Импорт пакетов @wordpress и как с ними работать
При работе с блоками Gutenberg, изучая чужой код, вы могли бы заметить, что используются два подхода.
Иногда компоненты задаются вот так:
( function( wp ) { const { registerPlugin } = wp.plugins const { PluginDocumentSettingPanel } = wp.editPost } )( window.wp );
Иногда же – вот так:
import { registerPlugin } from "@wordpress/plugins" import { PluginDocumentSettingPanel } from "@wordpress/edit-post"
Оба варианта – рабочие, в первом мы импортируем компоненты из глобальной переменной wp, во втором – из пакетов @wordpress. Однако и устанавливаются, и используются они немного по-разному.
Давайте сейчас попробуем всё установить и настроить полностью с нуля. Прямо ну совсем с нуля.
Прежде всего нам понадобится установить Node.js.
После установки перейдите в папку проекта в командной строке (для этого удобнее всего использовать терминал в вашем редакторе кода, я например использую terminal-tab-plus для Atom). В терминале убедитесь, что указано название папки проекта и смело запускайте команду npm init. После её запуска терминал попросит вас указать название проекта, версию, автора и так далее. Можно ничего не указывать и всегда нажимать Enter. В результате у вас в проекте должен появиться файл package.json.
Чтобы наверняка убедиться, что всё прошло успешно, давайте запустим там же в терминале команды node -v, чтобы посмотреть версию Node.js (должна быть 14.0.0 или выше) и ещё после сразу же npm -v, чтобы проверить версию npm (должна быть 6.14.4 или выше).
Если с версиями всё ок, можно устанавливать пакет npm i @wordpress/scripts --save-dev – это такой набор команд и преднастроенных пакетов WordPress для работы с Gutenberg, который позволит вам не устанавливать и не настраивать webpack и babel. Если вкратце, то для работы с Gutenberg блоками и прочими вещами мы используем синтаксис JSX, который не является валидным синтаксисом JavaScript для браузеров, однако невероятно упрощает нам работу. И нам нужен какой-либо компилятор, который будет преобразовывать наш код в читаемый для браузеров. К примеру, если поместим наш нечитаемый браузерами код в src/index.js, то после преобразования уже читаемый браузерами код будет в build/index.js. Да, создайте эти две папки в вашем проекте. Прикол, что никакой дополнительной настройки нам даже не потребуется!
Хотя всего один моментик – зайдите пожалуйста в package.json и поменяйте строчку:
"scripts": { "test": "echo "Error: no test specified" && exit 1" },
На:
"scripts": { "start": "wp-scripts start", "build": "wp-scripts build" },
Команды работают следующим образом:
npm run start– будет следить за изменениями в исходных файлах и сразу запускать development-сборку при сохранении. Остановить слежку можно командойCtrl + C.npm run build– однократно запускает production-сборку проекта.
Также давайте доустановим необходимые пакеты. В самом начале урока я упомянул @wordpress/plugins и @wordpress/edit-post. Доустановим их командой npm i @wordpress/edit-post @wordpress/plugins --save
На этом в общем всё.
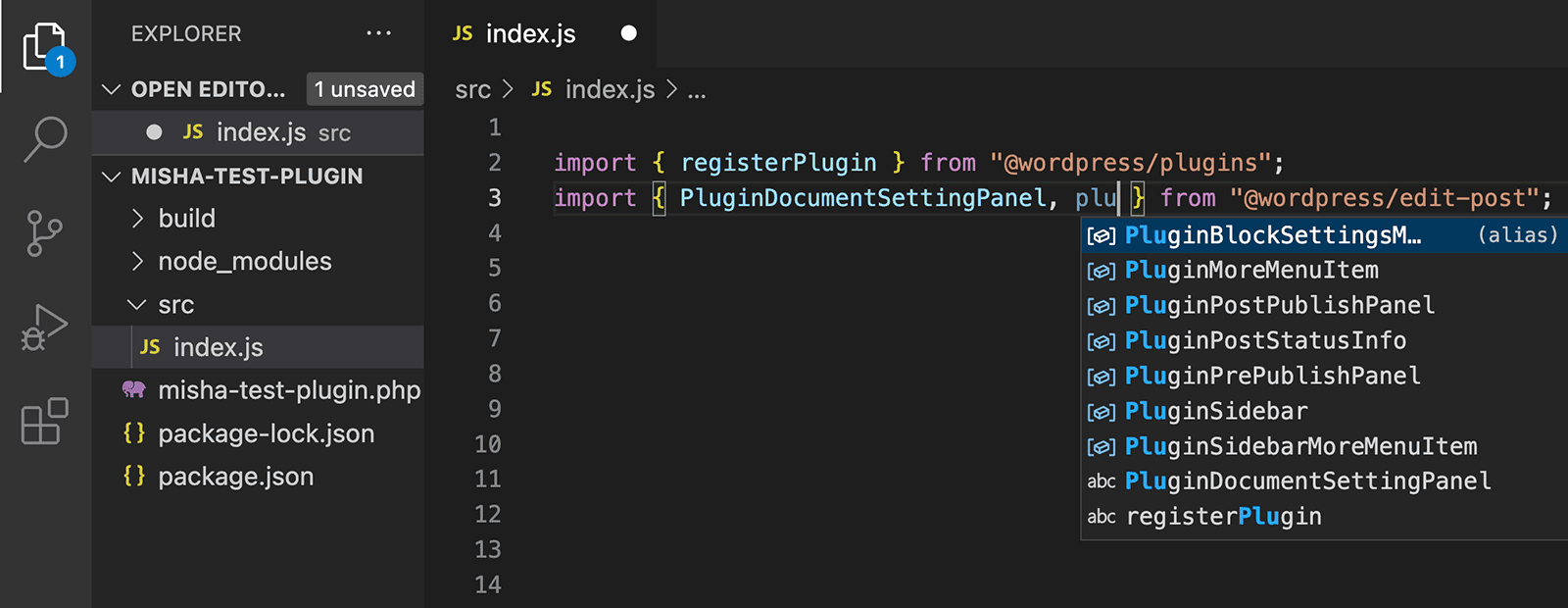
Также в некоторых редакторах кода у вас сразу же появятся соответствующие автоподсказки:

@wordpress/edit-postв редакторе VSCode.
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.