Основы разработки плагина для WooCommerce
Содержание
В этом уроке мы начнём с основ – поговорим о том, с чего начать создание своего собственного расширения для WooCommerce.
Создание плагина WooCommerce по сути практически то же самое, что и создание обычного плагина для WordPress, но тем не менее есть некоторые принципиальные отличия, про которые нужно помнить.
Если вам больше интересно посмотреть, как это всё применяется на практике, то смотрите видеоурок.
Если вы искали разработку плагина WooCommerce / WordPress на заказ, то напишите нам.
Чтобы скачать плагин, который получился в процессе этого урока, нужно купить курс.
Как назвать файлы плагина?
Начнём с того, что создадим в папке wp-content/plugins какую-то директорию и одноимённый с ней файл внутри. Например, мы можем назвать директорию misha-woo-plugin, тогда внутри неё должен присутствовать файл misha-woo-plugin.php.
Единственное, с чем тут нужно быть осторожным, это чтобы название вашего плагина не перекликалось с названием какого-либо плагина из репозитория WordPress, подробнее об этом.
readme.txt
Если в ваших планах засабмитить свой плагин в репозиторий плагинов WordPress, то вам необходимо в папке вашего плагина создать также файл readme.txt примерно со следующей информацией.
=== Минимальное и максимальное количество товара WooCommerce === Contributors: rudrastyh Donate link: https://misha.blog Tags: woocommerce, products Tested up to: 5.3 Stable tag: 1.0 Requires at least: 4.0.1 Requires PHP: 5.3 License: GPLv2 or later License URI: https://www.gnu.org/licenses/gpl-2.0.html
Поговорим о параметрах:
- Contributors
- Тут мы перечисляем через запятую ID пользователей на wordpress.org, которые принимали участие в разработке плагина, например вот мой профиль. Этот параметр чувствителен к регистру!
- Donate link
- Добавляет ссылку «Сделать пожертвование» в информацию о плагине:

- Tags
- Теги, по которым можно найти ваш плагин на репозитории, например у меня это woocommerce и products. Рекомендую использовать не более 5.
- Tested up to
- Укажите тут самую свежую версию WordPress, на которой плагин был протестирован. Не указывайте минорные версии, типа 5.9.1, 4.3.2, только цифры и только мажор-версии 5.9, 4.3.
- Stable Tag
- Стибальная версия вашего плагина. Про то, как назначать версии, можете почитать здесь.
- Requires at least
- Минимальная версия WordPress, на которой плагин будет работать / протестирован.
- Requires PHP
- Минимальная требуемая версия PHP.
- License
- Лицензия, можете оставить, как указано у меня. Напоминаю на всякий случай, что все плагины WordPress должны разрабатываться под лицензию GPL.
- License URI
- Ссылка на страницу с лицензией.
Это всё, что касается файла readme.txt. Но как я уже сказал, это нужно для публикации плагина в репозиторий плагинов WP.
Метаданные плагина
Этот код вы должны вставить в самое начало вашего плагина WooCommerce:
<?php
/**
* Plugin Name: Минимальное и максимальное количество товара WooCommerce
* Plugin URI: https://misha.agency/course/sozdanie-plagina-woocommerce
* Description: Этот супер-плагин позволяет устанавливать для каждого товара минимальное и максимальное количество для заказа
* Version: 1.0.0
* Author: Миша Рудрастых
* Author URI: https://misha.agency
* Developer: Миша Рудрастых
* Developer URI: https://misha.agency
* Text Domain: woocommerce-min-max-quantity
* Domain Path: /languages
*
* Woo: 12345:342928dfsfhsf8477842374wdf4234sfd
* WC requires at least: 2.2
* WC tested up to: 2.3
*
* License: GNU General Public License v3.0
* License URI: http://www.gnu.org/licenses/gpl-3.0.html
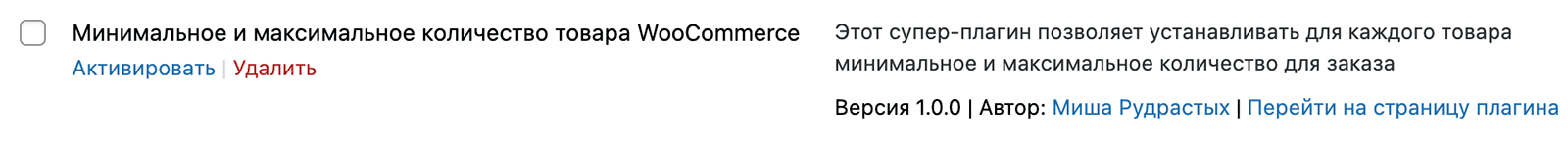
*/После вставки этого кода ваш плагин будет выглядеть в админке примерно так:

А ниже – подробное описание этих параметров:
- Plugin Name
- (единственный обязательный параметр!) Название плагина, как видите можно писать на русском.
- Plugin URI
- Если у вашего плагина в интернете есть страница с описанием или документацией, то неплохо бы тут указать её URL.
- Description
- Пара слов о плагине, будет отображаться в админке.
- Version
- Версия плагина.
- Author
- Автор плагина. Это может быть название компании.
- Author URI
- Ссылка на сайт автора.
- Developer
- Разработчик плагина.
- Developer URI
- Ссылка на сайт разработчика.
- Text Domain
- Идентификатор перевода, который будет использоваться в функции load_plugin_textdomain() при переводе плагина на другие языки, читайте руководство по локализации плагинов и тем WordPress.
- Domain Path
- Если файлы перевода вашего плагина находятся в папке languages внутри папки плагина, то значение Domain Path будет
/languages. Если ваш плагин находится в официальном репозитории WordPress, то этот параметр можно не использовать. - Network
- Если ваш плагин предназначен для сети сайтов WordPress Мультисайт и должен активироваться сразу для всей сети, то укажите этот параметр в значение true.
- Woo
- Если вы планируете продавать свой плагин через WooCommerce.com (да, и такое возможно), то там вы получите этот ключ, который нужен для получения обновлений плагина.
- WC requires at least
- Минимальная версия WooCommerce, на которой ваш плагин будет работать.
- WC tested up to
- Самая свежая версия WooCommerce, на которой вы уже успели протестировать свой плагин.
- License
- Сам WordPress выпускается под лицензией GPL, возможно вы это знаете, но также есть требование, что все плагины и темы под WordPress тоже должны использовать эту лицензию.
- License URI
- Ссылка на лицензию.
Лицензия
Подробно объясняю то, как работают лицензии для любых плагинов WordPress на видео.
Тут лишь приведу дополнительный код, который вы можете изменить под себя и вставить в файл плагина сразу под мета-информацией.
/*
{Plugin Name} is free software: you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation, either version 2 of the License, or
any later version.
{Plugin Name} is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with {Plugin Name}. If not, see {URI to Plugin License}.
*/Лучшие практики, которые вам следует использовать при разработке плагинов WooCommerce / WordPress
1. Избегайте пересечения имён
Пересечение имён – это когда ваш плагин использует название директории или название функции, или название переменной такое же, как и какой-либо другой плагин WordPress. А их, на минуточку, десятки тысяч.
У меня даже была ситуация, когда я создал плагин, для него внезапно в админке появилось обновление (потому что существовал другой файл с таким же названием в репозитории WP), я его обновил – и вуаля, у меня стал совсем другой плагин 😁
Что делать?
- Использовать PHP-классов при разработке, потому что функции (методы) и переменные (свойства) внутри классов доступны только внутри классов и не пересекутся ни с чем другим. Хотя в некоторых ситуациях создание PHP-класса для плагина не актуально. В курсе разберём эти моменты.
- Добавлять префиксы. Например у меня на блоге вы можете заметить, что я везде добавляю префикс
true_, например функцияinit()у меня будетtrue_init(). - Проверяем, не определён ли уже класс, функция, например:
if( function_exists( 'функция' ) ) {if( class_exists( 'класс' ) ) {
2. Используйте стандарты написания кода в WordPress
Об этом у меня написан отдельный урок на сайте.
3. Исключите прямой доступ к файлам плагина
Добавляем этот код в начало всех PHP-файлов внутри плагина.
if ( ! defined( 'ABSPATH' ) ) { exit; // Выходим из файла, если была попытка прямого доступа }
Суть этого кода в предотвращении прямого доступа к любым PHP-файлам внутри плагина, то есть например при вводе полного URL-адреса файла в браузере. Константа ABSPATH определена ядром WordPress, а это означает, что файл доступен только в контексте нашего плагина.
Как проверить, что WooCommerce активирован?
Дело в том, что так как ваш плагин написан для WooCommerce, то по логике вещей его код не должен выполняться в случаях, когда WooCommerce не активирован или не установлен на сайте.
Это можно легко проверить следующим образом:
if ( in_array( 'woocommerce/woocommerce.php', apply_filters( 'active_plugins', get_option( 'active_plugins' ) ) ) ) { // тут уже код вашего плагина }
Или даже так:
if( class_exists( 'woocommerce' ) ) { // тут уже код вашего плагина }
Или даже написать отдельную функцию для этого:
/* * Функция проверки, что плагин WooCommerce активирован */ if ( ! function_exists( 'is_woocommerce_activated' ) ) { function is_woocommerce_activated() { if ( class_exists( 'woocommerce' ) ) { return true; } else { return false; } } } // используем функцию if( is_woocommerce_activated() ) { // тут уже код вашего плагина }
На самом деле тут всё неоднозначно, но тем не менее давайте поговорим об этом.
Возможно для полного понимания этой части урока, вам понадобится посмотреть мой следующий урок про хуки WordPress.
1. Ваш плагин использует функции WooCommerce
Попробуйте сейчас открыть код вашего тестового сайта и вставить туда выполнение несуществующей функции, например gfsdf_misha_hello( 5, true ). Что получится? Ошибка 500 конечно же. Потому что функция не существует (нигде не определена).
А сильно ли изменится ситуация, если вы вместо этой функции вставите wc_get_product( 5 )? А если деактивируете WooCommerce? Да, да, да, та же самая ошибка 500.
Пример:
add_action( 'save_post', 'true_woo_test' ); function true_woo_test( $post_id ) { $product = wc_get_product( $post_id ); }
Попробуйте использовать этот код при включенном и отключенной WooCommerce. Чтобы код сработал, нужно зайти в редактирование любого товара и нажать кнопочку «Обновить».
Какие есть решения? Да, то, о чём я говорил выше, проверять, что WooCommerce активирован.
В некоторых ситуациях ещё поможет if( function_exists( 'wc_get_product' ) ) {, но это уже такое себе решение.
2. Весь код вашего плагина находится внутри хуков WooCommerce
Если вы не до конца понимаете, как работает функционал хуков, то я бы наверное рекомендовал бы вам сразу посмотреть второй урок этого курса.
Давайте предположим, что мы используем ту же функцию wc_get_product(), которая при отключенном плагине WooCommerce выкидывает нам ошибку 500. Но на этот раз мы используем её не внутри стандартного WordPress хука save_post, а внутри хука WooCommerce woocommerce_update_product.
add_action( 'woocommerce_update_product', 'true_woo_test_2' ); function true_woo_test_2( $product_id ) { $product = wc_get_product( $product_id ); }
В этой ситуации неважно, включен или отключен WooCommerce плагин, ошибок 500 не появится, потому что хук woocommerce_update_product не существует за пределами кода WooCommerce и никак не выполнится ни при каких условиях.
Получается, что тут проверять на активность плагина не нужно!
Отладка ошибок
Когда разрабатываете плагины, всегда включайте WP_DEBUG в файле wp-config.php, это поможет вам не только быстро обнаруживать ошибки в коде, но и избежать например неопределённых переменных.
define( 'WP_DEBUG', true );
Подробно о том, как этим пользоваться, рассказываю на видео.
- 11 видеоуроков
- Можно скачать готовый код после каждого урока
- Можно начать проходить курс сразу же после оплаты
- Единоразовый платёж
- Доступ навсегда
- Уроки актуальны в 2025-м году