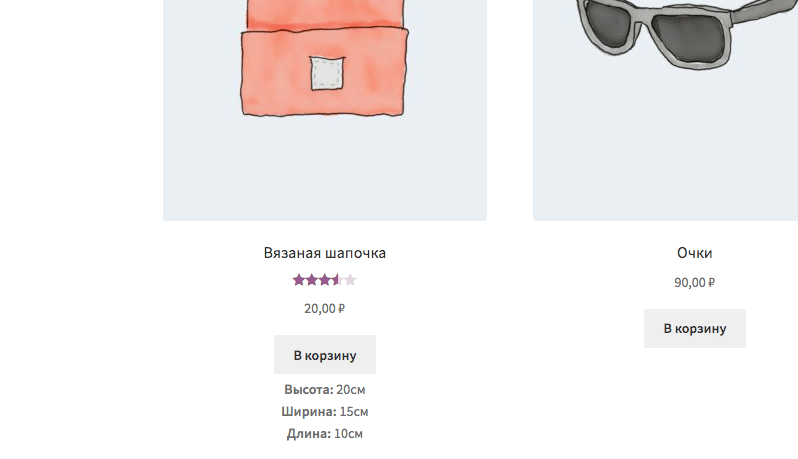
Отображаем габариты товара на странице магазина и в категориях

В этом уроке вы научитесь получать габариты товара (длину, ширину, высоту) из объекта товара и отображать их (или что-либо ещё) в карточке товара, сразу после кнопки добавления в корзину.
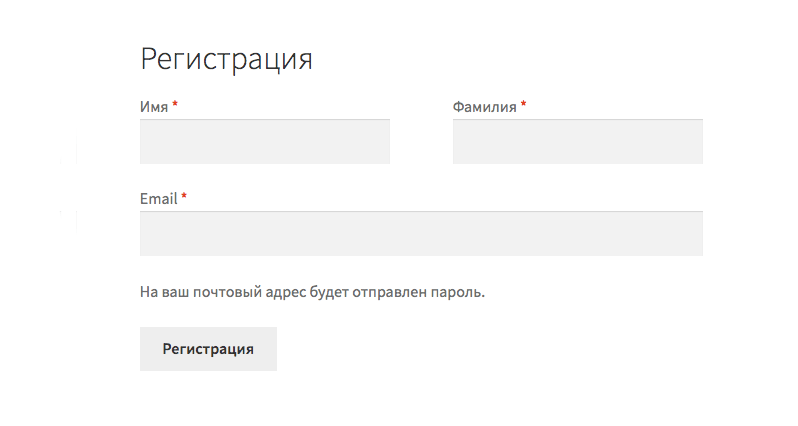
Добавляем Имя и Фамилию (или другие поля) в форму регистрации

В этом уроке я покажу вам, как легко добавлять любые дополнительные поля в форму регистрации WooCommerce и применять к ним какую-нибудь произвольную валидацию.
Добавляем товар в подарок при покупке определённого товара
В этом уроке я покажу вам, как сделать так, чтобы при добавлении в корзину товара с определённым ID, автоматически добавлялся в неё и бесплатный товар-подарок.
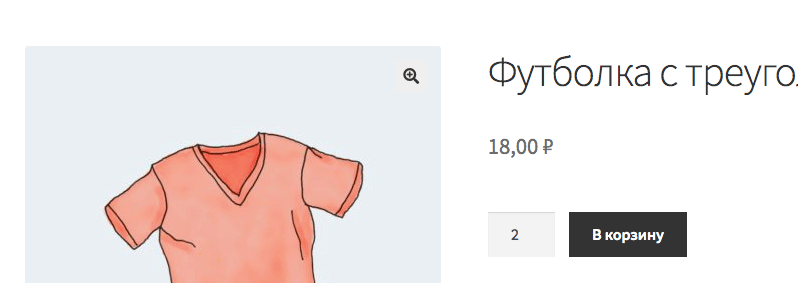
Минимальное и максимальное значения поля количества товара для добавления в корзину

В этом уроке я хочу показать вам, как в коде задать минимальное и максимальное значения для поля выбора, сколько товаров вы хотите добавить в корзину.
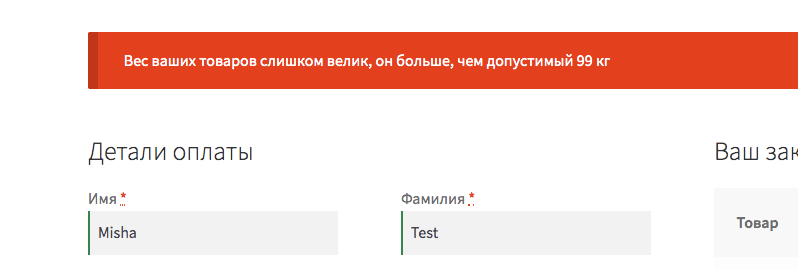
Запрещаем оформление заказа, если общий вес товаров в корзине слишком большой

В этом уроке мы сделаем невозможным оформление заказа в WooCommerce и выведем соответствующее сообщение, если общий вес товаров в корзине больше, чем нужно.
Изменяем текст «Уже покупали?» на странице оформления заказа

Если в настройках WooCommerce, на вкладке Учётки и приватность, у вас отмечена галочка «Разрешить пользователям вход в существующую учётную запись при оформлении заказа», то на странице оформления заказа у вас будет отображаться вот такой блок, позволяющий развернуть полностью форму авторизации сайта.
Добавляем строку в таблицу информации о заказе в письма
В одном из прошлых уроков мы уже рассмотрели с вами два фильтр-хука, позволяющих добавить какой-то текст или HTML до и после таблицы информации о заказе в email’ах, в этом же уроке попробуем добавить что-то прямо непосредственно в таблицу.