Создание темы с поддержкой Gutenberg
Вообще хотел записать об этом курс, но пообещал себе сделать отдых от видеокурсов, поэтому это будет всего лишь классный пост на блоге!
Тем не менее, я же могу порекомендовать вам мои уже существующие курсы по Gutenberg – видеокурс по созданию блока и по настройке мета-полей в сайдбаре.
Давно уже Gutenberg радует нас визуальным редактированием контента сайта, особенно тем, что контент в редакторе выглядит точно так же, как и на самом сайте… Но так ли это? До сих пор частенько встречаю сайты, где это не реализовано… 😬
Для вас ребят и пишу этот гайд 🔥
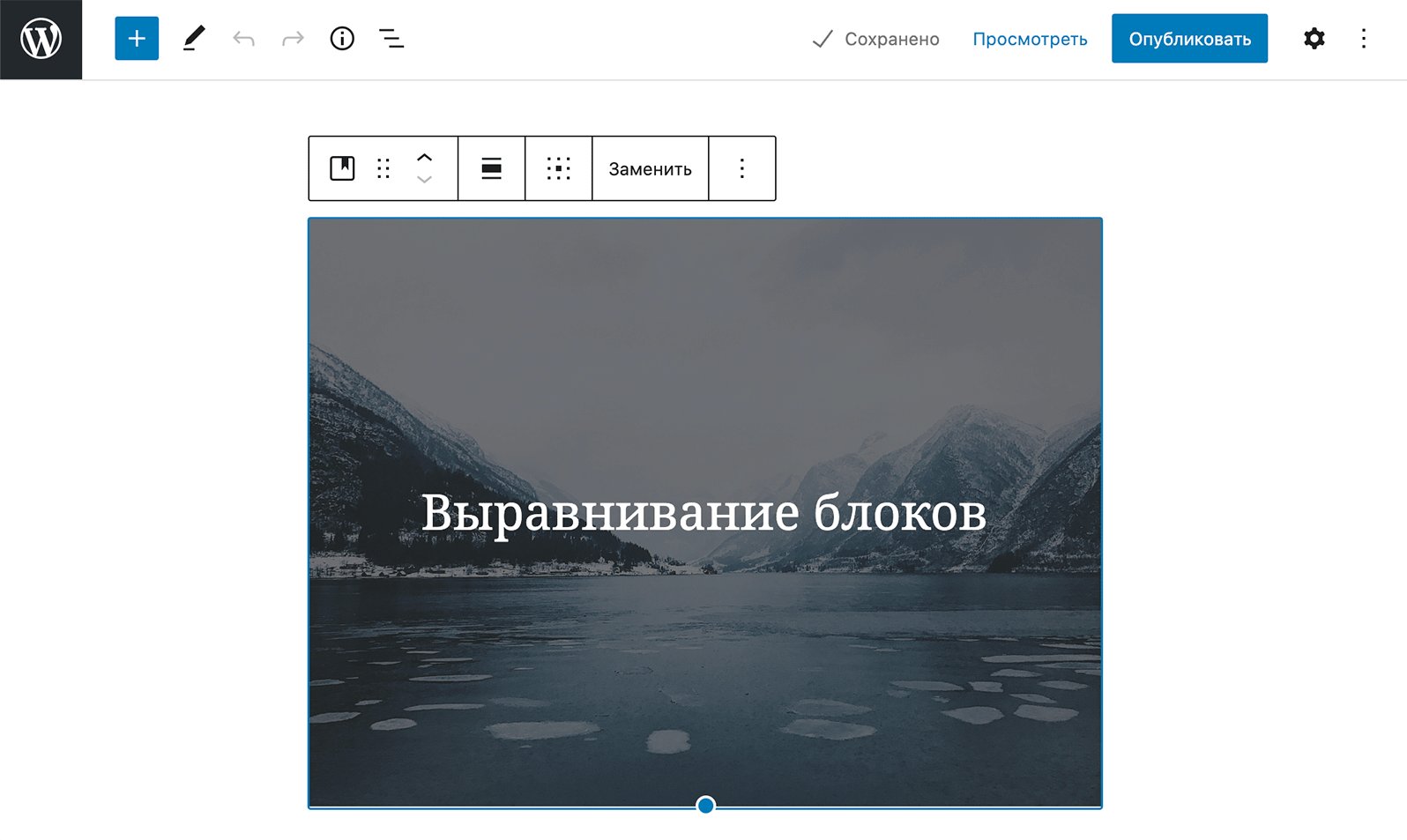
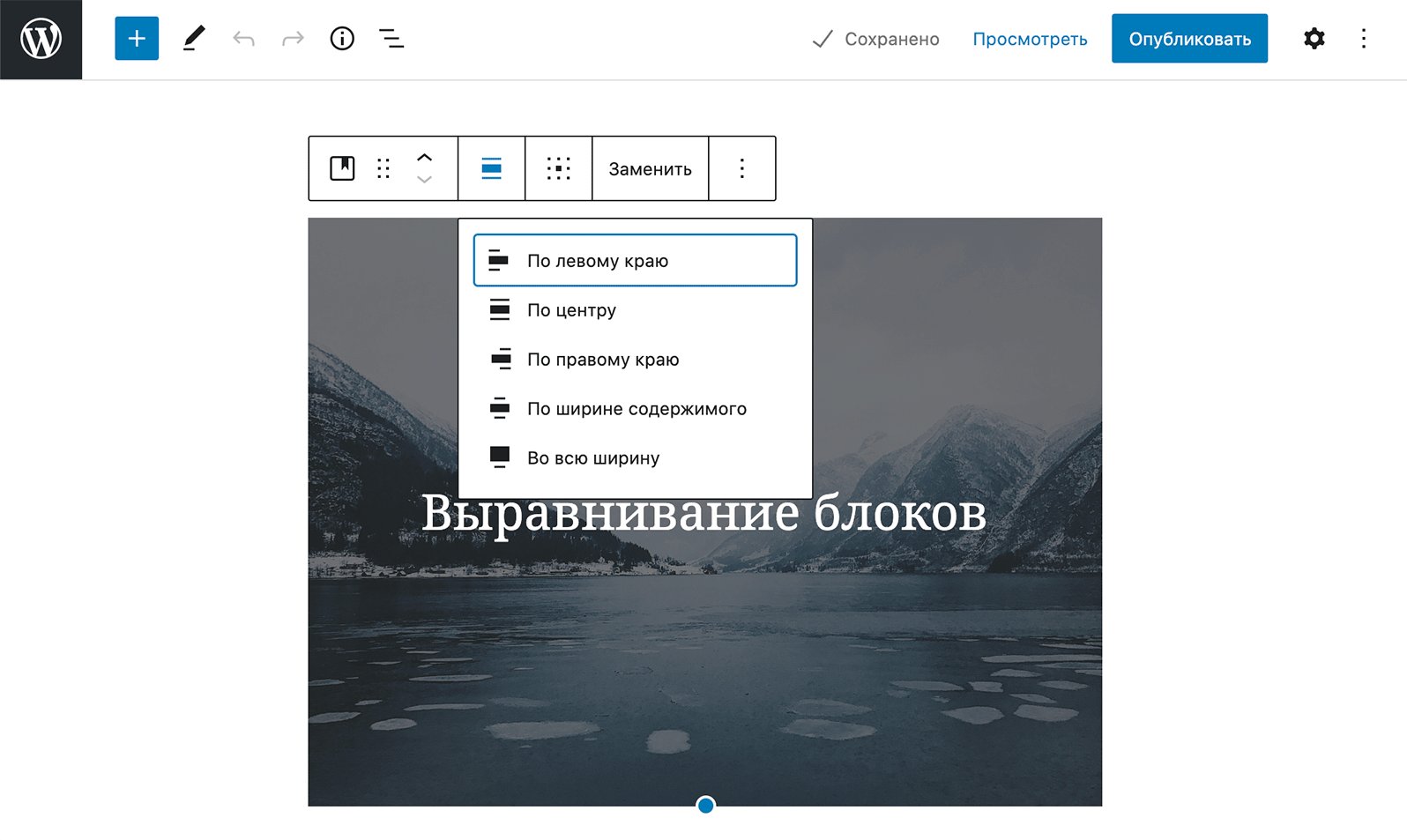
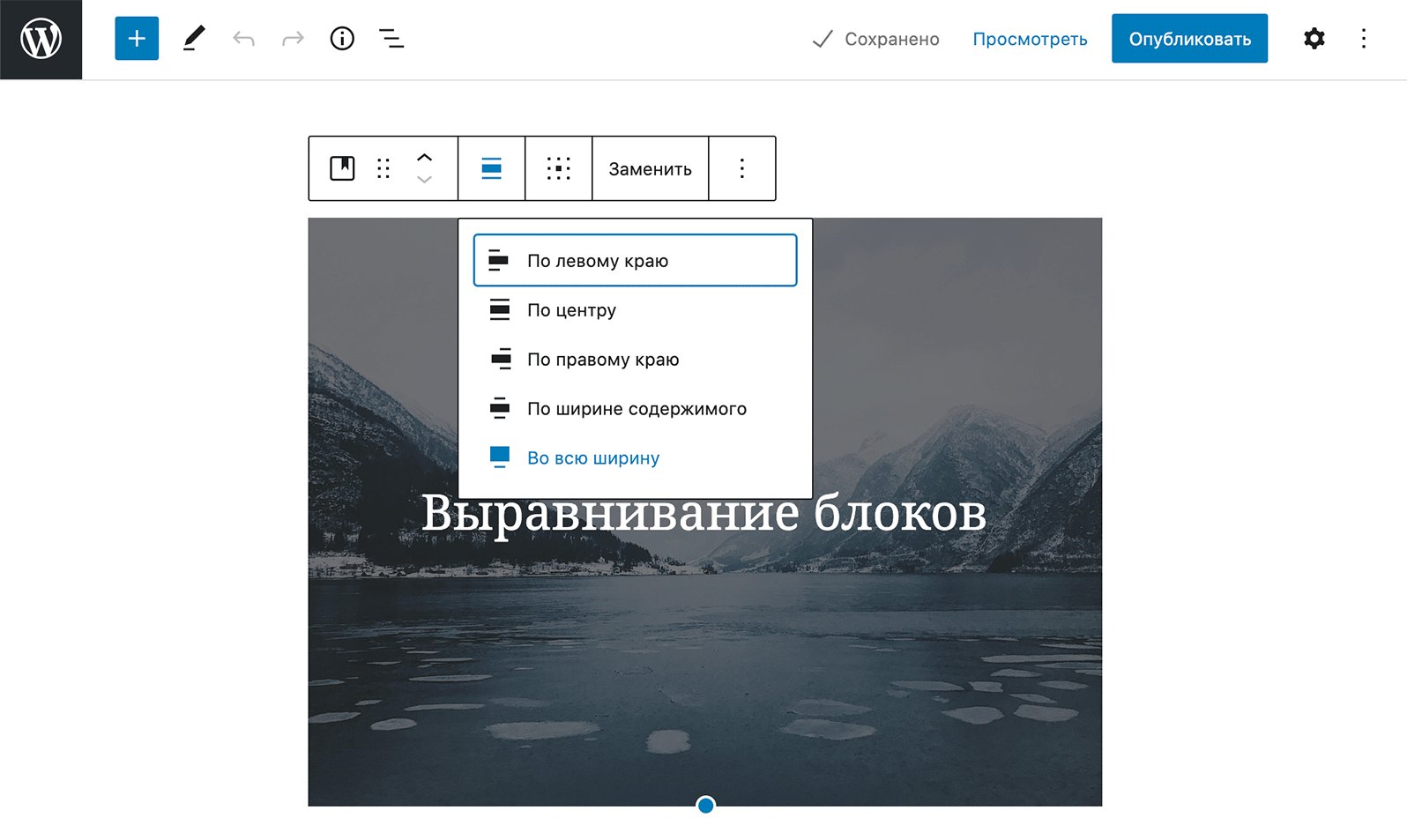
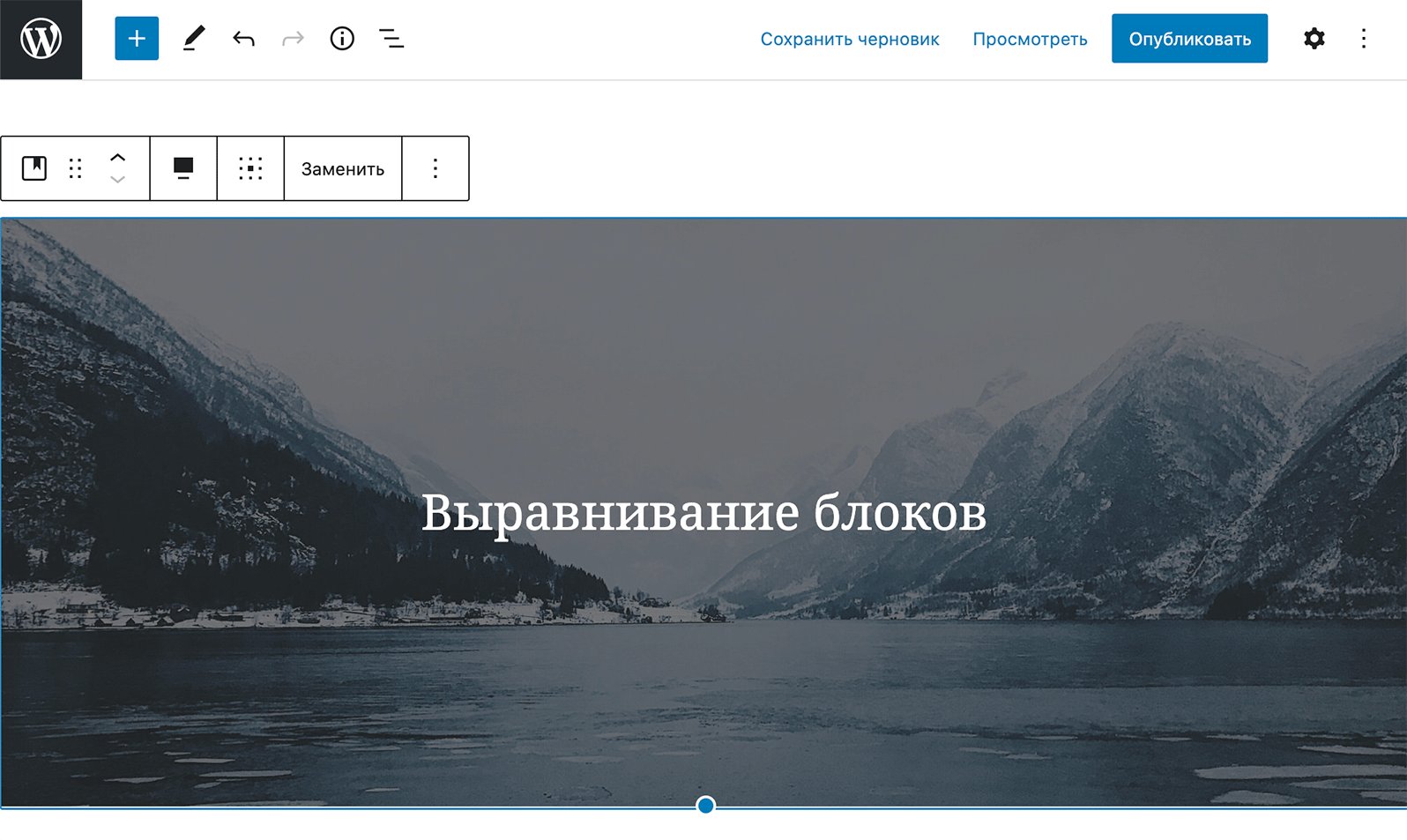
1. Нужно ли нам выравнивание блоков на всю ширину?
Дело в том, что сейчас довольно часто встречаются дизайны сайтом, где текст идёт по одной ширине, а картинки могут выходить за пределы этого текста.
Есть ли это в вашем дизайне/вёрстки?
Если да, то вам нужно включить поддержку выравнивания «По ширине содержимого» и «Во всю ширину», о том, как это сделать, читайте в этом уроке.

2. Добавляем предустановленные размеры шрифтов
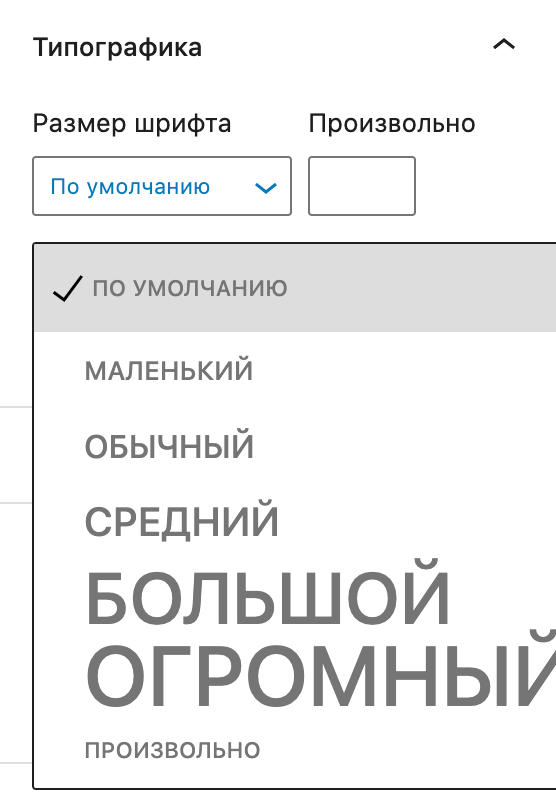
При редактировании текстового блока в Gutenberg, в сайдбаре вы можете заметить настройку размеров шрифта под вкладкой «Типографика».
Вы можете определить свои собственные размеры шрифтов, доступные пользователю и решить, будет ли у него возможность указывать произвольный размер в поле. О том как – в этом уроке.

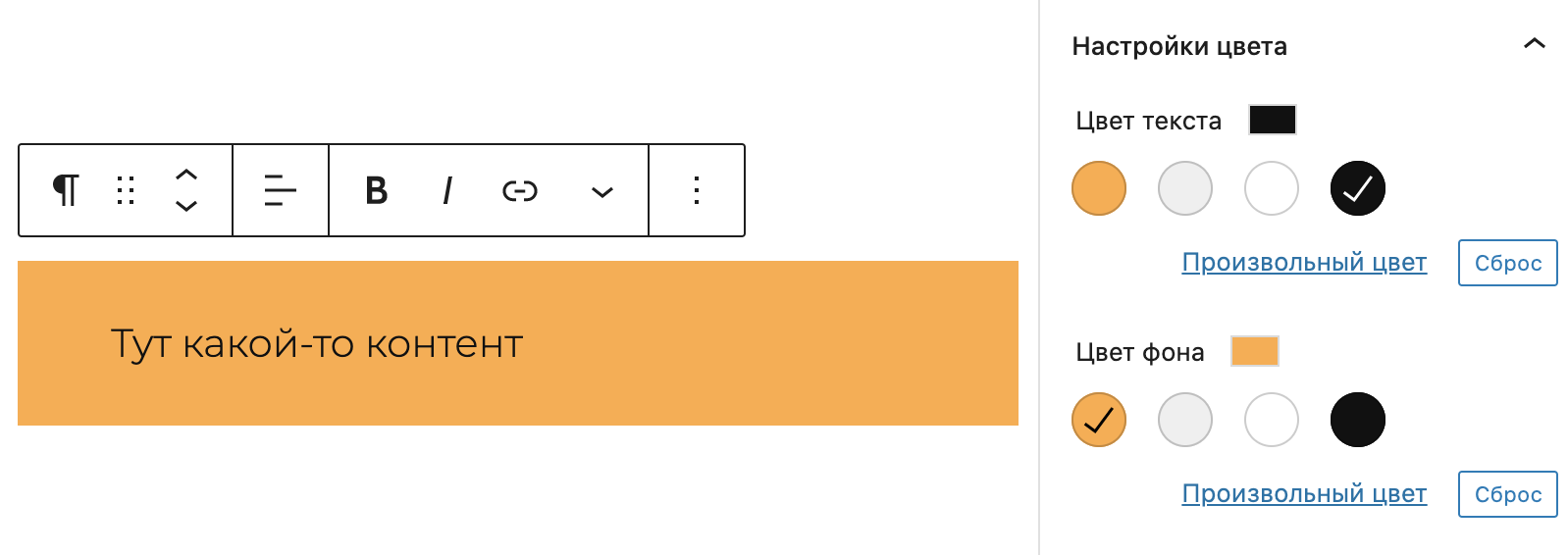
3. Предустановленные палитры цветов
Также в дизайне нашей темы могут быть задействованы только определённые цвета и возможно вы сразу захотите добавить их в палитру цветов Gutenberg и вполне возможно, что захотите отключить возможность использования какого-то «левого», не вписывающегося в общую цветовую схему, цвета.
Об этом у меня на сайте есть подробный урок.

4. Отключаем ненужные стили стандартных блоков и добавляем собственные
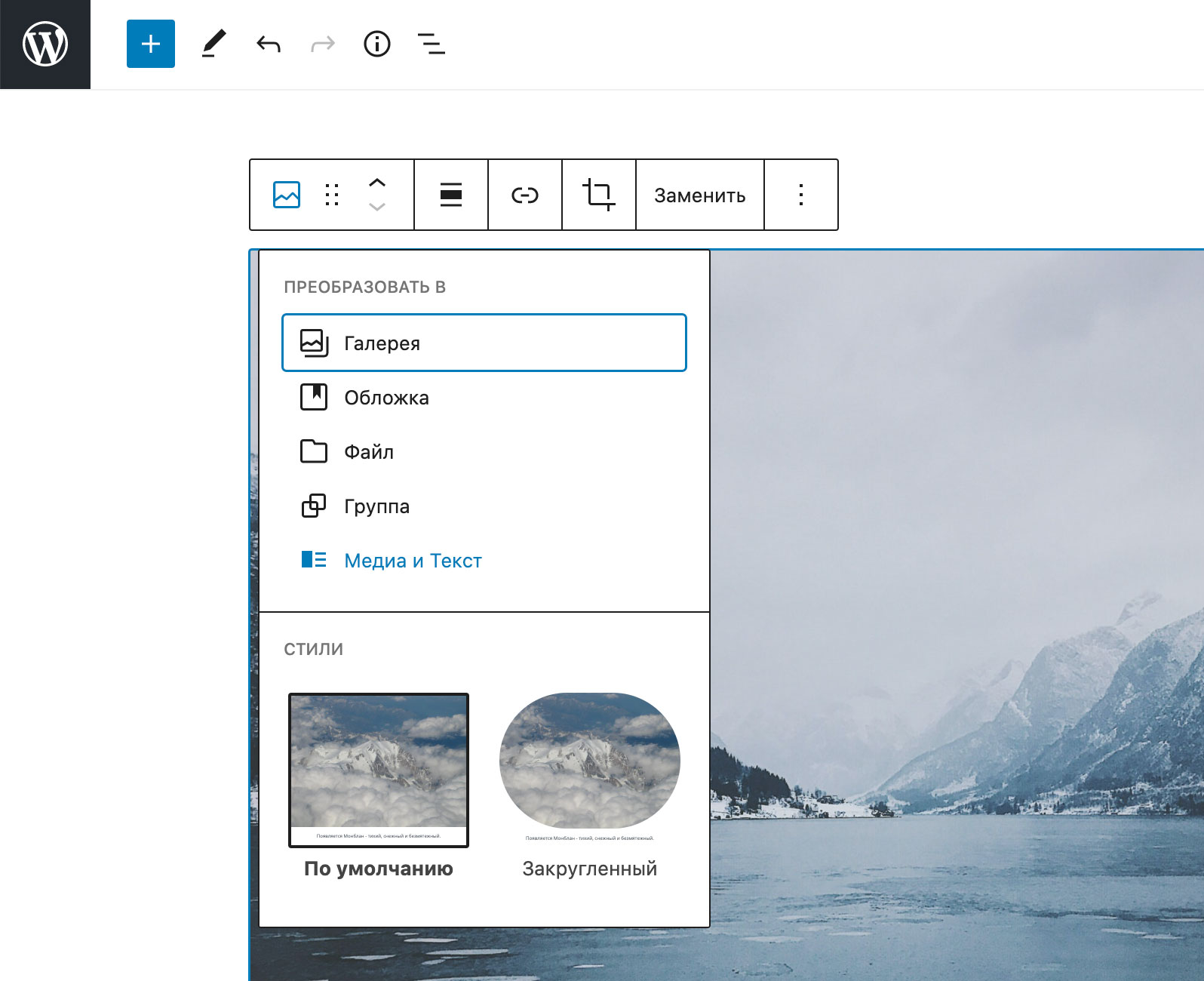
У многих стандартных блоков Gutenberg есть различные варианты оформления, например ниже на скриншоте – два стиля оформления блока «Изображение».

Но как быть, если у вас по дизайну не предусмотрено использование закруглённых изображений? Но например есть возможность добавлять обводку к изображениям?
Тогда вам сначала нужен мой урок про отключение стандартных стилей, а потом переходите к уроку про создание собственных вариаций стилей блоков Gutenberg.
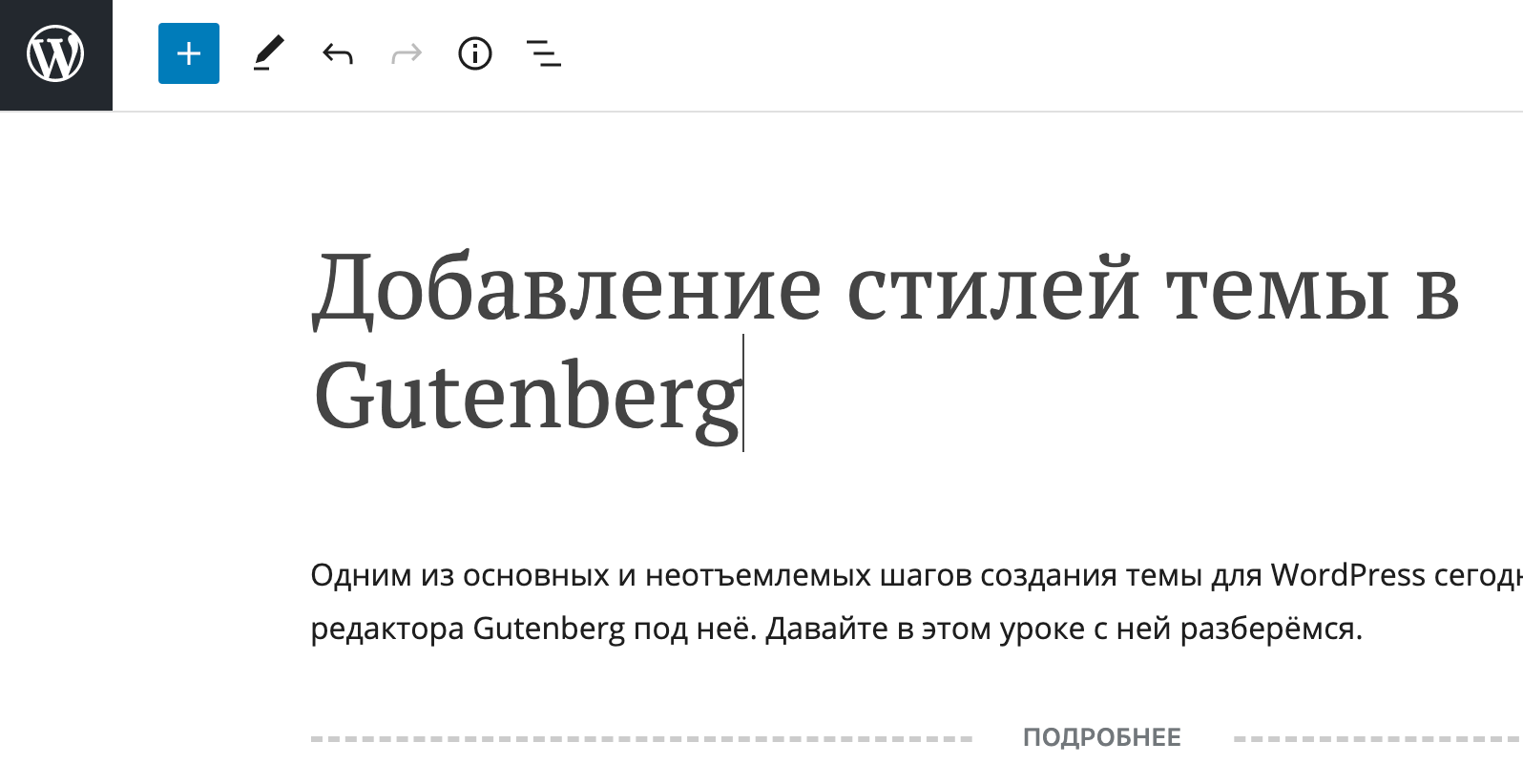
5. Добавляем стили к редактору
Первоначальную настройку сделали, теперь предлагаю уже конкретно настроить ширину контента, шрифт и его размер, цвет и оформление ссылок и т.д.
Про добавление CSS-стилей темы в редактор Gutenberg у меня тоже есть руководство – вот ссылка на него.

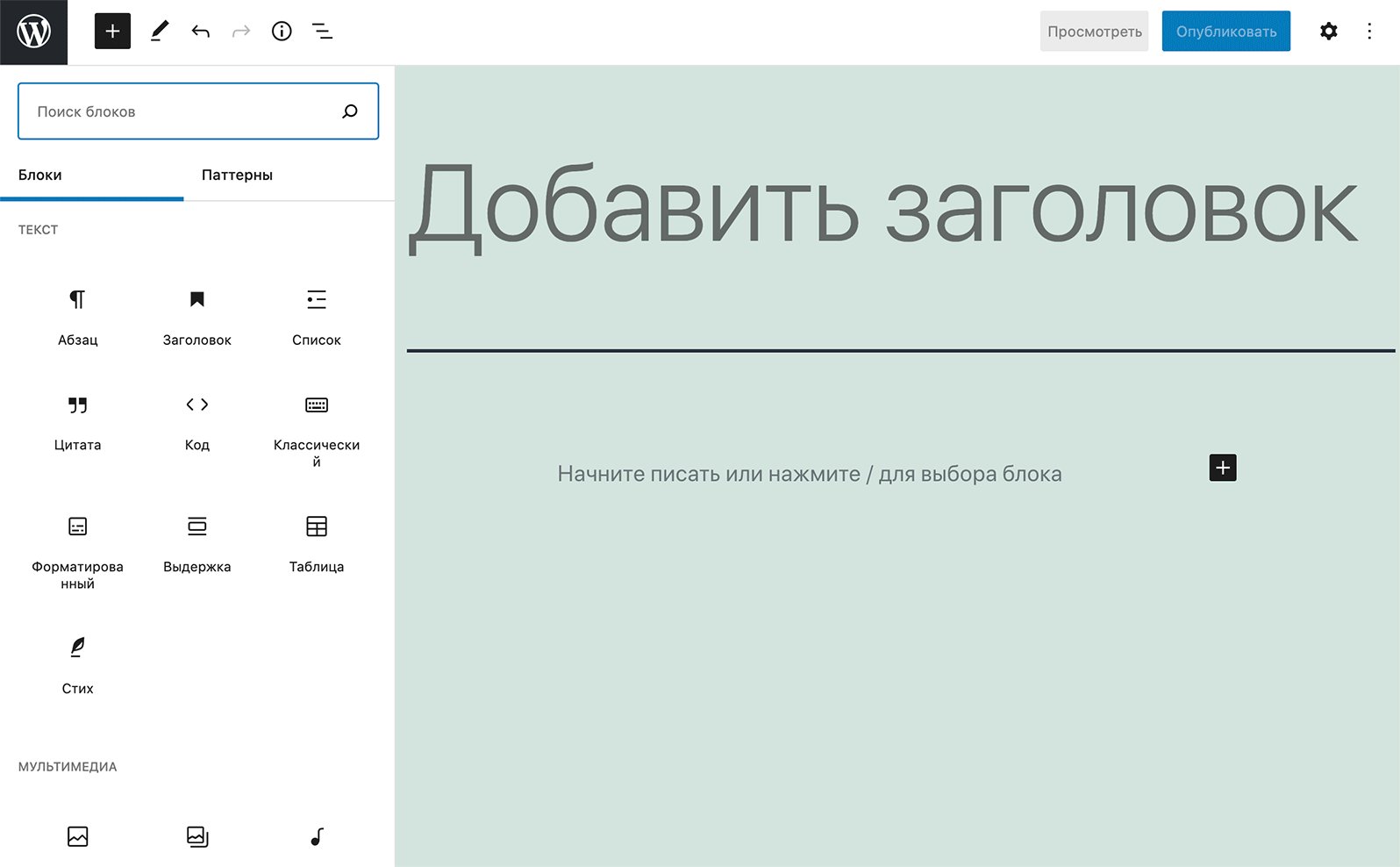
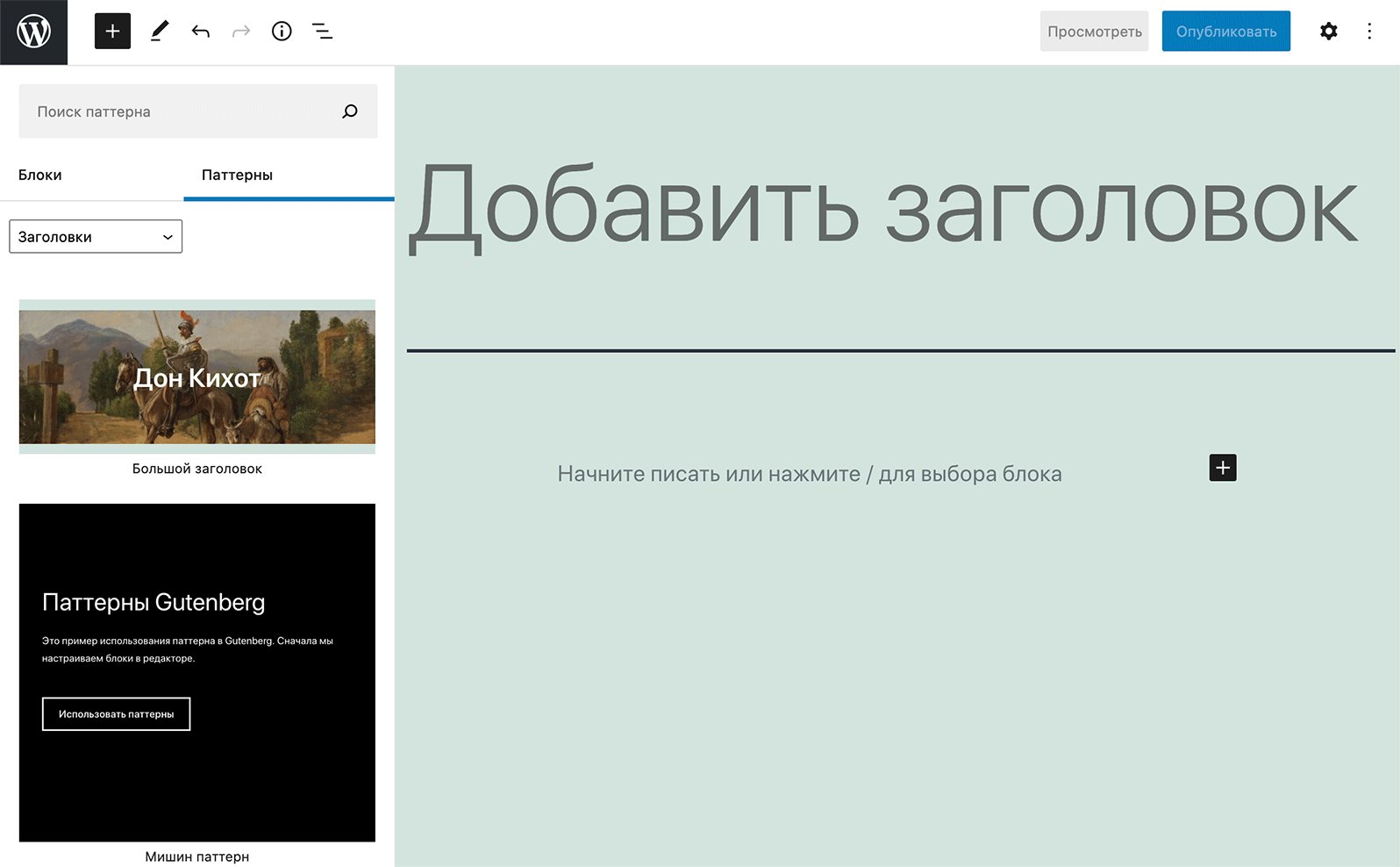
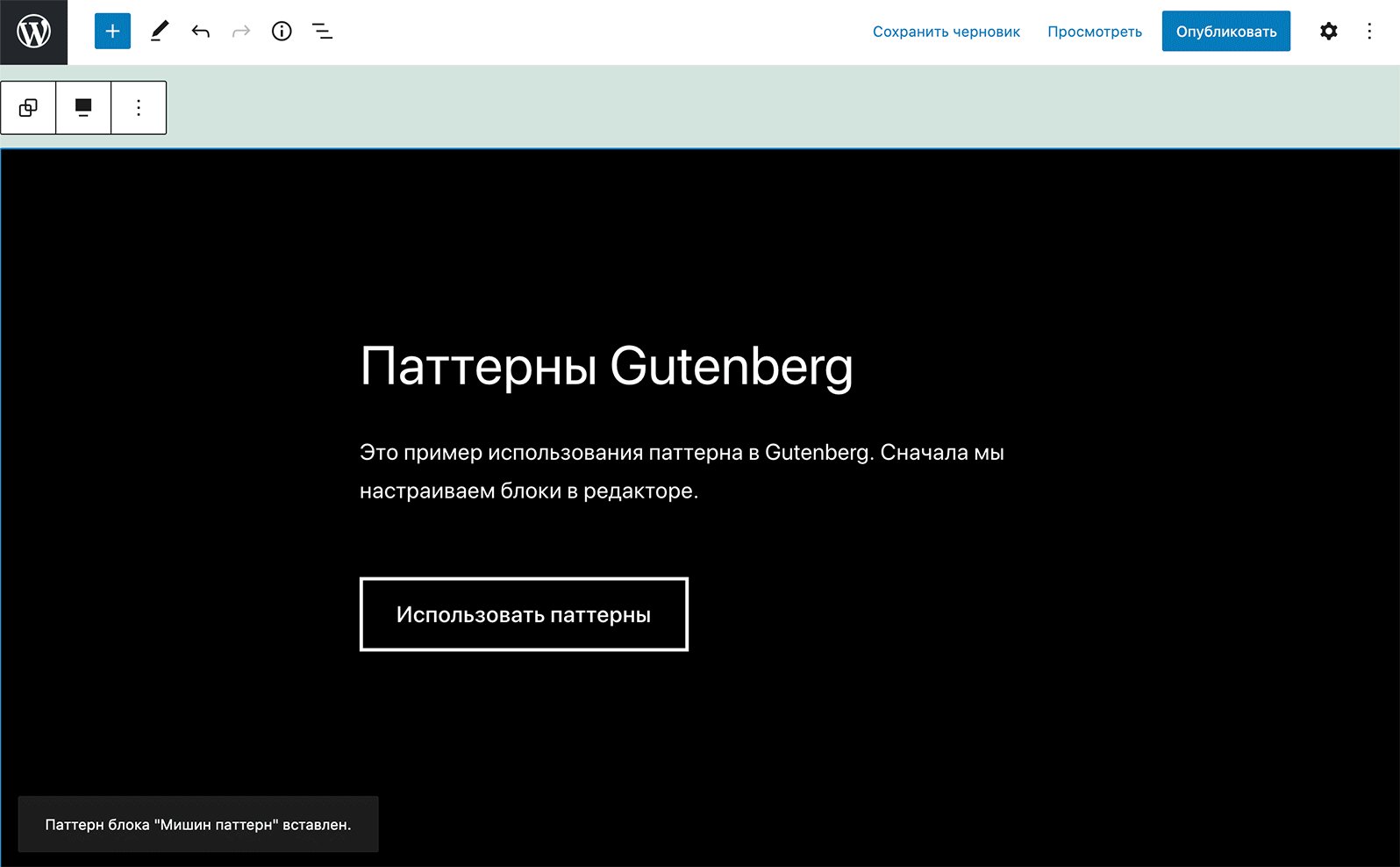
6. Регистрируем паттерны
В целом настройка редактора почти завершена, но этот шаг очень рекомендую для удобства ваших клиентов, ведь паттерны позволяют быстро и удобства вставлять несколько уже настроенных блоков всего лишь одним кликом!
Читайте руководство по паттернам.

7. Создаём кастомные блоки
Ну и последний, но не менее важный шаг – создать определённые блоки под нужды клиентов. Тут я вам порекомендую даже не один урок, а целый мой видеокурс из 10-и уроков, вот ссылка.
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.