Произвольные поля в меню

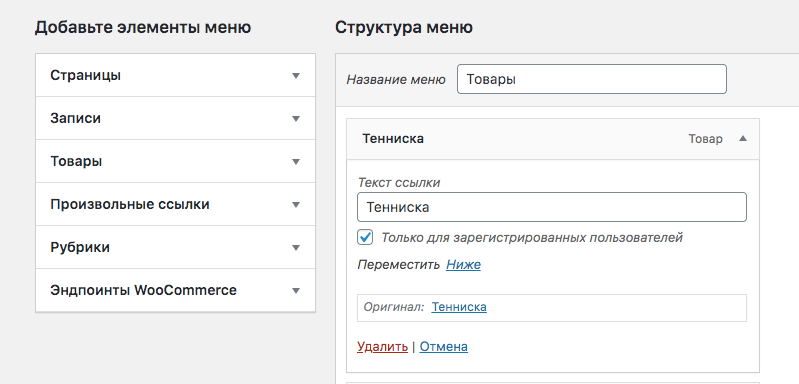
В этом уроке хочу познакомить вас с двумя новыми хуками, появившимися в WordPress 5.4, которые позволят вам добавить какой-нибудь текст или HTML в интерфейс редактирования элемента меню в админке и кастомайзере. А если можно добавить HTML, то можно добавить какие-то поля 🤔
Как я разбирался с Webpack. Настройка на примере SCSS.
Как ни странно, детально разобраться с вебпаком я захотел именно для того, чтобы использовать в своих проектах CSS-пропроцессоры. Даже когда появился Gutenberg, я в это решил не вникать и создавал блоки для него на чистом JS 😁
Как понять, что тему, которую вы купили, лучше не использовать?
Готовые темы WordPress – это НЕ плохо. Зато это невероятно трудно – подобрать хорошую тему, да ещё и подходящую для себя. В этом посту я расскажу вам, как.
wp_insert_user()
Добавляет нового пользователя на сайт, также позволяет обновлять существующих.
Что нового в WordPress 5.4
В версии WordPress 5.4 мы в основном встречаемся с разными новыми фишками в редакторе Gutenberg.
Улучшенные возможности сортировки при помощи orderby и meta_query
В WordPress 4.2 (да, давно) появились некоторые дополнительные возможности при работе с параметром orderby запросов WP_Query, get_posts() и т.д., особенно они хороши в комбинации с использованием параметра meta_query.
wp_logout_url()
Позволяет вывести URL, при переходе по которому пользователь будет деавторизован.