Как отобразить все товары, купленные пользователем
Когда-то я уже описывал на англ. блоге то, как вывести все товары, купленные пользователем, тогда я делал это полностью с нуля, создавая запросы к базе данных и запуская цикл.
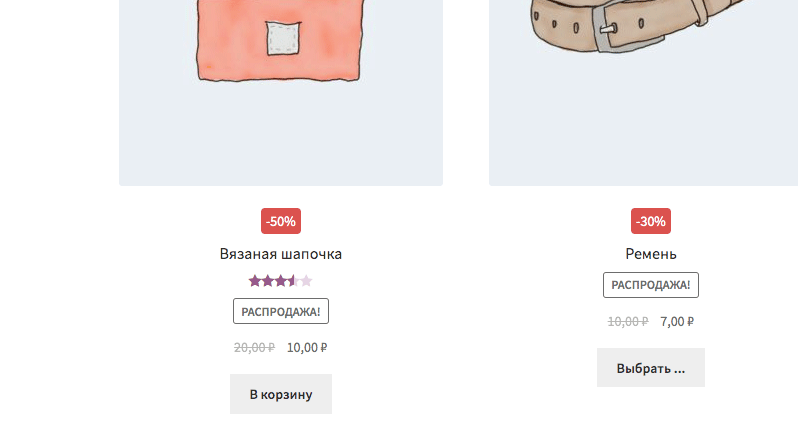
Отображаем процент скидки в карточке товара

В этом уроке я покажу, как без помощи плагинов отобразить плашки с процентом скидки в карточке товара. Если скидки нет, то плашка отображаться не будет (конечно же).
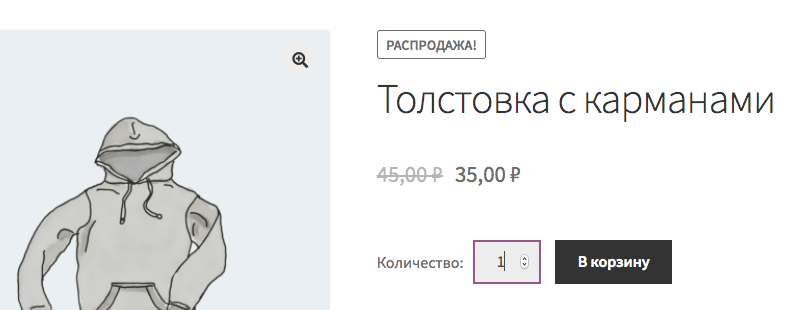
Как добавить текст «Количество» перед полем количества товаров

Этот урок будет супер-изи, но как бы там ни было, клиенты иногда этого хотят, и в любом случае +1 WooCommerce хук «в вашу коллекцию».
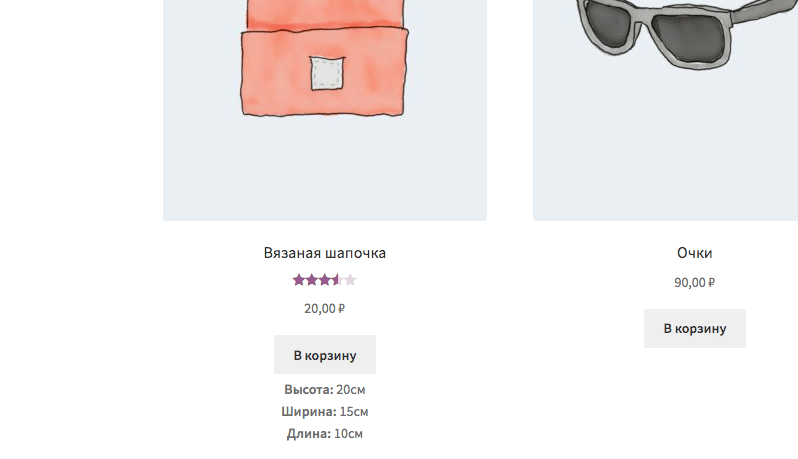
Отображаем габариты товара на странице магазина и в категориях

В этом уроке вы научитесь получать габариты товара (длину, ширину, высоту) из объекта товара и отображать их (или что-либо ещё) в карточке товара, сразу после кнопки добавления в корзину.
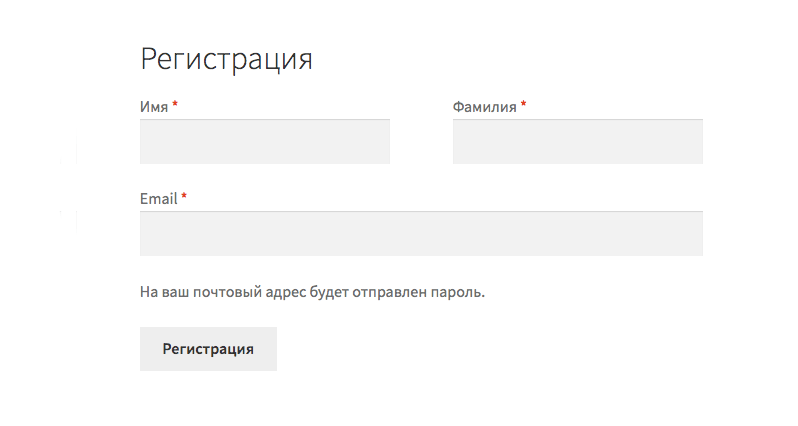
Добавляем Имя и Фамилию (или другие поля) в форму регистрации

В этом уроке я покажу вам, как легко добавлять любые дополнительные поля в форму регистрации WooCommerce и применять к ним какую-нибудь произвольную валидацию.
Добавляем товар в подарок при покупке определённого товара
В этом уроке я покажу вам, как сделать так, чтобы при добавлении в корзину товара с определённым ID, автоматически добавлялся в неё и бесплатный товар-подарок.
Проект: Сайт для подкаста «Маркетинговая рубка»

Контентный проект, где важно, чтобы сайт можно было легко и удобно визуально редактировать. Для этого я кодил сайт под новый редактор в WordPress – «Gutenberg» (относительно новый — он появился ещё в декабре 2018).