woocommerce_form_field()
Возвращает или выводит HTML поля формы.
Подвожу итоги
Нет, не года. А даже нескольких лет. Вообще раньше я старался публиковать посты о каких-то нововведениях на сайте и планах, например вот или вот, но потом перестал, потому что решил, что в них нет большого смысла. Но сейчас вот публикую снова. Даже наверное скорее для самого себя, чтобы не забыть о том, что было сделано…
Как пропустить страницу товара и корзины и сразу перейти к оформлению заказа
Иногда бывает нужно сократить количество шагов, который должен совершить пользователь, чтобы приобрести товар в интернет-магазине. Чтобы вы например на главную страницу сайта смогли разместить определённую ссылку (или кнопку), при нажатии на которую товар сразу же окажется в корзине пользователя, а пользователь окажется на странице оформления заказа.
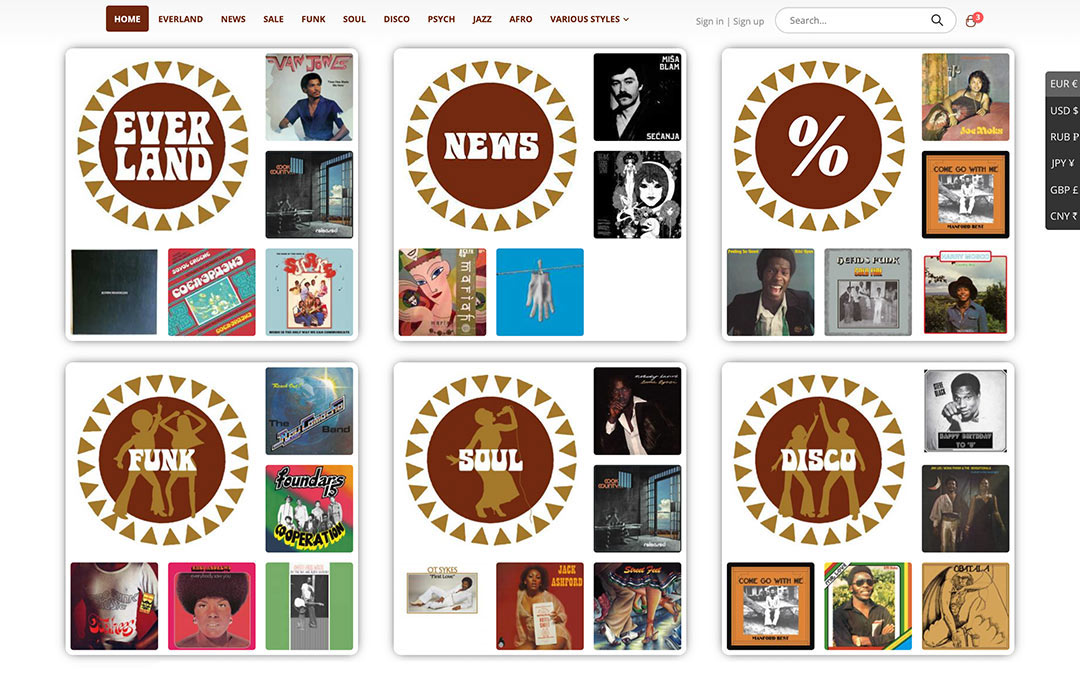
Проект: Интернет-магазин музыки Everland-Music.com

Разработали платформу для продажи музыки по всему миру (пластинок, CD и цифровых версий). Отдельными требованиями были возможность переключать валюту сайта и возможность прослушать всю музыку перед покупкой.
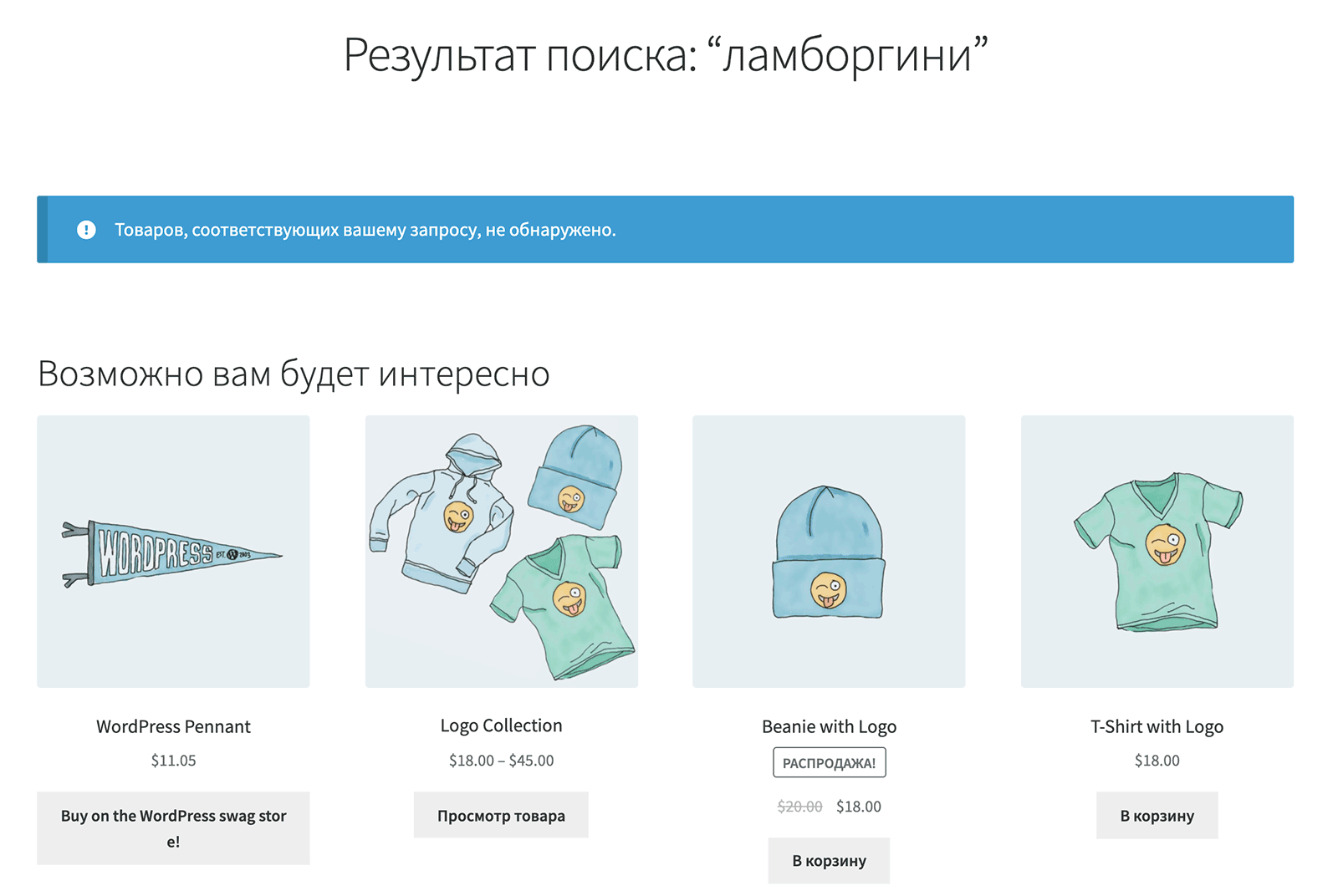
Отображаем рекомендуемые товары на странице результатов поиска, когда ничего не найдено

По умолчанию, если вы ищете что-либо в интернет-магазине на WooCommerce и по вашему запросу ничего не найдено, то вы получаете только сообщение, что ничего не найдено. А давайте попробуем заинтересовать пользователей какими-то товарами вместо этого.
Добавление товаров в корзину по URL. Подробный гайд
В этом уроке я расскажу вам, как в WooCommerce сделать прямые ссылки для добавления товаров в корзину. Это может быть удобно, когда вы хотите предоставить своим клиентам готовый URL, перейдя по которому они сразу же попадут в корзину (например) с добавленным в неё желаемым товаром.
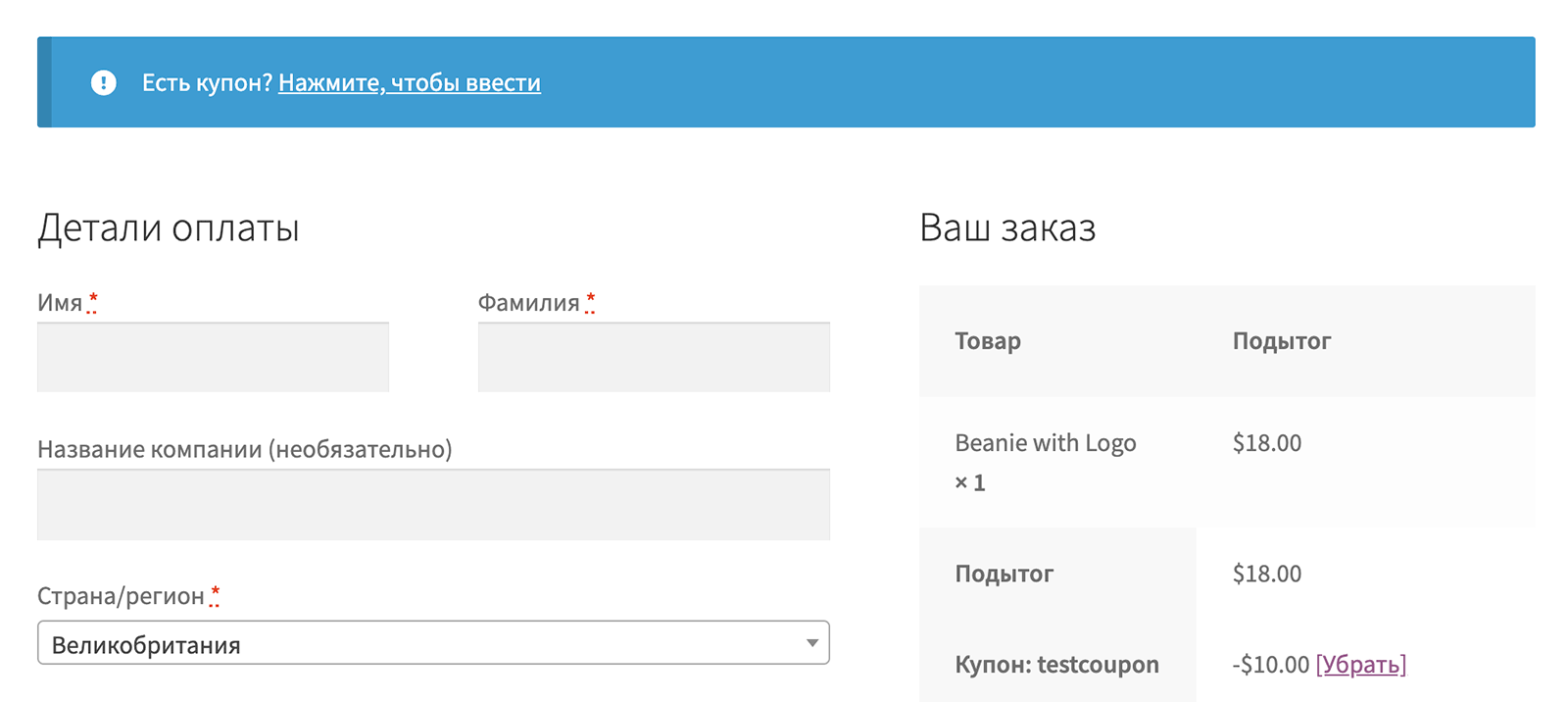
Скрываем форму ввода купона на странице оформления заказа, если купон уже применён

Заметил интересный момент, что если вы указываете купон ещё на странице «Корзина», а потом переходите на страницу «Оформление заказа», то всё равно эта страница встречает вас огромным сообщением «Есть купон?». Это создаёт впечатление, что будто бы мы его не применили и может запутать ваших клиентов.