Сортировка товаров по проценту скидки в WooCommerce
Про опции сортировки товаров я уже писал на блоге ранее – например есть пост про добавление и удаление опций сортировки, а в этом видеоуроке мы настраиваем эти опции при создании темы WooCommerce на основе готовой вёрстки.
Шаг 1. Добавляем опцию сортировки
add_filter( 'woocommerce_catalog_orderby', 'truemisha_add_sort_options' ); function truemisha_add_sort_options( $options ){ $options[ 'discount_amount' ] = 'Скидке'; return $options; }
Не знаете, куда добавлять код? Тогда читайте это.
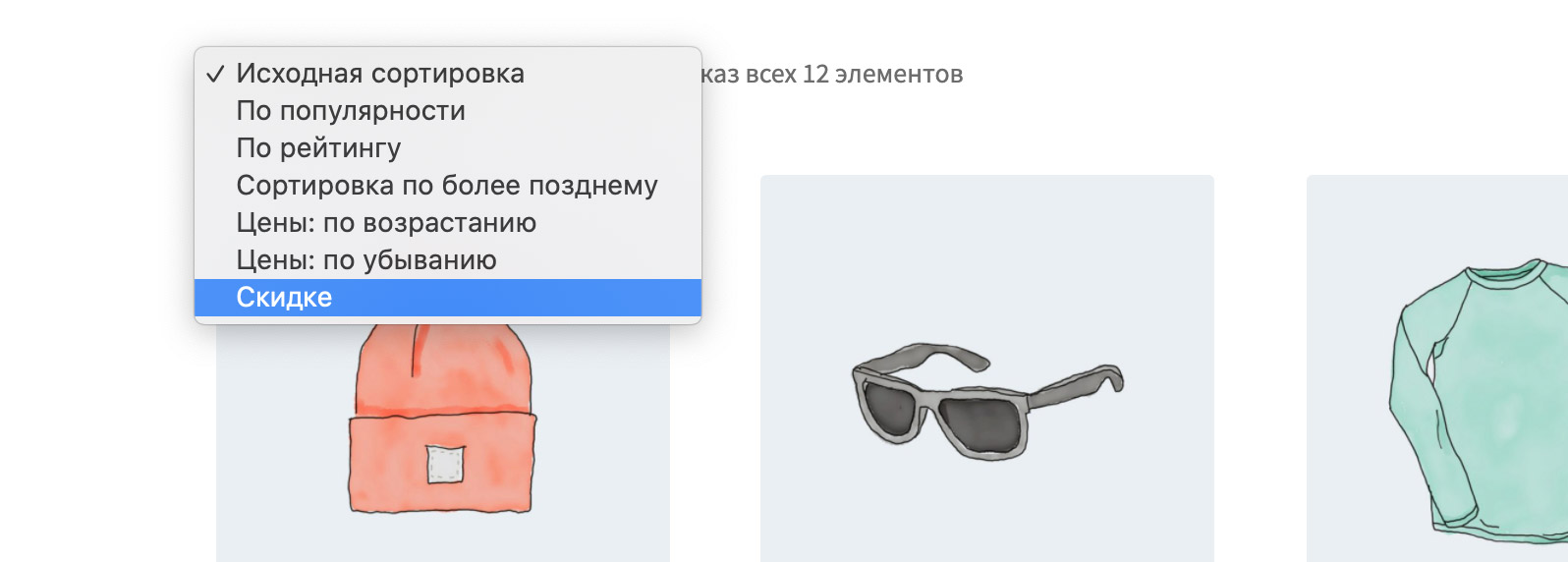
После добавления кода у вас появится новая опция сортировки:

Если вы считаете, что вам не нужно такое количество опций сортировки, то здесь я рассказываю, как удалить ненужные.
Шаг 2. Сортируем по мета-ключу
Открою вам секрет – процент скидки у нас будет храниться в мета-поле товара. Поэтому сортировать мы будем по значению meta_key.
add_filter( 'woocommerce_get_catalog_ordering_args', 'truemisha_custom_product_sorting' ); function truemisha_custom_product_sorting( $args ) { // Сортируем по проценту скидки – от высокого к низкому if( isset( $_GET[ 'orderby' ] ) && 'discount_amount' === $_GET['orderby'] ) { $args[ 'meta_key' ] = 'discount_amount'; $args[ 'order' ] = 'DESC'; // от высокого к низкому } return $args; }
После вставки этого кода у вас ничего не изменится, поэтому сразу же переходим к следующему шагу.
Шаг 3. Создаём мета-поле с процентом скидки
Ну и самый главный шаг, без которого два предыдущих будут бессмысленны. Наша задача создать метаполе, которое будет содержать число – процент скидки, который мы будем автоматически рассчитывать и сохранять при изменении или создании товара. То есть товары со скидкой, которые уже добавлены в ваш интернет-магазин, нужно будет пересохранить!
Вот этим кодом:
add_action( 'woocommerce_product_quick_edit_save', 'truemisha_meta_discount' ); add_action( 'woocommerce_process_product_meta', 'truemisha_meta_discount'); function truemisha_meta_discount( $product ) { $product = wc_get_product( $product ); // если товар не на распродаже, то удаляем мета поле и больше ничего не делаем if( ! $product->is_on_sale() ) { delete_post_meta( $product->get_id(), 'discount_amount' ); return; } $regular = $product->get_regular_price(); $sale = $product->get_sale_price(); $discount = round( 100 - ( $sale / $regular * 100), 2 ); // сохраняем процент скидки в мета-поле update_post_meta( $product->get_id(), 'discount_amount', $discount ); }
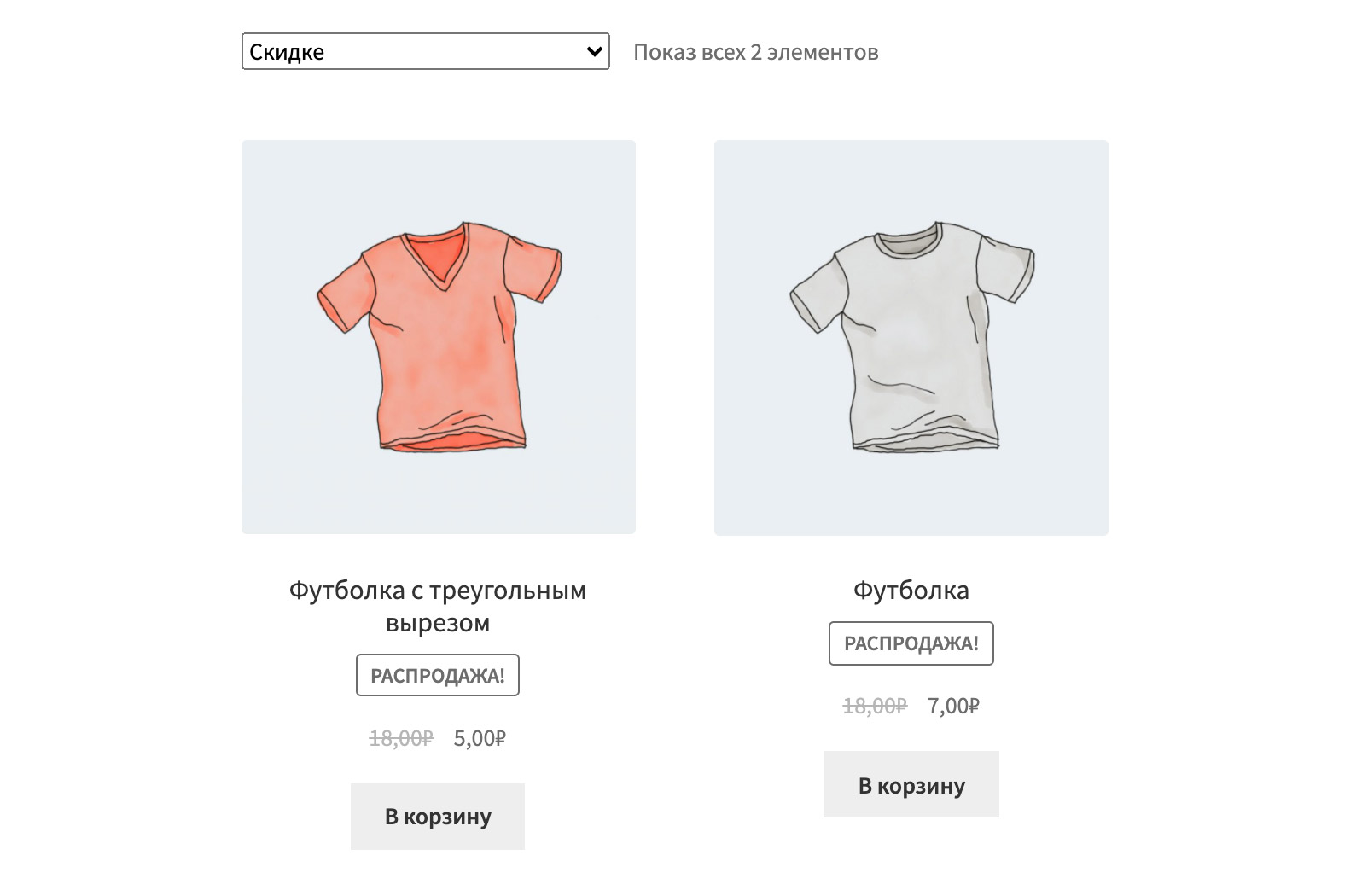
В итоге я зашёл в админку WooCommerce и добавил скидку для двух футболок. После применения сортировки они выводятся в порядке уменьшения их процента скидки.

И да, возможно вы захотите рядом с ценой отображать процент скидки на товар, о том как – читайте в этом уроке.
Также рекомендую вам мой видеокурс по созданию темы WooCommerce на основе готовой HTML-вёрстки!
Спасибо, но когда применяешь сортировать по скидке, то пишет "Товаров, соответствующих вашему запросу, не обнаружено."
Работает. Дело было в стороннем плагине для редактирования сортировки.
Привет. А как сделать "Сортировка по болле позднему" по умолчанию? Чтобы при входе на страницу магазина показывались сначала новые товары
Привет, это можно сделать в настройках.
1. Переходим во Внешний вид > Настроить
2. Вкладка WooCommerce
3. Вкладка Каталога
4. Выбираем из выпадающего списка нужный вариант дефолтной сортировки.