Скрываем форму ввода купона на странице оформления заказа, если купон уже применён
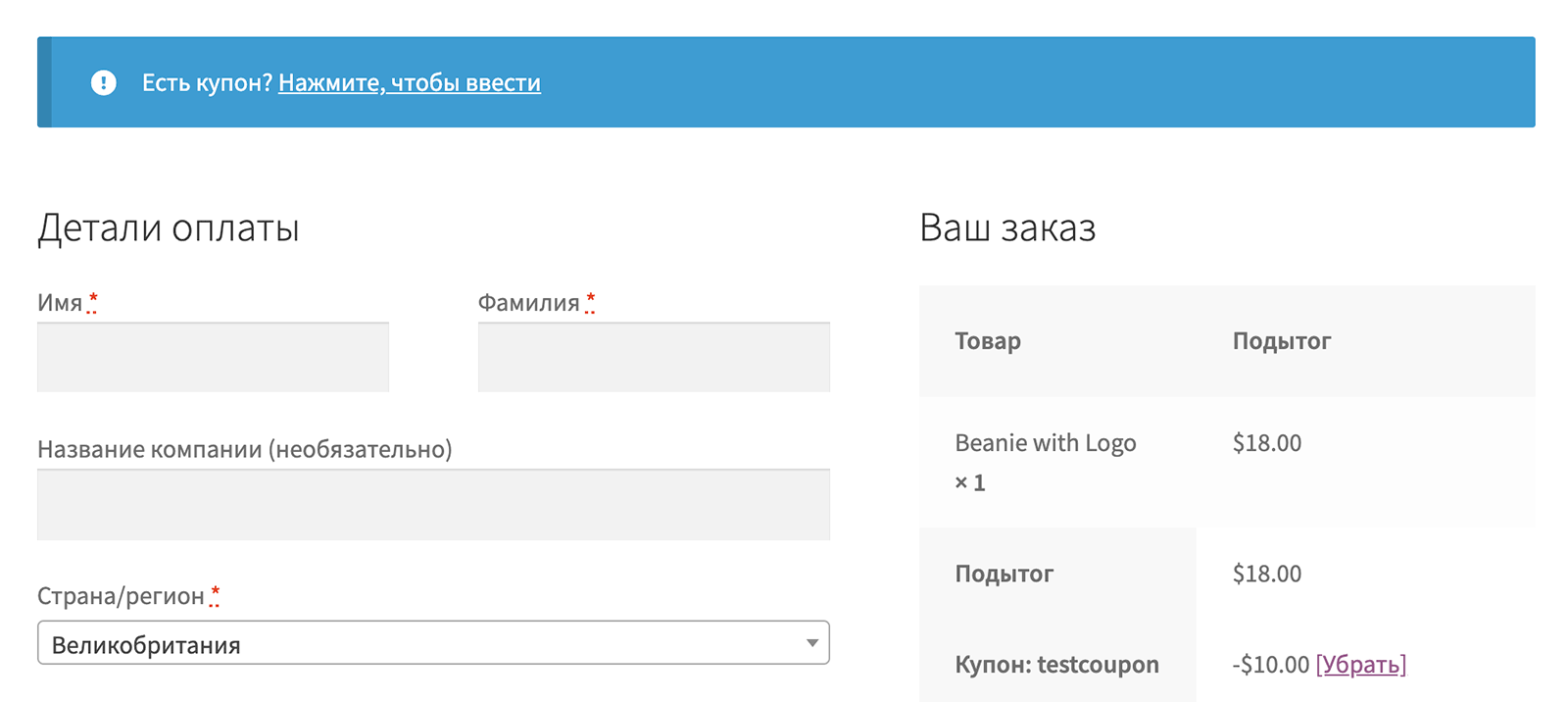
Заметил интересный момент, что если вы указываете купон ещё на странице «Корзина», а потом переходите на страницу «Оформление заказа», то всё равно эта страница встречает вас огромным сообщением «Есть купон?». Это создаёт впечатление, что будто бы мы его не применили и может запутать ваших клиентов.

Также хочу напомнить, что в моём видеокурсе по WooCommerce есть отдельный урок посвящённый кастомизации страници оформления заказа. Вот ссылка на него.
Добиться этого мы можем очень изишным сниппетом.
/** * @snippet Отключение формы ввода купона, если он уже применён * @author Миша Рудрастых * @url https://misha.agency/woocommerce/skryvaem-formu-vvoda-kupona-na-stranicze-oformleniya-zakaza-esli-kupon-uzhe-primenyon.html */ add_filter( 'woocommerce_coupons_enabled', 'true_if_coupon_applied_checkout', 25 ); function true_if_coupon_applied_checkout( $coupons_enabled ) { // можете удалить это условие, тогда форма ввода купона пропадёт и в корзине if( ! is_checkout() ) { return $coupons_enabled; } if ( ! empty( WC()->cart->applied_coupons ) ) { return false; } return $coupons_enabled; }
Не знаете, куда вставлять код?
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.