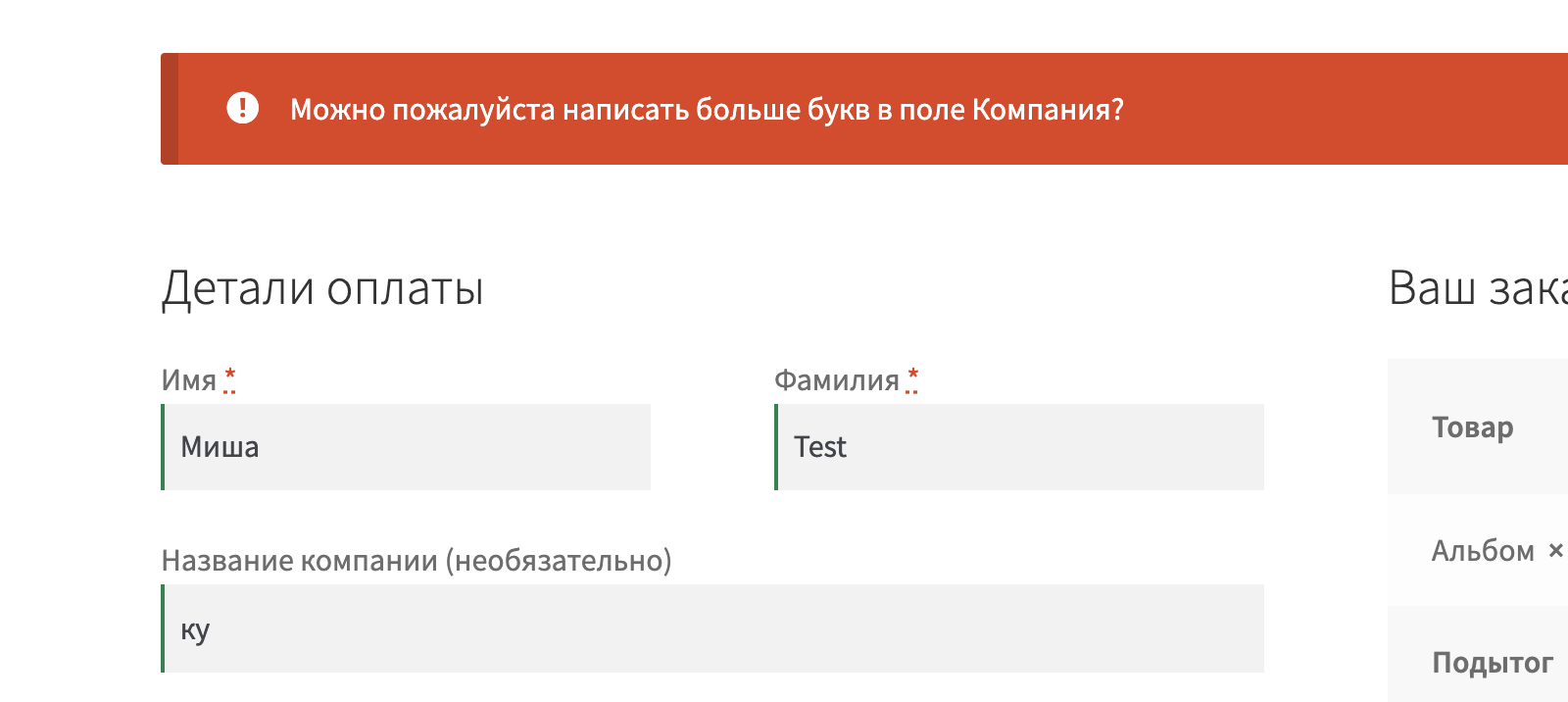
Задаём минимальную и максимальную длину полей на странице оформления заказа

В этом уроке мы с вами продолжаем кастомизировать поля на странице оформления заказа WooCommerce при помощи фильтр-хука woocommerce_checkout_fields.
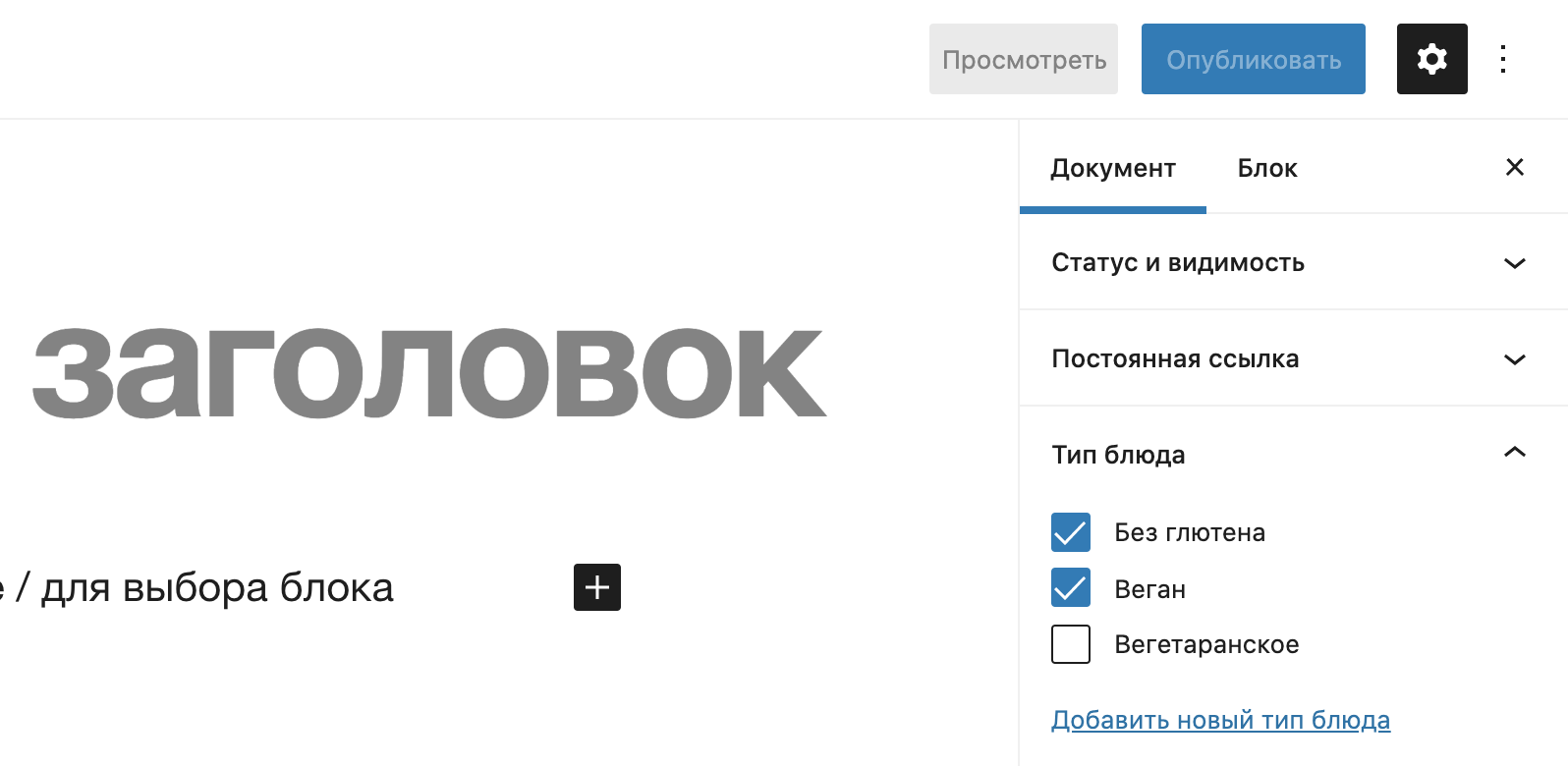
Добавление типа поста и таксономии в Gutenberg

Иногда бывает, что вы регистрируете произвольный тип записи и когда переходите в создание нового поста, он открывается в Classic Editor, либо регистрируете произвольную таксономию, но список элементов этой таксономии просто не появляется в Gutenberg.
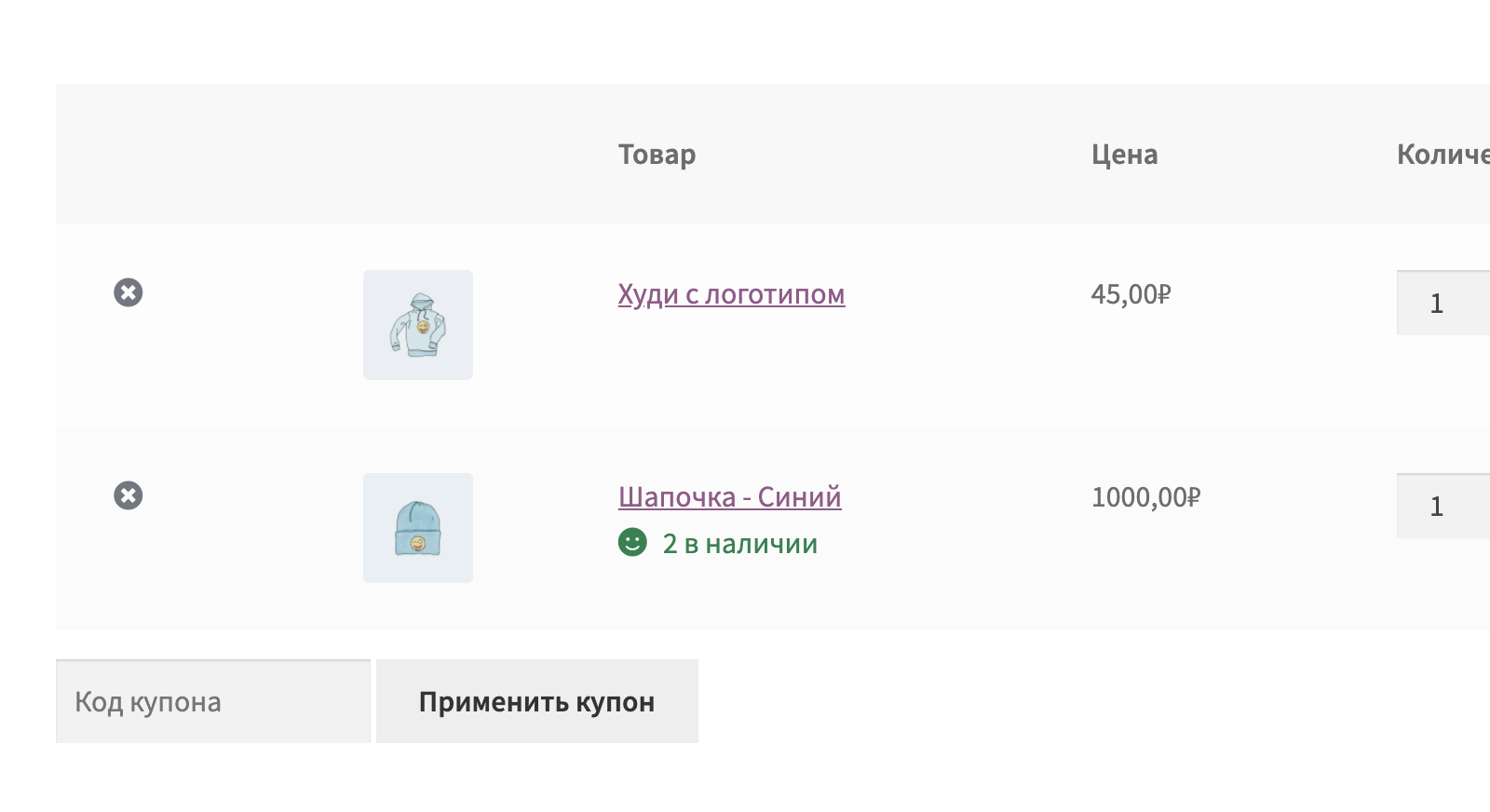
Отображаем количество товаров в наличии в корзине

В этом уроке я покажу вам, как сделать так, чтобы в корзине, рядом с названием товара, отображалось его количество на складе.
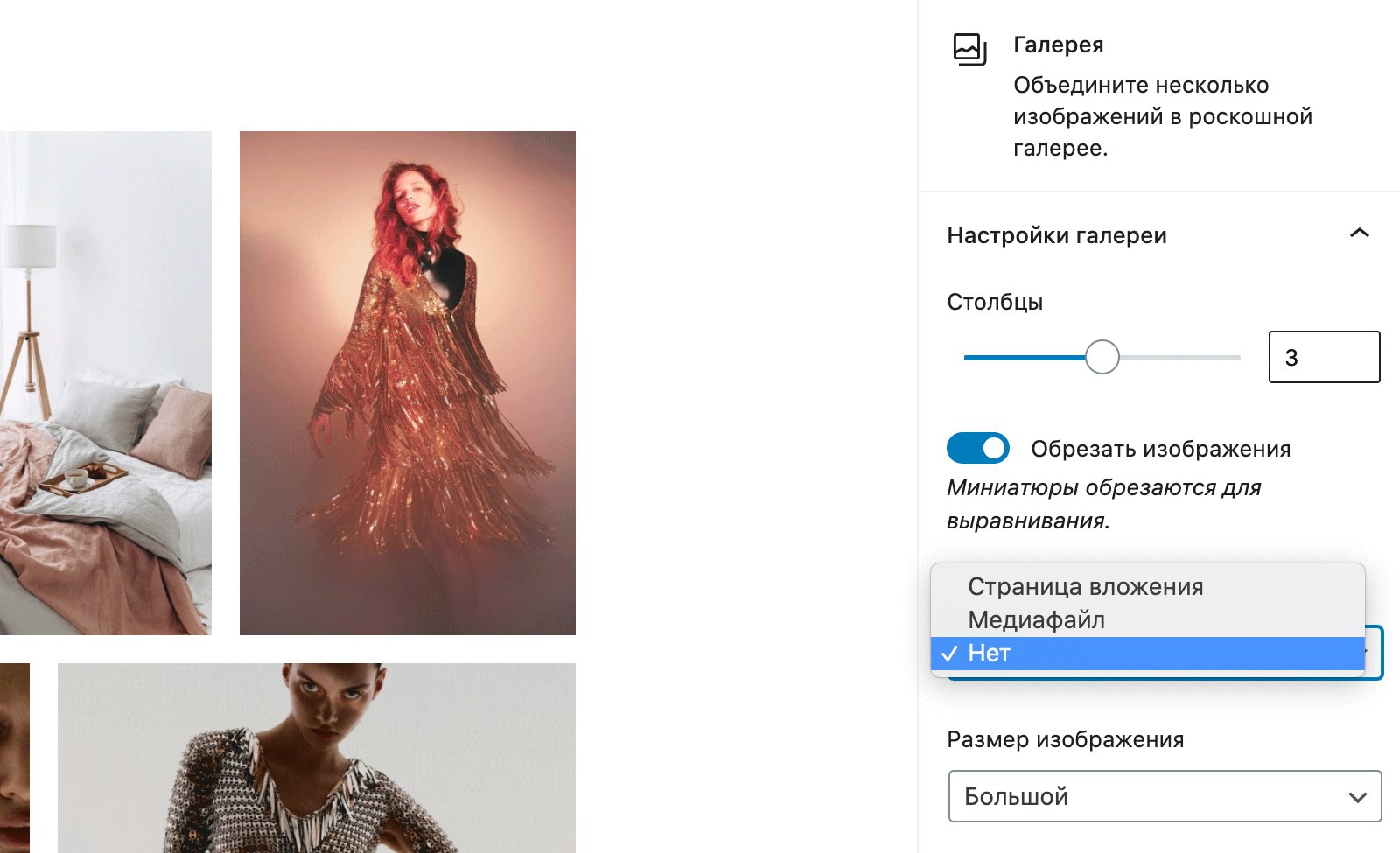
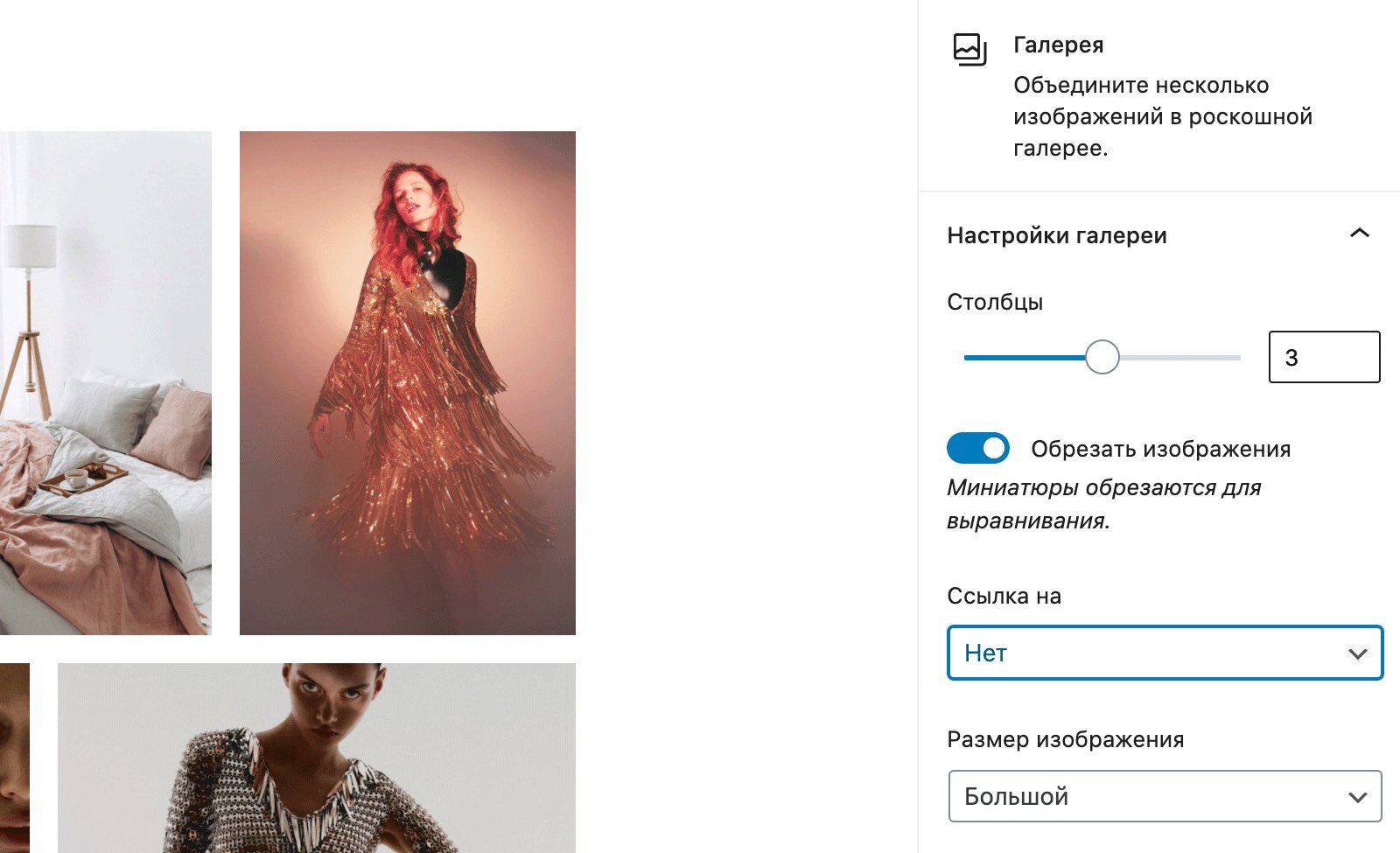
Просмотр изображений в Gutenberg в виде галереи (лайтбокс)

В этом уроке я покажу вам, как в вашей галерее, сделанной через Gutenberg, сделать возможность открытия изображений в виде галереи в полноэкранном режиме.
Как изменить текст заголовка «Заказ принят»?

В этом коротком уроке я хочу показать вам именно правильный способ изменения текста заголовка «Заказ принят» на вашей странице «Спасибо».
Работа со сниппетами кода в WordPress и WooCommerce или куда вставлять код?
В этом уроке я бы хотел ответить на извечный вопрос – «Куда вставлять код», когда вы работаете с хуками WordPress.
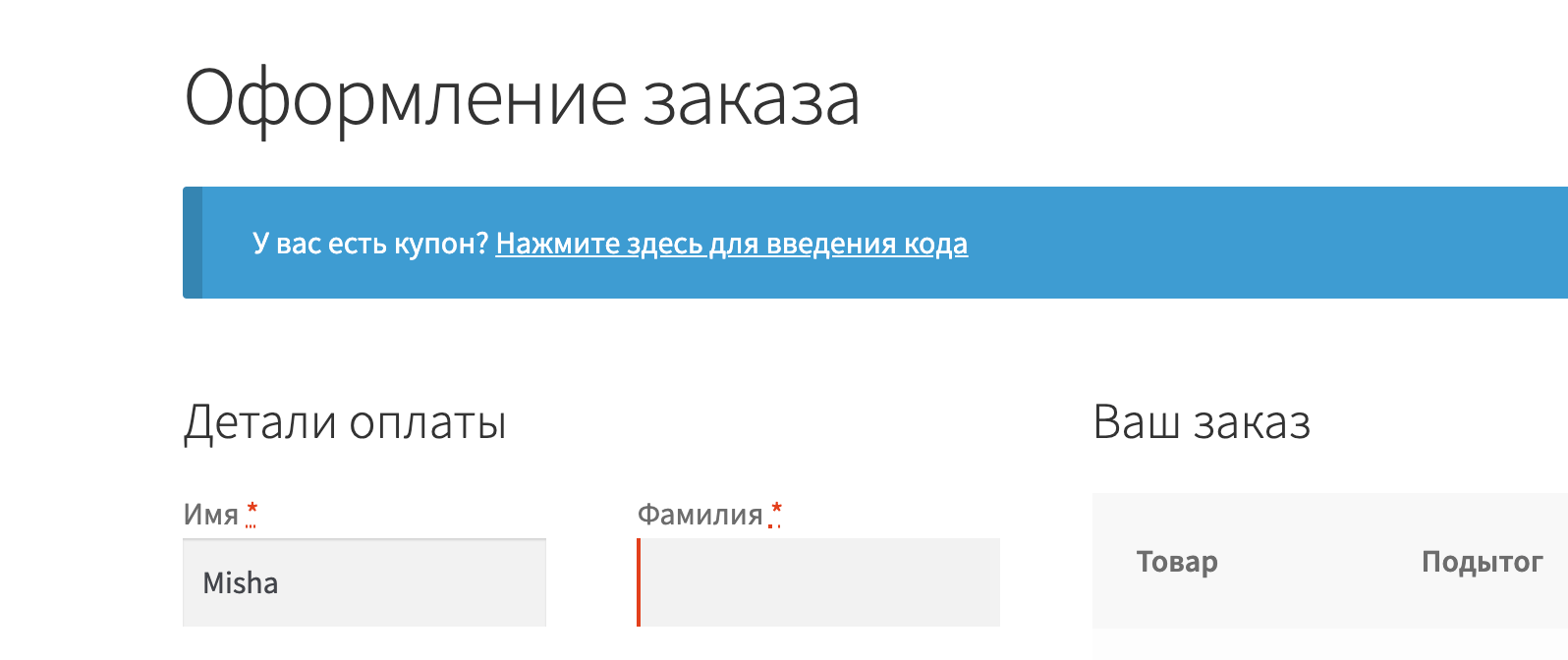
Как отключить форму ввода купона

В этом уроке я покажу вам несколько способов отключения формы «У вас есть купон?» в WooCommerce.