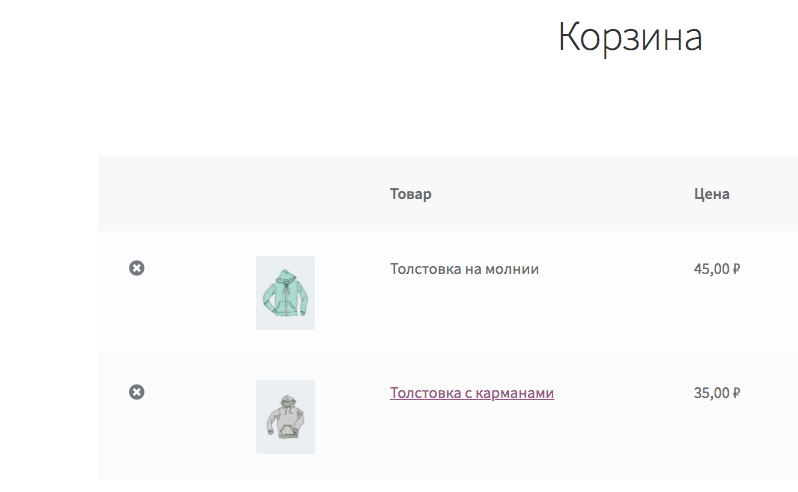
Как удалить ссылки на товары в Корзине

По умолчанию названия товаров в Корзине WooCommerce являются ссылками. В этом уроке удалим из них ссылки, оставив только текст.
Как отключить (временно) перезапись шаблонов папкой woocommerce
В своих уроках я уже не раз упоминал перезапись шаблонов WooCommerce, суть в том, что если вы создадите в вашей теме папку /woocommerce и в ней будете создавать файлы с такими же названиями, как в самом плагине, в папке /templates, то файлы из вашей темы будут использоваться вместо них.
Добавляем дополнительные платные опции на страницу оформления заказа
А вот это кстати будет интересный урок, в нём мы добавим радио-кнопки на страницу оформления заказа и в зависимости от того, какая опция выбрана, будем добавлять соответствующий сбор к общей сумме заказа.
Отключаем все поля адреса на странице оформления заказа, если в корзине только виртуальные товары
В принципе заголовок говорит сам за себя и дополнительное описание не требуется – мы будем использовать хук woocommerce_checkout_fields для отключения полей, но только добавим туда дополнительное условие.
Как отключить или изменить поле автофокуса на странице оформления заказа
Однажды работал с сайтом клиента и заметил, что на странице оформления заказа, сразу же при загрузке страницы, происходил странный стролл куда-то в центр. Секунду я не мог понять, почему так происходит, оказалось, что у него страница оформления заказа что-то типо лонгрида, а при загрузке происходит автофокус на первом поле формы 😁
Как объединять вкладки в личном кабинете?
В этом уроке я покажу вам, как сделать так, чтобы и вкладка «Адреса», и вкладка «Профиль» находились на одной странице, точнее на одной вкладке в личном кабинете.
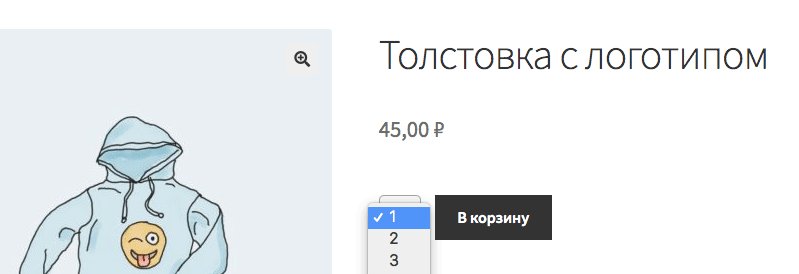
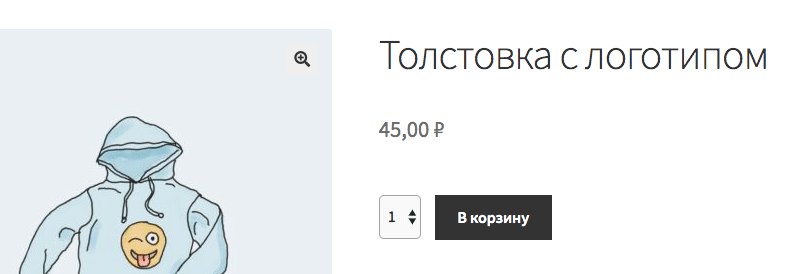
Как превратить поле количества товара в выпадающий список?

Непосредственно на странице товара, прямо перед кнопкой добавления в корзину, а также и в самой корзине есть поле с выбором количества товара. По умолчанию это обычный input, но в этом уроке мы попробуем превратить его в выпадающий список <select>.