Делаем обязательными / необязательными поля на странице оформления заказа
В этом уроке я покажу, как можно легко сделать любое из полей на странице оформления заказа WooCommerce обязательным или необязательным.
Всё это будем делать в пределах стандартной валидации полей WooCommerce, если вы хотите добавить какую-то произвольную валидацию, например проверку, что имя не меньше трёх букв и содержит только буквы, то рекомендую прочекать этот урок.
Также рекомендую прочекать видеоурок про страницу оформления заказа WooCommerce тут.
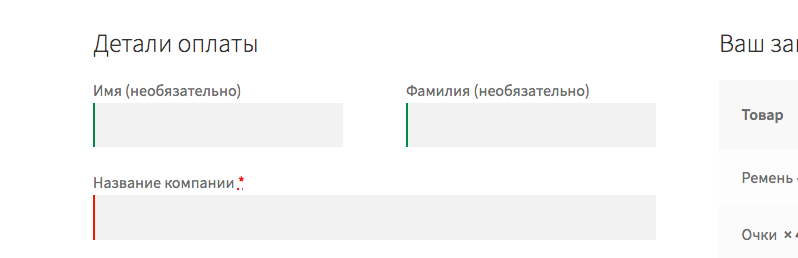
А вот что мы будем делать в этом уроке.

Этого можно добиться в пределах фильтр-хука woocommerce_checkout_fields.
add_filter( 'woocommerce_checkout_fields', 'truemisha_required_fields', 25 ); function truemisha_required_fields( $fields ) { // print_r( $fields ); exit // если хотите узнать названия полей $fields[ 'billing' ][ 'billing_first_name' ][ 'required' ] = false; // необязательно $fields[ 'billing' ][ 'billing_last_name' ][ 'required' ] = false; // необязательно $fields[ 'billing' ][ 'billing_company' ][ 'required' ] = true; // обязательно return $fields; }
Как видите, обязательность определяется всего лишь одним параметром массива поля required.
Спасибо
Доброго времени суток. А кто может подсказать, как добавить произвольное поле к оформлению заказа? Нужно добавить поле комментарий.
Доброго времени,
Мы делали что-то подобное в этом уроке.
Спасибо!
Плагин Checkout Field Editor почему-то не справлялся с этой задачей.
Михаил добрый день. Подскажите пожалуйста, как можно реализовать что бы поле E-mail было обязательным только если выбран определенный способ оплаты. Реально это вообще сделать?
Добрый день!
Прежде всего, вы можете на JS написать небольшую функцию, для неё у меня нет готового кода.
Кроме того, вы можете использовать хук
woocommerce_after_checkout_validationиWC()->session->get( 'chosen_payment_method' )для получения метода оплаты в нём, пример есть здесь.