Как отключить форму ввода купона
В этом уроке я покажу вам несколько способов отключения формы «У вас есть купон?» в WooCommerce.
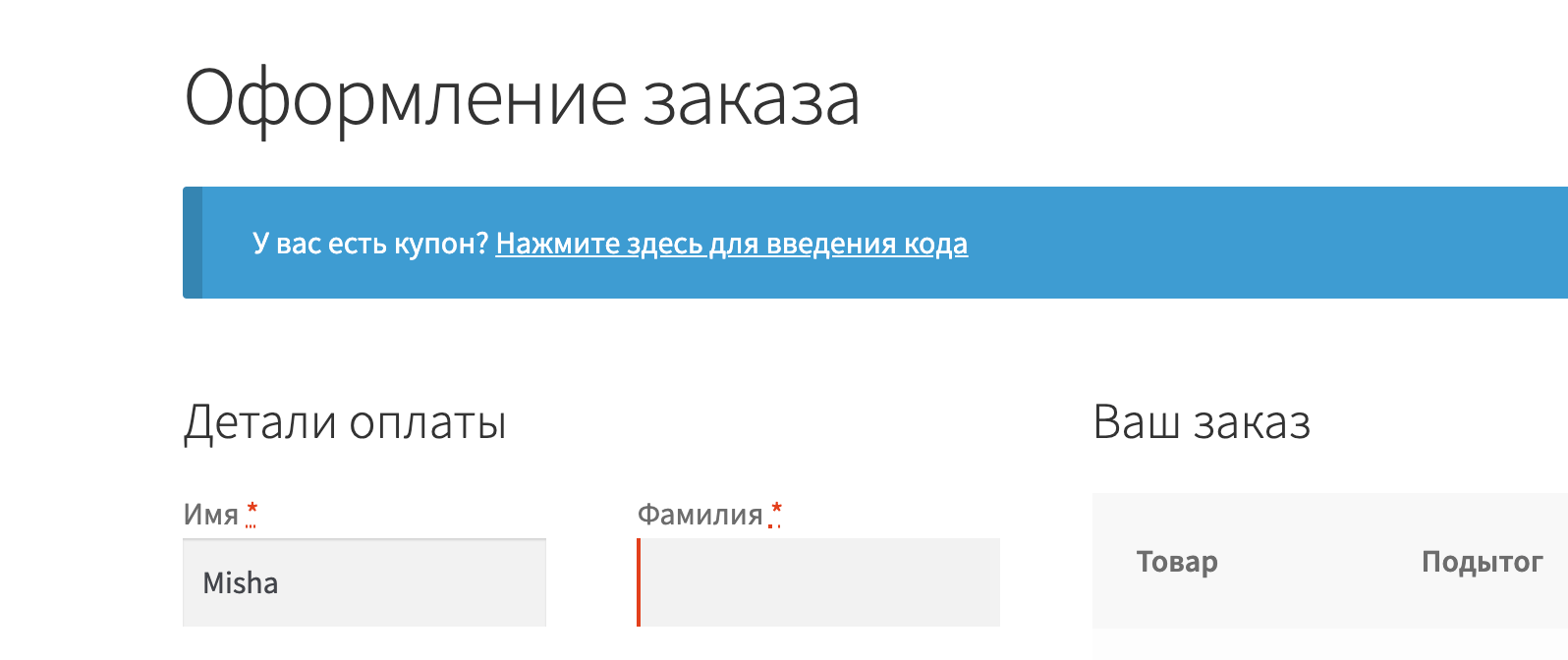
Вот она на странице оформления заказа:

Кстати, у меня на сайте есть подробный видеоурок про страницу оформления заказа, вот он.
Способ 1. Отключаем купоны в админке
Прежде, чем пытаться сделать что-либо через хуки, можно попробовать взять и отключить купоны в админке 😁
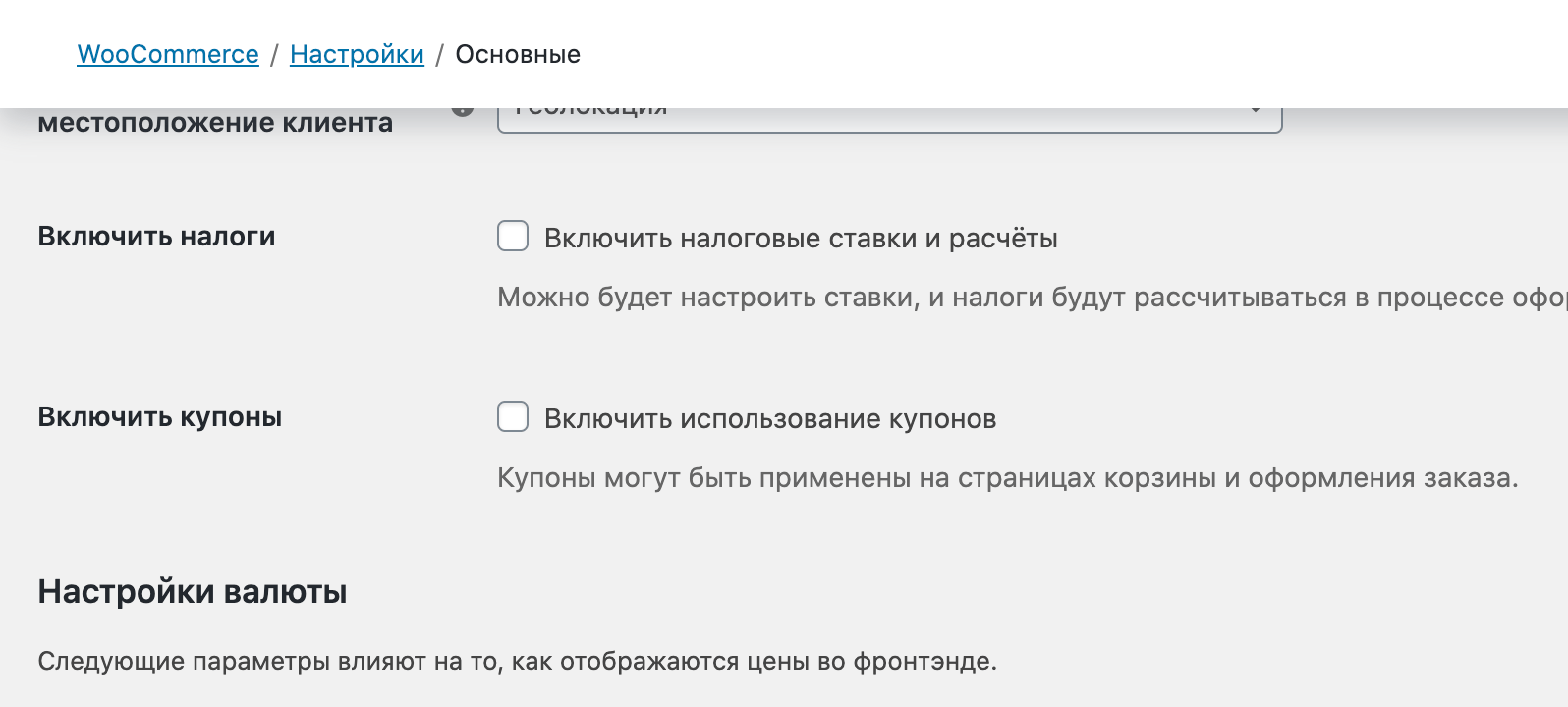
Для этого переходим в WooCommerce > Настройки > Основные.

Способ 2. Удаляем подключение на хук
Сама форма купона не находится непосредственно в файле шаблона WooCommerce, она вешается на хук woocommerce_before_checkout_form с приоритетом 10.
Отключается очень легко вставкой этого кода в functions.php вашей текущей (дочерней) темы.
remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10 );
Способ 3. Включаем/выключаем купоны вне зависимости от опции в админки
Суть в том, что при помощи хука woocommerce_coupons_enabled мы можем зафорсить опцию, которая разрешает купоны, то есть отключить её или включить вне зависимости от того, отмечен ли чекбокс в админке.
add_filter( 'woocommerce_coupons_enabled', 'truemisha_coupon_field_on_checkout' ); function truemisha_coupon_field_on_checkout( $enabled ) { if ( какое-то условие ) { $enabled = false; // купоны отключены } return $enabled; }
Код также отправляется в functions.php вашей текущей темы.
Миша, добрый день.. пытаюсь добавить Вашу функцию, отключающую купоны, для товаров из категории "21".. не выходит... подскажите, где ошибка?
Добрый день, Александр, а у вас
$cart_itemиз ниоткуда появляется. Попробуйте получить его из объекта корзиныWC()->cart