Добавляем поля на страницу оформления заказа в зависимости от товаров в корзине
В этом уроке я покажу вам, как проверить, что товар с определённым ID находится в корзине и, если да, то добавить какое-то дополнительное поле в форму оформления заказа.
Также хочу напомнить, что в моём видеокурсе по WooCommerce есть отдельный урок посвящённый кастомизации страницы оформления заказа. Вот ссылка на него.
Проверить наличие товара в корзине можно двумя способами:
- Методом
WC()->cart->find_product_in_cart(), о нём подробнее рассказывал здесь, WC()->cart->get_cart()получить все товары в корзине и в цикле проверить, что в ней есть нужный нам товар.
Обычно я предпочитаю использовать первый метод, но вы по факту можете использовать любой.
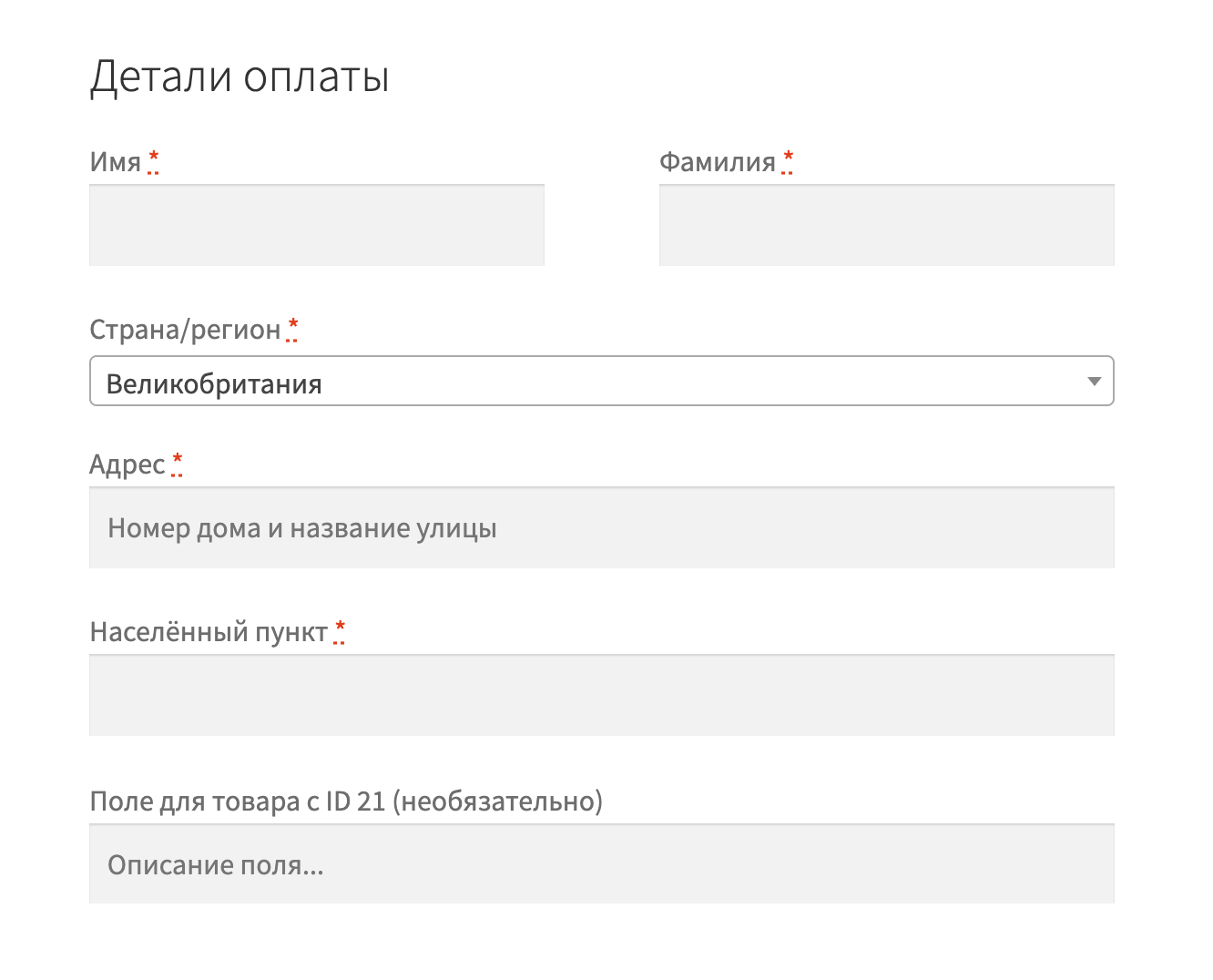
add_action( 'woocommerce_checkout_fields', 'true_field_for_product', 25 ); function true_field_for_product( $fields ) { $product_id = 21; // если товар в корзине if( WC()->cart->find_product_in_cart( WC()->cart->generate_cart_id( $product_id ) ) ){ // добавляем поле $fields[ 'billing' ][ 'billing_field_' . $product_id ] = array( 'label' => 'Поле для товара с ID ' . $product_id, 'placeholder' => 'Описание поля...', 'required' => false, 'class' => array( 'form-row-wide' ), 'clear' => true ); } return $fields; }
Не знаете, куда вставлять код?
И результат:

Конечно, это поле никак не будет сохраняться в заказе. О том, как настроить его сохранение и не только, читайте в подробном руководстве по добавлению полей в оформление заказа.
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.