Добавление товара в корзину по URL при помощи артикула
Если вы отключите добавление товаров в корзину при помощи AJAX, то можете заметить, что для добавления товара WooCommerce переходит по ссылке http://ваш-сайт/?add-to-cart=XX. Где XX – это ID товара. В этом уроке я покажу вам сниппет кода, который позволит делать то же самое, используя артикулы.
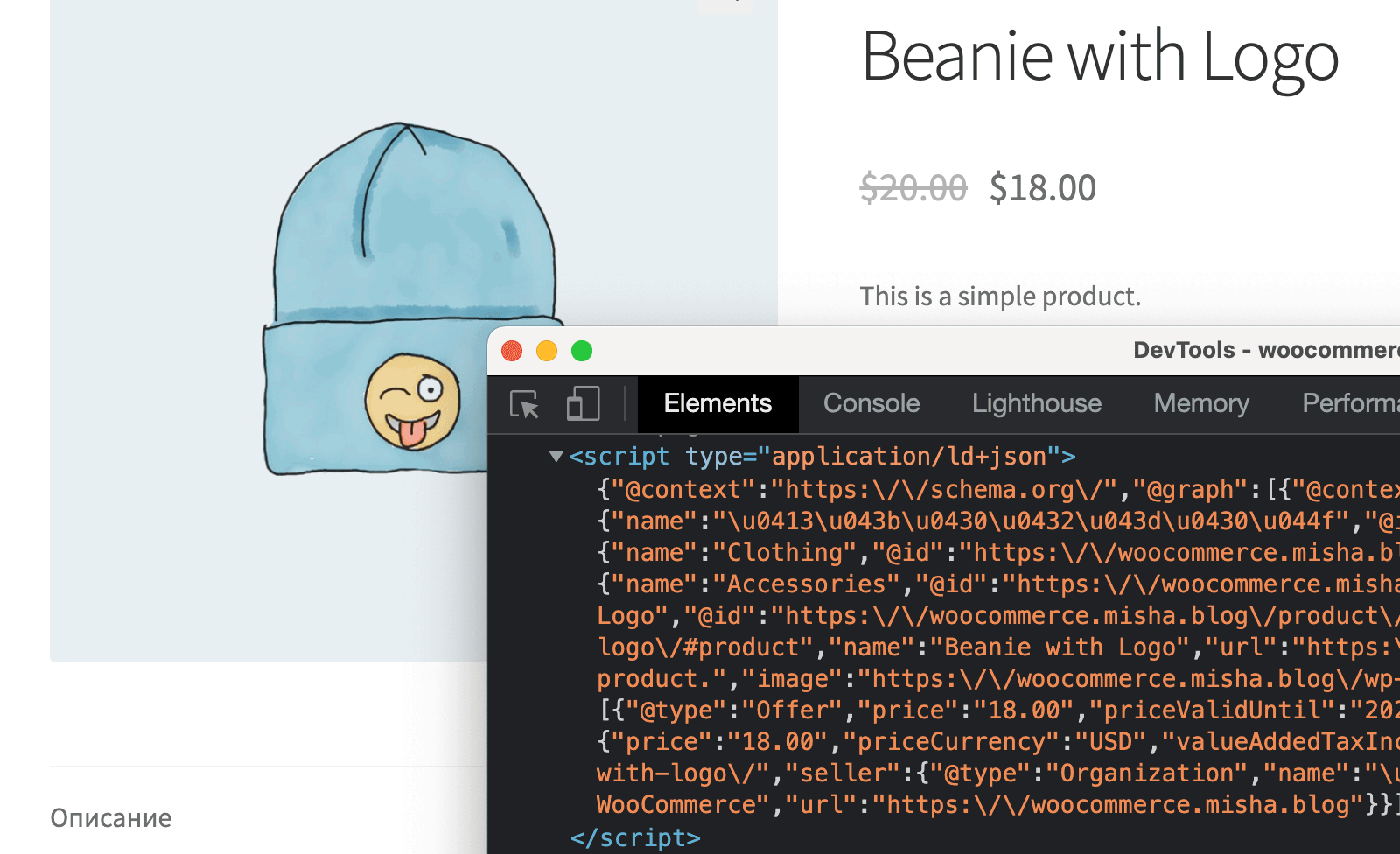
Микроразметка товаров

В версии WooCommerce 3.0 микроразметка schema.org для товаров стала выводиться в формате JSON/LD в футере сайта. В этом уроке покажу, как можно её отредактировать.
Автоматически удаляем просроченные купоны из админки WooCommerce
У каждого купона в WooCommerce есть опция «Дата окончания купона», по истечении которой купоны автоматически удаляются из корзин пользователей. Но что, если вы захотите удалить их и из админки тоже?
Как редиректить пользователя после удаления купона?
В этом уроке я хочу поделиться с вами супер-лёгким сниппетом кода, который позволит автоматически перенаправлять пользователей на произвольную страницу после того, как они удалили купон.
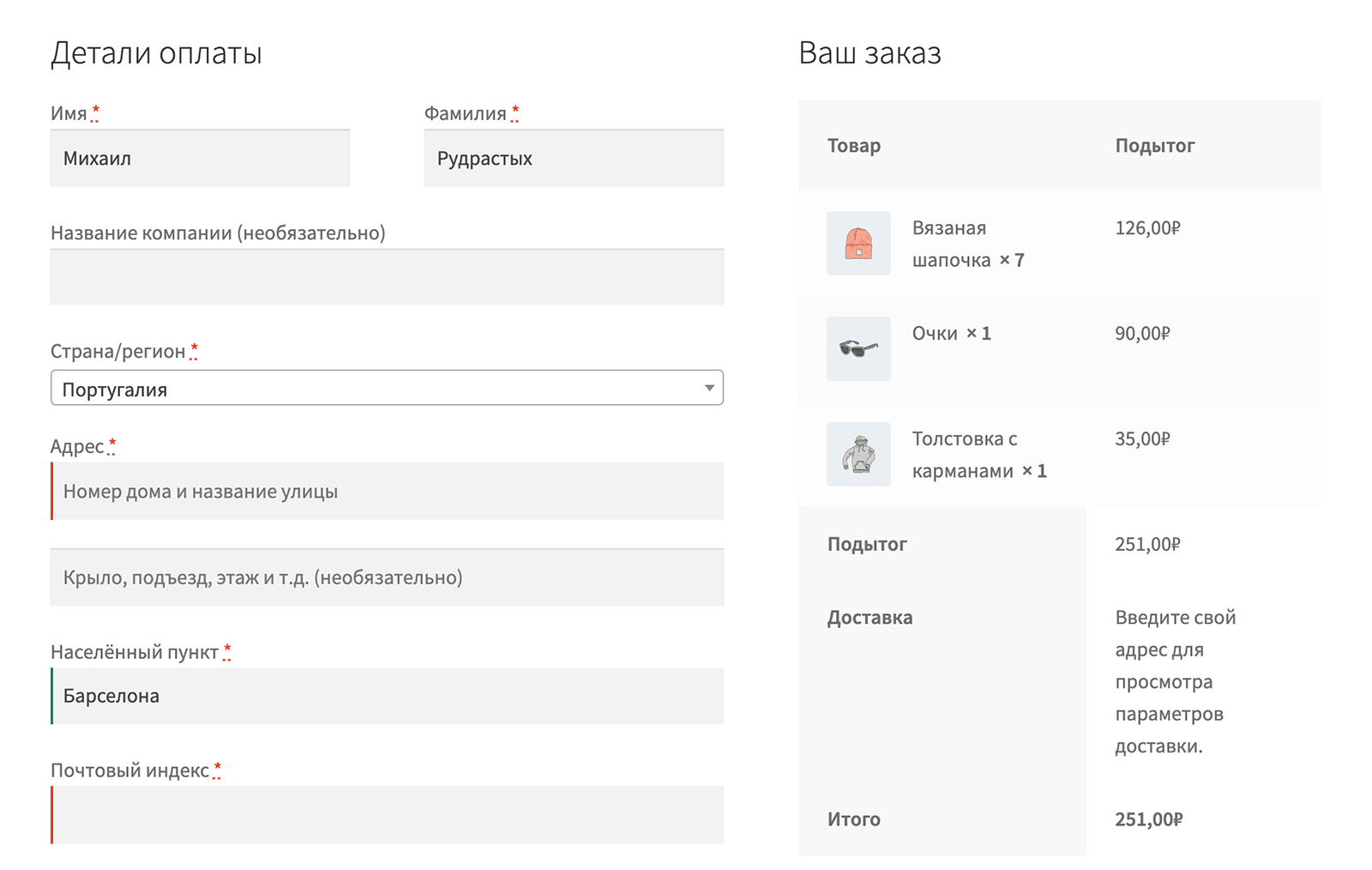
Как добавить изображения товаров на страницу «Оформление заказа»

Поделюсь с вами сниппетом кода для WooCommerce, при вставке которого, на странице оформления заказа, рядом с названиями товаров появятся их изображения.
Описание структуры базы данных WooCommerce
В этом уроке покажу вам, что и где находится в базе данных WooCommerce, расскажу про назначение каждой из таблиц.
Динамическое создание заказов в WooCommerce через код
Давно уже хотел написать об этом пост, в итоге пишу только сейчас. В этом уроке вы найдёте полностью готовый код для создания заказа WooCommerce – с добавлением товаров, настройкой способов доставки и оплаты.