Как перенаправлять пользователя на определённый URL после авторизации
По умолчанию внутренний метод WooCommerce process_login() отправляет всех авторизовывающихся пользователей сайта на wc_get_page_permalink( ‘myaccount’ ), короче говоря в личный кабинет (я сейчас говорю про стандартную форму входа WooCommerce).
Изменяем цену программно (делаем скидку для авторизованных пользователей)
Ключевой момент этого урока именно научить вас изменять цену товаров через код для каких-то конкретных ситуаций, в качестве примера я решил показать вам, как сделать скидку 20% на все товары для авторизованных пользователей интернет-магазина, но вы можете использовать любое другое условие.
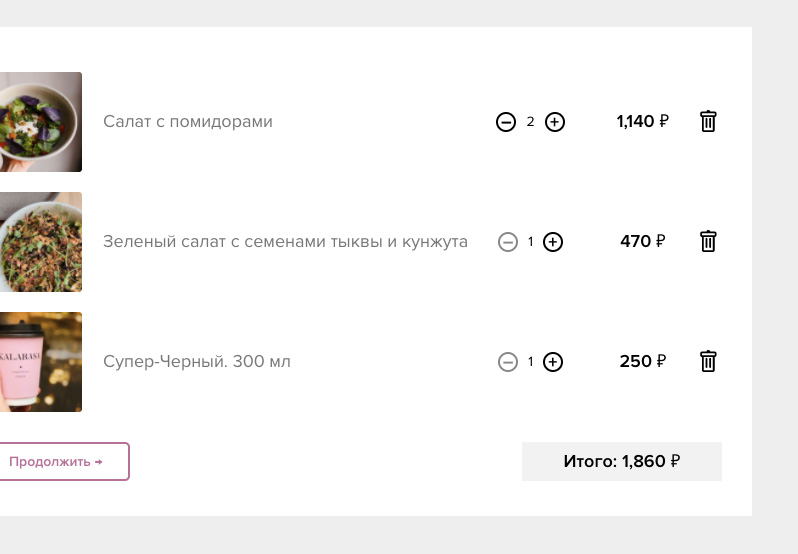
Произвольный дизайн кнопок количества товаров

Не так давно я занимался одним проектом на WooCommerce, который мне очень нравится – магазином Kalabasa из Мск. И одной из задач было сделать кнопки изменения количества товара в корзине один-в-один как на скриншоте.
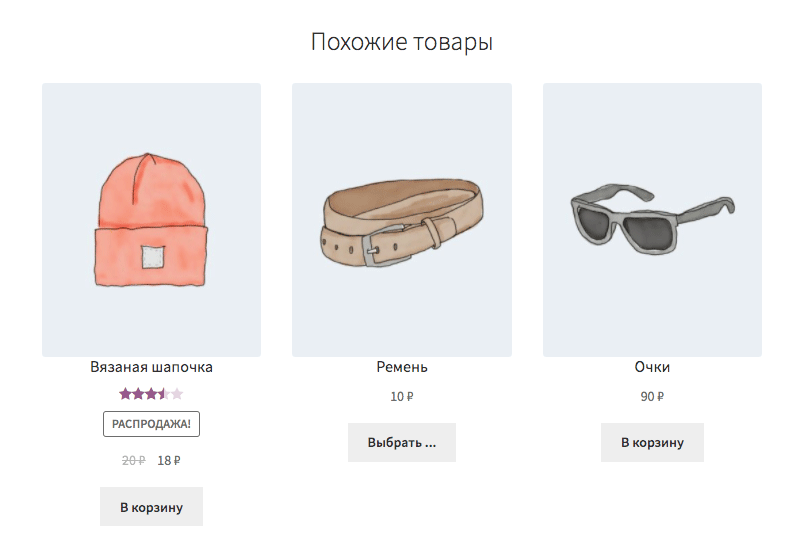
Изменяем количество отображаемых похожих товаров

В этом уроке WooCommercе снова разрывает стереотипы pre_get_posts 😁 То есть мы будем изменять количество отображаемых похожих товаров на странице товара совсем другим хуком, а именно – woocommerce_output_related_products_args.
wc_get_product_terms()
Используется для получения информации о таксономии товара.
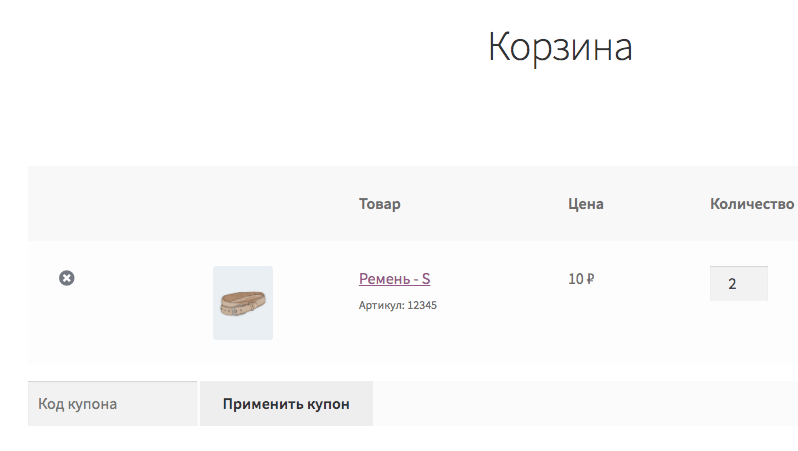
Как отобразить артикул товара в корзине

В этом посту – небольшой пример использования экшн-хука WooCommerce woocommerce_after_cart_item_name, который позволяет вывести что-то прямо непосредственно после названия товара в корзине.
Добавляем сбор при использовании определённых методов оплаты
В этом уроке покажу вам, как в принципе использовать функционал сборов в WooCommerce и в качестве примера мы добавим дополнительную комиссию (сбор), если покупатель на вашем сайте выберет палку в качестве оплаты (я слышал там зверский процент? 😁)