Как переименовать поля на странице оформления заказа
Мне обычно нравится рассказывать и показывать что-то на конкретном примере, так же мы и поступим в этот раз.
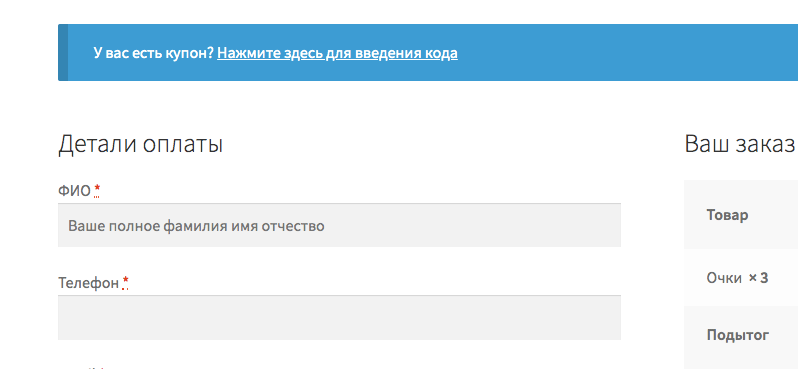
В этом уроке мы поработаем с полями Имя и Фамилия, а именно – удалим поле Фамилия, а поле имя переименуем в ФИО. Для наглядности взгляните на этот скриншот.

В прошлом уроке мы уже подробно разбирали то, как удалять/отключать поля на странице оформления заказа, поэтому, если у вас с этим трудности, рекомендую начать с того урока.
Кроме того, на моём сайте есть целый видеокурс по WooCommerce, в котором есть отдельный видеоурок по странице оформления заказа. Рекомендую всем.
А теперь готовый код, который вы можете вставить в functions.php текущей или дочерней темы.
add_filter( 'woocommerce_checkout_fields', 'truemisha_fio_field', 25 ); function truemisha_fio_field( $fields ) { // сначала переименовываем поле Имя $fields[ 'billing' ][ 'billing_first_name' ][ 'label' ] = 'ФИО'; // добавляем плейсхолдер на поле Имя $fields[ 'billing' ][ 'billing_first_name' ][ 'placeholder' ] = 'Ваше полное фамилия имя отчество'; // удаляем поле фамилии unset( $fields[ 'billing' ][ 'billing_last_name' ] ); // фамилия // также изменяем класс поля, чтобы оно стало на всю ширину $fields[ 'billing' ][ 'billing_first_name' ][ 'class' ][ 0 ] = 'form-row-wide'; return $fields; }
$fields, это массив всех полей, используемых на странице оформления заказа, вы легко можете распечать его при помощиprint_r()и посмотреть ключи массивов.- У каждого поля есть элементы массива
labelиplaceholder, изменяя которые, вы можете соответственно изменить название любого поля и добавить какой-то плейсхолдер. - После того, как я удалил поле «Фамилия», мне также пришлось изменить класс поля Имя с
form-row-first(он был по умолчанию) наform-row-wide, для того, чтобы поле красиво отображалось на всю ширину.
Добавлю, что если вы хотите изменить placeholder, который уже задан (billing_address_1 или billing_address_2), то необходимо пользоваться фильтром woocommerce_default_address_fields. woocommerce_checkout_fields его не меняет, поменять можно label, но placeholder остается старым (хотя на долю секунды заменяется новым). Что касается обязательности заполнения полей, то их required, которые указаны в массиве фильтра woocommerce_default_address_fields не получится поменять через woocommerce_checkout_fields. Следовательно, меняем через woocommerce_default_address_fields
А у меня поменял, и не на долю секунды 😋
Хук
woocommerce_default_address_fieldsдействительно есть и он позволяет менять поля сразу как для Billing, так и для Shipping категории, но странно, что вы столкнулись с этими проблемами, Могу предположить, что это веселится какой-то установленный у вас плагин, ну или в теме вопрос.Да уж, странно. А вы проверяли именно на полях, которые уже имеют required = true и placeholder?