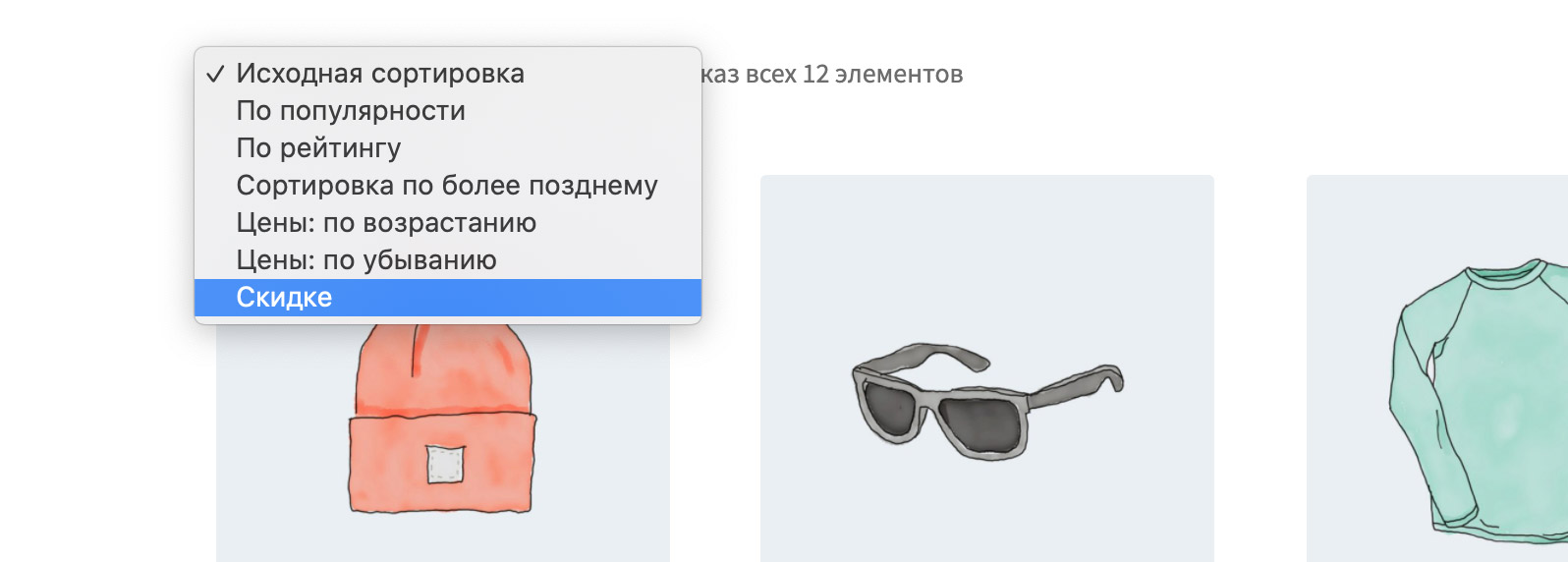
Сортировка товаров по проценту скидки в WooCommerce

Про опции сортировки товаров я уже писал на блоге ранее – например есть пост про добавление и удаление опций сортировки, а в этом видеоуроке мы настраиваем эти опции при создании темы WooCommerce на основе готовой вёрстки.
Как вывести ссылки на файлы скачиваемых товаров
Сегодня друг у меня спросил, типо Миш, а как вывести ссылки на скачиваемые товары в WooCommerce, я начал ему объяснять, что можно через объект товара, но потом понял, что гораздо проще было бы скинуть ссылку на пост на блоге 💁♂️
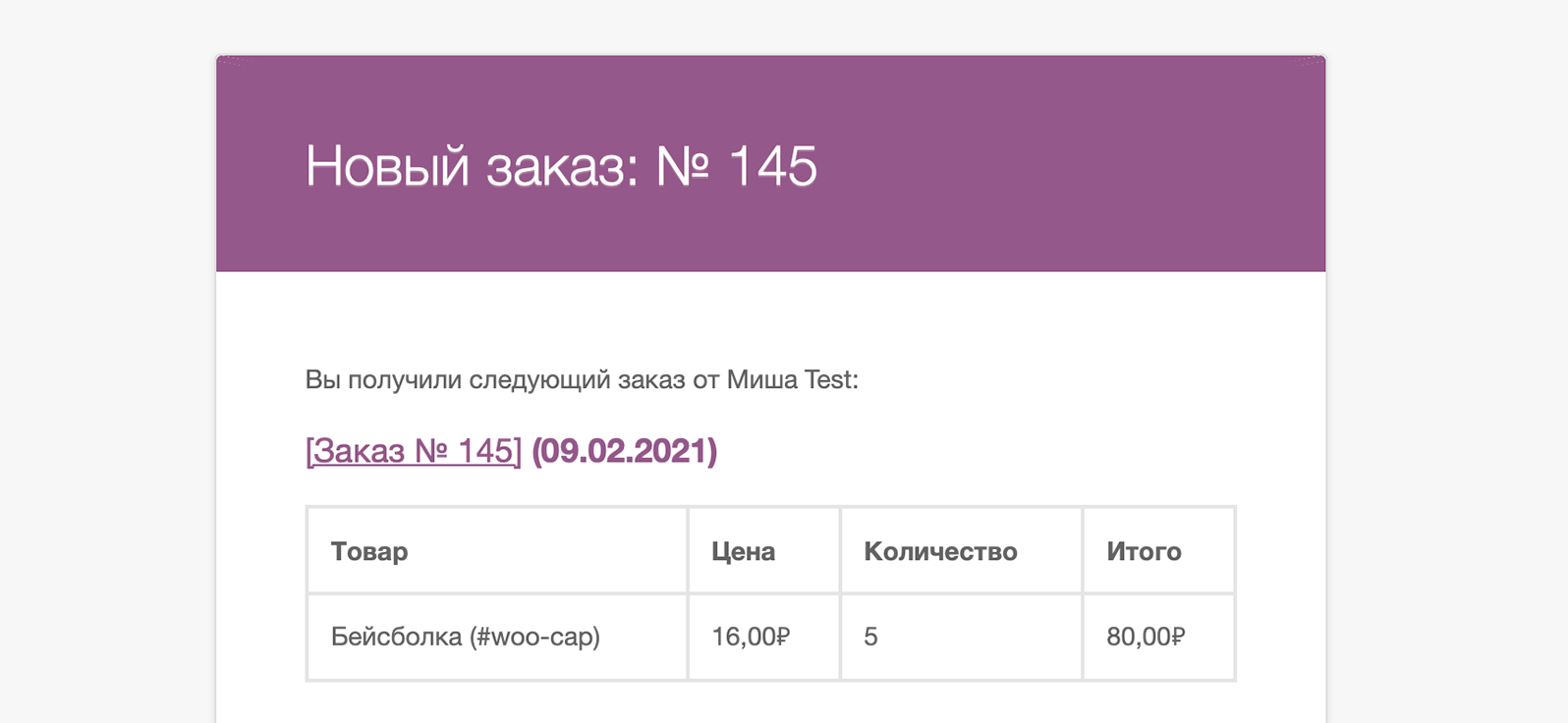
Добавление цены за единицу товара в Email’ы

В одном из моих предыдущих уроков я показывал, как можно добавить какую-либо информацию в письма WooCommerce, которые он отправляет своим клиентам и администраторам. И в комментариях к записи меня просили (и не раз) показать, как добавить в письма цену за единицу товара.
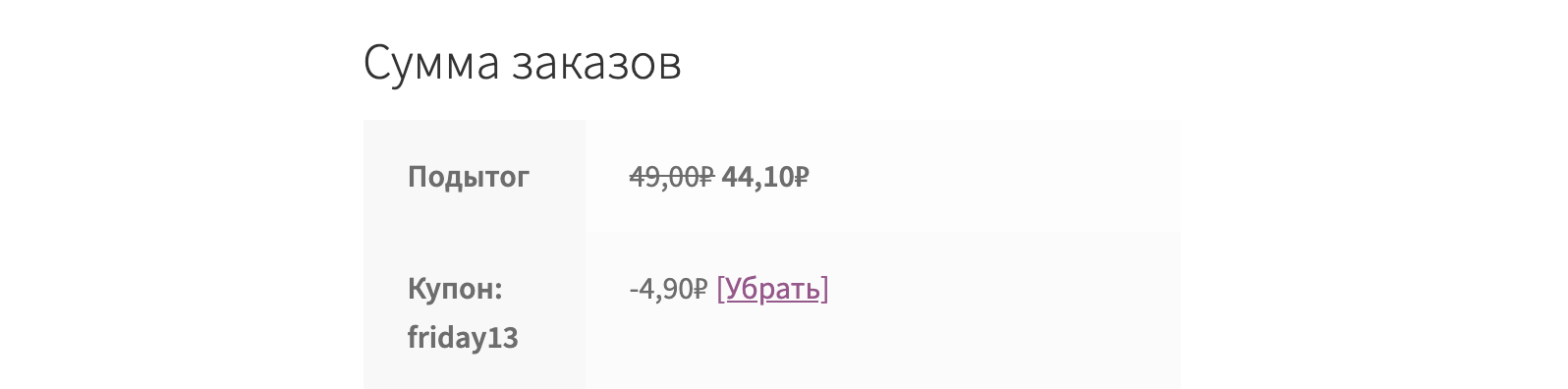
Отображаем цену со скидкой от купона и оригинальную цену в «Подытоге»

Рядом с надписью «Подытог» на странице корзины и странице оформления заказа у нас отображается общая сумма товаров в корзине. Как вы помните, купоны применяются именно к этой сумме, и уже не действуют на доставку. Тогда почему бы не показать сразу, как изменилась цена после применения купона?
Купоны. Создание купона
Купоны – это прекрасный способ увеличить продажи вашего интернет-магазина. В этом уроке хотел бы рассказать про купоны в WooCommerce.
wc_get_customer_total_spent()
Функция возвращает общую сумму, потраченную определённым пользователем на покупки в интернет-магазине.
Создание платёжного шлюза WooCommerce
Сейчас я покажу вам подробно и пошагово, как создать платёжный шлюз для WooCommerce. Этот урок я писал на английском языке ещё супер-давно в Стокгольме, и вот наконец решил обновить и опубликовать его на русском.