Мета-поля в таксономиях без использования плагинов
Я уже писал про добавление метабоксов к постам (записям, страницам, произвольным типам постов), теперь давайте разберемся, как добавлять произвольные поля (дополнительные настройки) на страницы редактирования рубрик, меток и прочих таксономий, которые вы можете насоздавать.
Опять-таки сразу вас предупрежу, что у вас нет необходимости писать с нуля весь код самим. Можете воспользоваться плагином Carbon Fields например, но тут же я обещал всё делать без плагинов.
Итак, вот что мы будем создавать в этом уроке:
В общем я решил не придумывать каких-то бесполезных примеров и сделать всё так же, как в примере с обычными метабоксами – добавить SEO-поля для рубрик.
Также рекомендую свой видеокурс по созданию темы WordPress на основе готовой вёрстки.
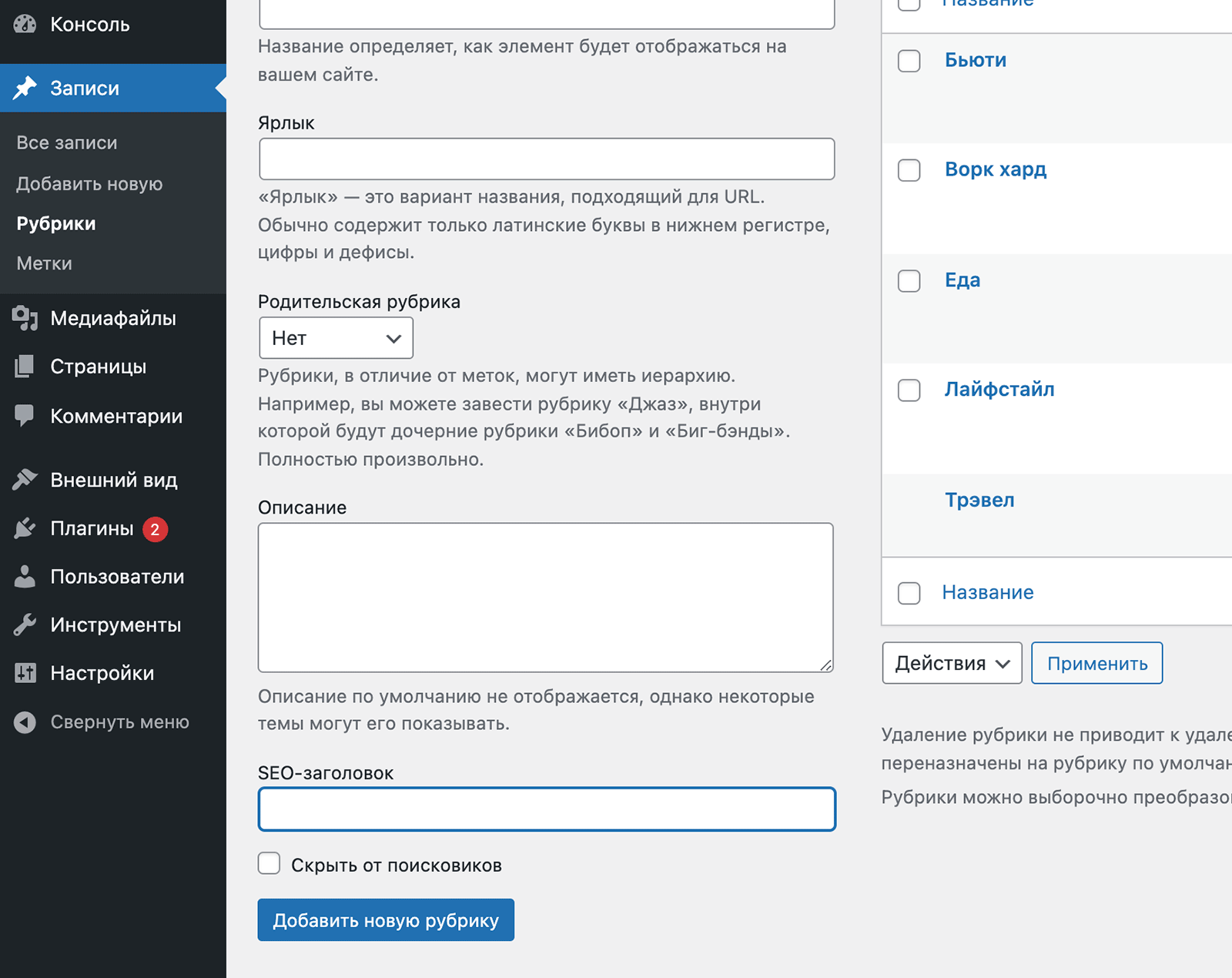
1. Добавляем поля на страницу со всеми рубриками, в форму добавления рубрики
Для того, чтобы поля появились на странице добавления рубрики, мы воспользуемся хуком {название таксономии}_add_form_fields и в функции, которую мы к нему прикрепим, нам достаточно вывести эти поля.
add_action( 'category_add_form_fields', 'true_add_cat_fields' ); function true_add_cat_fields( $taxonomy ) { echo '<div class="form-field"> <label for="seo-title">SEO-заголовок</label> <input type="text" name="seo_title" id="seo_title" /> </div> <div class="form-field"> <label><input type="checkbox" name="seo_robots" /> Скрыть от поисковиков</label> </div>'; }
Плюс-минус ничего сложного, вам даже не нужно беспокоиться о заполнении значений этих полей. Это финиш с этим шагом.

post_tag_add_form_fieldsИ да, надеюсь, что вы знаете, куда вставлять код.
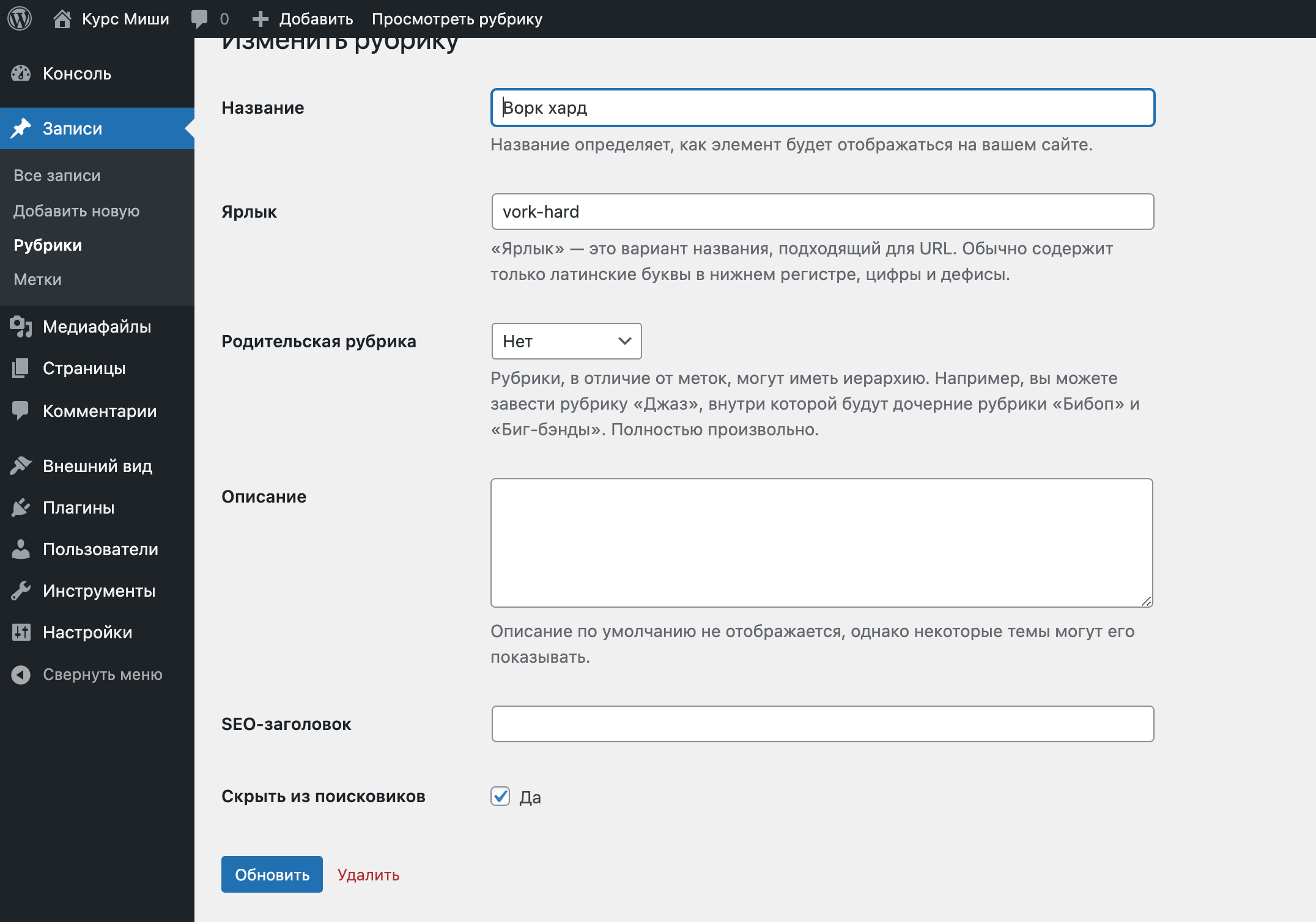
2. Добавляем поля на страницу редактирования рубрики
Принцип очень похож, по сути отличается лишь хук, он будет называться {название таксономии}_edit_form_field ну и да, тут уже нужно будет постараться заполнить значения полей из базы данных!
add_action( 'category_edit_form_fields', 'true_edit_term_fields', 10, 2 ); function true_edit_term_fields( $term, $taxonomy ) { // сначала получаем значения этих полей // заголовок $seo_title = get_term_meta( $term->term_id, 'seo_title', true ); // скрытие от поисковиков $seo_robots = get_term_meta( $term->term_id, 'seo_robots', true ); echo '<tr class="form-field"> <th> <label for="seo_title">SEO-заголовок</label> </th> <td> <input name="seo_title" id="seo_title" type="text" value="' . esc_attr( $seo_title ) .'" /> </td> </tr> <tr> <th>Скрыть из поисковиков</th> <td> <label><input type="checkbox" name="seo_robots" ' . checked( 'yes', $seo_robots, false ) . ' /> Да</label> </td> </tr>'; }
- Для получения данных полей мы воспользовались функцией get_term_meta().
- Функция получает два параметра:
$term– объект элемента таксономии и$taxonomy– название таксономии. - Также я воспользовался функцией esc_attr() для очистки данных, полученных из базы данных, перед использованием их в качестве HTML-атрибута.
- Функция checked() позволяет вывести атрибут
checked="checked"для чекбокса, если два значения, переданных в неё, совпадают.
И результат:

3. Сохранение значений полей
Тут всё легко – вешаем единственную функцию для сохранения полей на сразу два хука – created_{название таксономии} и edited_{название таксономии}.
В нашей ситуации функция будет выглядеть вот так:
add_action( 'created_category', 'true_save_term_fields' ); add_action( 'edited_category', 'true_save_term_fields' ); function true_save_term_fields( $term_id ) { if( isset( $_POST[ 'seo_title' ] ) ) { update_term_meta( $term_id, 'seo_title', sanitize_text_field( $_POST[ 'seo_title' ] ) ); } else { delete_term_meta( $term_id, 'seo_title' ); } if( isset( $_POST[ 'seo_robots' ] ) && 'on' == $_POST[ 'seo_robots' ] ) { update_term_meta( $term_id, 'seo_robots', 'yes' ); } else { delete_term_meta( $term_id, 'seo_robots' ); } }
4. Очищаем поля формы при добавлении таксономии через AJAX
И этот шаг – небольшой бонус для вас. Дело в том, что добавляются таксономии через AJAX и по умолчанию очищаются только текстовые поля. А у нас там например чекбокс. Что, если я хочу его переводиться в нечекнутое состояние каждый раз после добавления рубрики?
Тут нам понадобится немного JavaScript, который можно повесить как на хуки admin_head, admin_footer, так и засунуть в произвольный файл.
Пробуем:
jQuery( function( $ ) { $(document).ajaxSuccess(function(evt, xhr, opts){ if ( xhr.status >= 200 && xhr.status < 300 && opts.data && /(^|&)action=add-tag($|&)/.test(opts.data) && /(^|&)taxonomy=category($|&)/.test(opts.data) // тут укажите свою таксономию && xhr.responseXML && $('wp_error', xhr.responseXML).length == 0 ) { $( "#seo_robots" ).prop( "checked", false ); } }); });
5. Вывод значений произвольных полей элементов таксономий на сайте
Ну во-первых, нам понадобится одна-единственная функция get_term_meta() для получения значений этих полей.
Затем я воспользуюсь хуком pre_get_document_title изменения тайтла страницы и хуком wp_head для вывода мета-тега robots.
add_filter( 'pre_get_document_title', 'true_seo_title_for_cats', 25 ); function true_seo_title_for_cats(){ if( is_category() && ( $title = get_term_meta( get_queried_object_id(), 'seo_title', true ) ) ) { return $title; } return ''; } add_action( 'wp_head', 'true_seo_robots_for_cats', 25 ); function true_seo_robots_for_cats() { if( is_category() && 'yes' === get_term_meta( get_queried_object_id(), 'seo_robots', true ) ) { echo '<meta name="robots" content="noindex,nofollow" />'; } }
Также рекомендую свой видеокурс по созданию темы WordPress на основе готовой вёрстки.
Здравствуйте Михаил! У вас замечательный и полезный сайт! Я изучаю программирование сама и столкнулась с проблемой, которую никак не могу реализовать. Мне нужно написать плагин для WordPres с помощью которого можно будет реализовывать схему для страниц и постов WordPress в админке которая добавляет метабокс на страницу в котором можно задавать: название услуги\товара, описание услуги\товара, изображение услуги\товара, цену услуги\товара, валюту услуги\товара так же плагин создает виджет который выводит указанные данные если они заданы для страницы на которой он вызывается. если не заданы, то просто не выводит виджет на этой странице
так же плагин создает шорткод который можно вставить в текст страницы и который будет выводить те же данные в виде блока. (шорткод принимает значение в виде id записи\поста, если значение на задано, то выводит данные той записи из которой вызван). Вы не могли бы как будет время создать пост на эту тему ? Заранее спасибо
Добрый день! Спасибо!
А я уже :)
misha.agency/wordpress/meta-boxes.html
misha.agency/wordpress/widgets.html#add_widget
misha.agency/wordpress/shortcodes.html
Спасибо Михаил!
Как к этим данным потом обращаться из кода?
В версии WP 4.3 не работает.
Выяснил, что _get_meta_table отдает false и соответственно прекращается работа функции update.
False отдает из-за того, что в $wpdb нет объекта termmeta. Решил добавлением public $termmeta; в wp-includes/wp-db.php
Понятно, что при обновлении WP слетит всё. Может есть какое-то решение?
Спасибо за замечание!
Попробую доработать код.
Извините, а код уже доработан?
Пока что не занимался этим :)
Не работали над этим?
Если нет, то можете подсказать в каком направлении думать? Вновь столкнулся с этой проблемой и хотелось бы сделать универсальное решение.
Пока не работал и даже направление хз какое. Но. В данный момент работаю над плагином метабоксов для постов, который будет также поддерживать возможность метабоксов для таксономий!
По срокам. Ну к концу года думаю уже выпущу его.