Объединение страниц «Корзина» и «Оформление заказа»
Нередко мы получаем дизайн (или вёрстку), в которой страницы Корзины и Оплата являются одной и той же страницей. Можно ли их объединить при помощи WooCommerce? И как это лучше сделать?
В этом пошаговом руководстве я подробно расскажу вам самый правильный способ объединения страниц корзины и оформления заказа, а также постараюсь ответить на самые распространённые вопросы.
Кроме того, хочу порекомендовать вам свой видеокурс, в котором мы создаём кастомную тему WooCommerce на основе готовой HTML-вёрстки.
1. Как WooCommerce определяет страницы корзины и оформления заказа
Это самый первый шаг и он необходим для понимания. У WooCommerce есть свои способы определять, является ли данныя странца системной, и в зависимости от этого он может подключать на неё другие скрипты например.
Давайте попробуем понять, как он определяет, что данная страница является страницей корзины или оформлением заказа.
- Страница «Корзина» – определение происходит функцией is_cart(), которая возвращает
true, в случае срабатывания хотя бы одного из условий:- Если данная страница указана в настройках WooCommerce > Настройки > Дополнительно.
- Определена константа
WOOCOMMERCE_CART. - Содержимое контента страницы содержит шорткод
[woocommerce_cart].
- Станица «Оформление заказа» – определение происходит функцией is_checkout(), которая вернёт
trueв случае, если хотя бы одно из четырёх условий ниже сработает:- Если данная страница указана в настройках WooCommerce > Настройки > Дополнительно.
- Если определена константа
WOOCOMMERCE_CHECKOUT. - Если содержимое контента страницы содержит шорткод
[woocommerce_checkout]. - Если фильтр-хук
woocommerce_is_checkoutвозвращаетtrue.
Фильтр woocommerce_is_checkout
Фильтром woocommerce_is_checkout можно сделать любую страницу страницей оформления закзаза, например так:
add_filter( 'woocommerce_is_checkout', 'true_make_checkout', 25 ); function true_make_checkout( $is_checkout ) { if( is_page( 5 ) ) { // форсим страницу с ID 5, чтобы она определялась как страница оформления заказа $is_checkout = true; } return $is_checkout; }
А вот для корзины такого хука нет.
Способы объединения страниц «Корзина» и «Оформление заказа»
Вообще в этом уроке я буду использовать только один способ, но тем не менее всё равно расскажу вам про все возможные.
Итак, я сходу выделил вот эти способы:
- Помещаем оба шорткода
[woocommerce_cart]и[woocommerce_checkout]в контент страницы «Корзина» - Помещаем оба шорткода
[woocommerce_cart]и[woocommerce_checkout]в контент страницы «Оформление заказа» - Помещаем оба шорткода
[woocommerce_cart]и[woocommerce_checkout]в контент любой страницы - При помощи хука, например
woocommerce_before_checkout_formпомещаем шорткод[woocommerce_cart]на страницу оформления заказа и задаём константуWOOCOMMERCE_CART. - При помощи хука, например
woocommerce_after_cartпомещаем шоткод страницы оформления заказа[woocommerce_checkout]на страницу корзины и либо задаём константуWOOCOMMERCE_CHECKOUTлибо используем хукwoocommerce_is_checkoutдля той страницы.
В общем вариантов много, но если вам не требуется какая-то жёсткая кастомизация, то мне кажется самым лёгким способом будет поместить оба шорткода в контент.
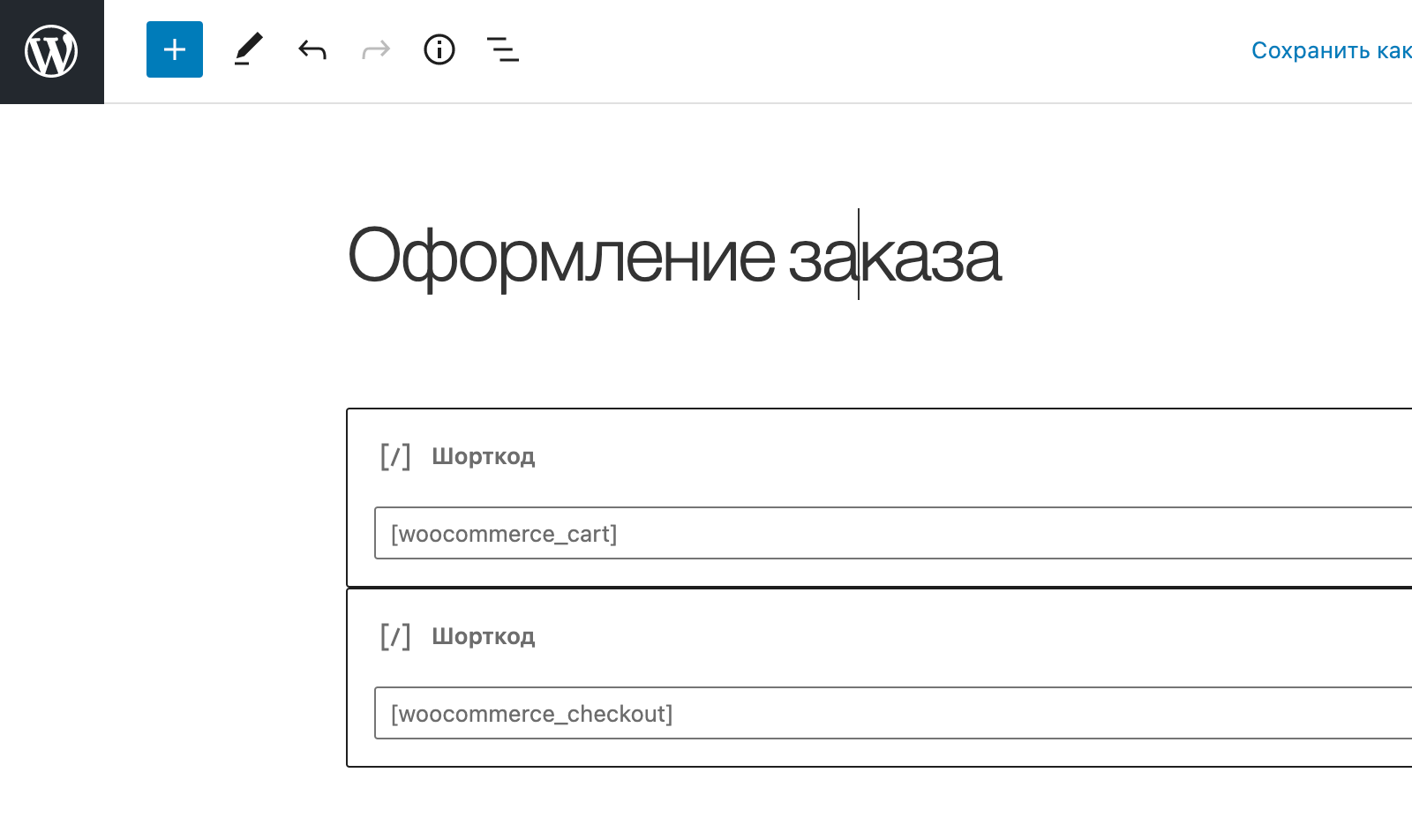
Находим в админке либо страницу «Корзина» либо «Оформление заказа» и, в зависимости от того, какую из страниц вы выбрали, вставляем недостающий шорткод.

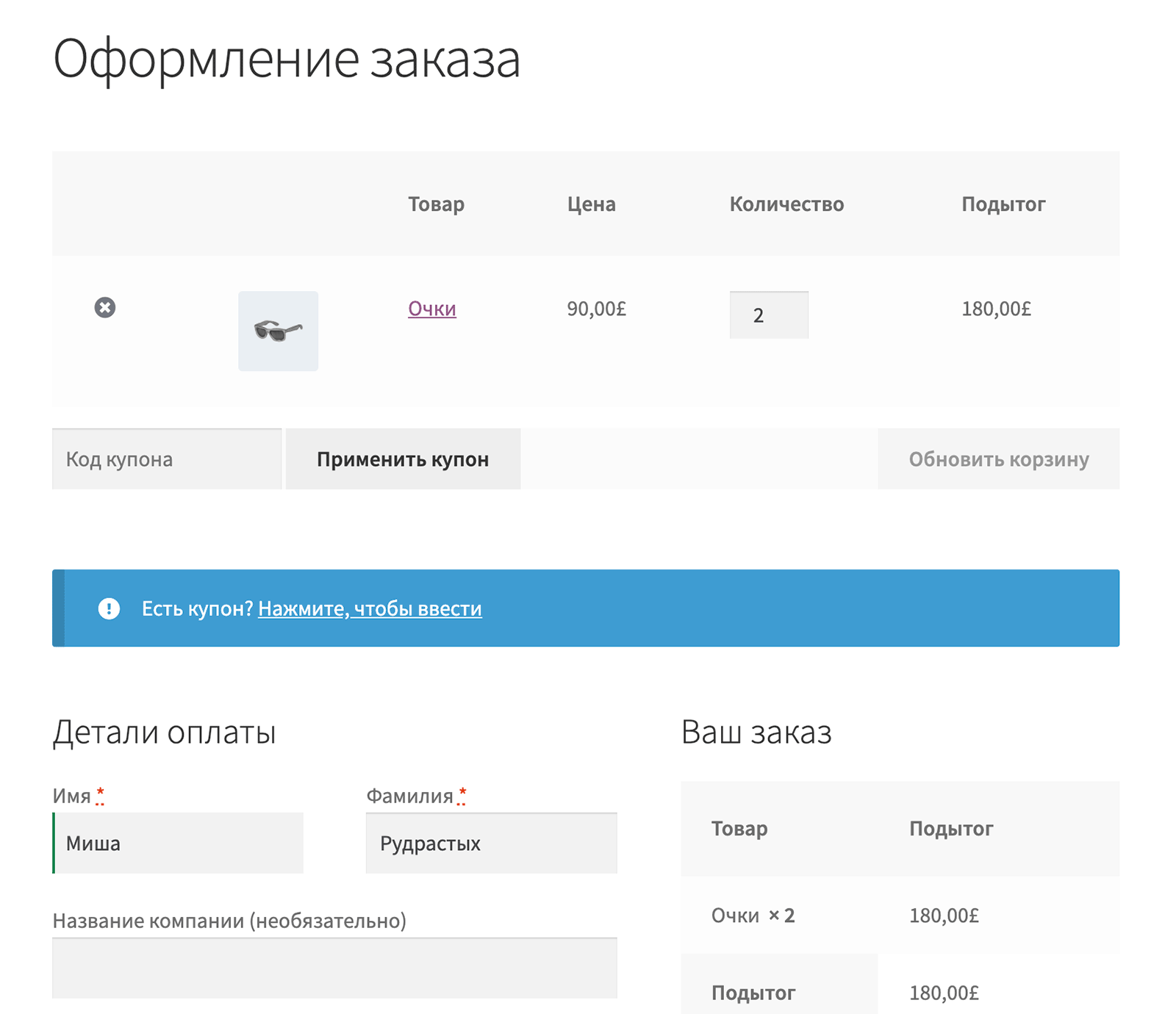
Переходим на страницу оформления заказа непосредственно на сайте:

Нужно ли что-то делать в настройках WooCommerce
Сейчас вопрос – нужно ли как-то перенастраивать страницы в WooCommerce > Настройки > Дополнительно?
По логике вещей может показаться, то там мы должны указать ту самую единственную страницу и в качестве системной страницы корзины и в качестве системной страницы оформления заказа, но (!), во-первых, WooCommerce не даст вам установить одну и ту же страницу, а во-вторых, возвращаемся к самому началу урока, где я говорил, что наличия шорткодов в контент страницы уже достаточно.
Не выводим корзину на странице «Заказ принят»
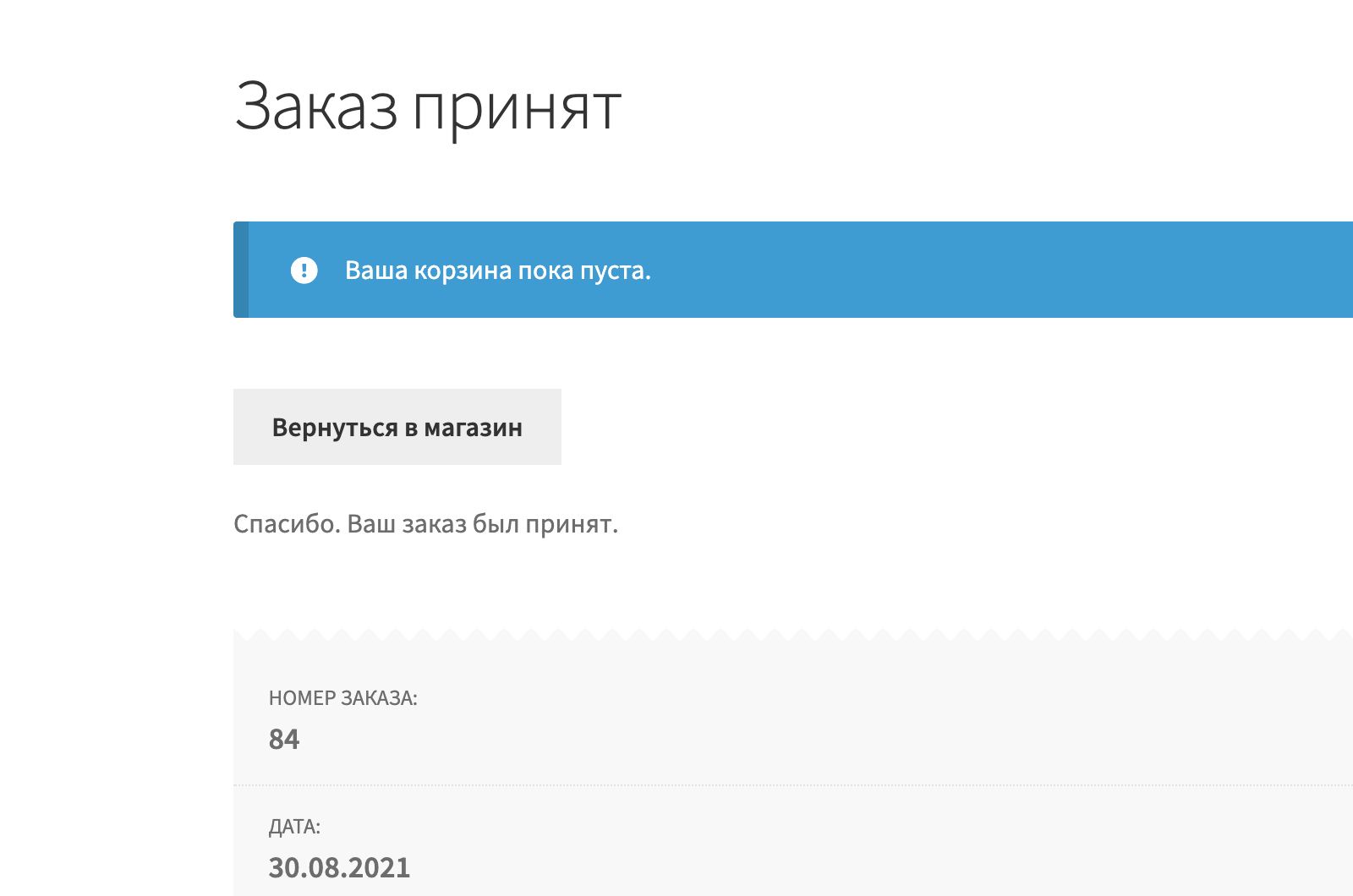
Вроде бы всё работает отлично, но когда мы оформляем заказ, то замечаем, что на странице «Заказ принят» тоже выводится корзина!

К счастью это легко отключаем хуком и условием is_wc_endpoint_url().
add_filter( 'woocommerce_output_cart_shortcode_content', 'true_cart_shortcode', 25 ); function true_cart_shortcode( $display_cart ) { if( is_wc_endpoint_url( 'order-received' ) ) { $display_cart = false; } return $display_cart; }
Так, подождите, а вы знаете, куда вставлять код?
Редиректим куда-либо, если корзина пуста
Кроме того, есть ещё моментик, когда покупатель оказывается на пустой корзине, тогда, как вариант, его можно например редиректнуть.
add_action( 'template_redirect', 'true_redirect_empty_cart', 25 ); function true_redirect_empty_cart() { if( is_cart() && is_checkout() && 0 == WC()->cart->get_cart_contents_count() && ! is_wc_endpoint_url( 'order-pay' ) && ! is_wc_endpoint_url( 'order-received' ) ) { wp_safe_redirect( 'редиректим куда-то' ); exit; } }
Кроме того, хочу порекомендовать вам свой видеокурс, в котором мы создаём кастомную тему WooCommerce на основе готовой HTML-вёрстки.
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.