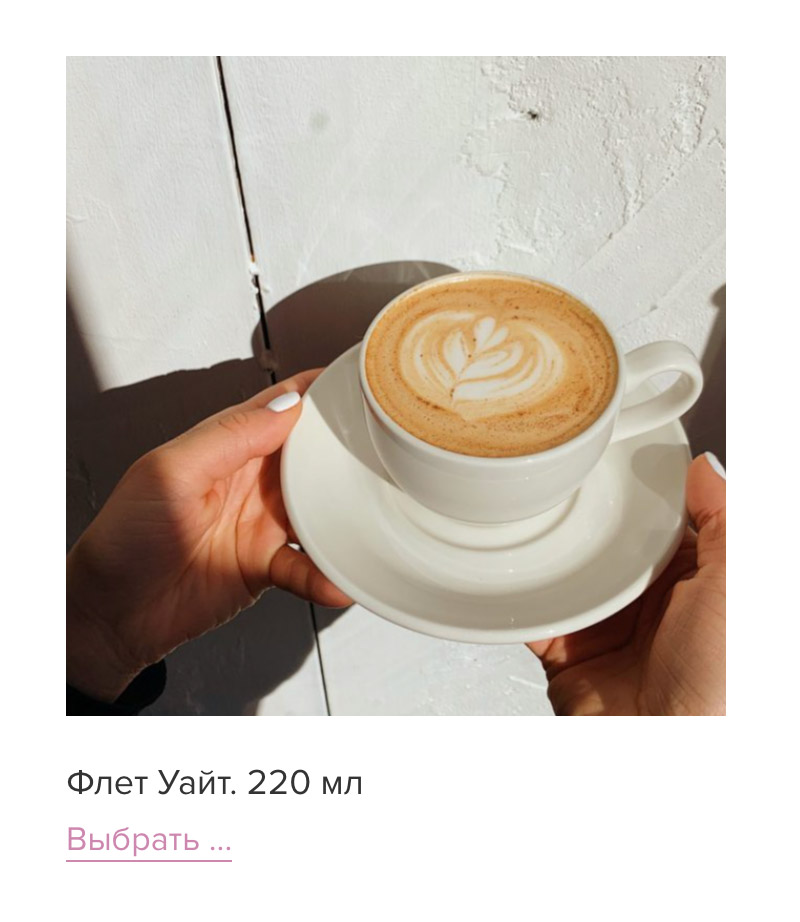
Изменяем текст «Выбрать…» для карточек вариативных товаров
В этом уроке я покажу, как при помощи небольшого сниппета кода поменять текст, отображающийся для вариативных товаров вместо кнопки добавления в корзину на страницах каталога и в категориях товаров.

Кстати говоря, рекомендую вам свой видеокурс по созданию темы WooCommerce на основе готовой HTML-вёрстки.
А сейчас, при помощи фильт-хука woocommerce_product_add_to_cart_text, я покажу вам, как этот текст изменить:
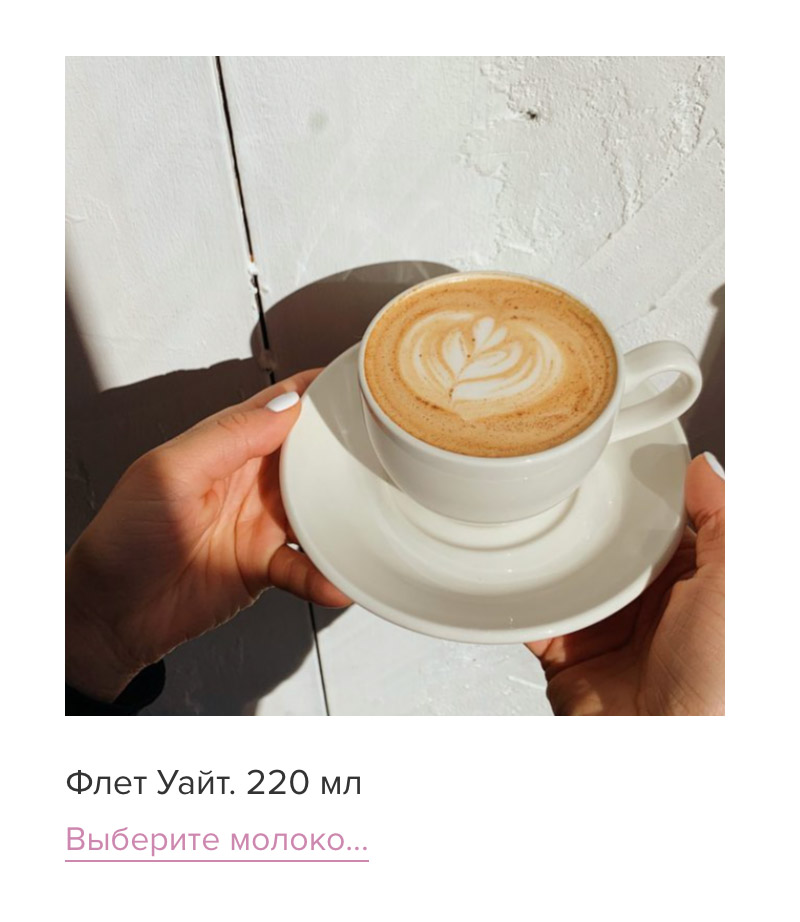
add_filter( 'woocommerce_product_add_to_cart_text', 'truemisha_variable_button_text', 25 ); function truemisha_variable_button_text( $text ) { global $product; if ( $product->is_type( 'variable' ) ) { // если вариативный товар $text = $product->is_purchasable() ? 'Выберите молоко...' : 'Подробнее'; } return $text; }
Не знаете, куда вставлять код?
В итоге:

Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.