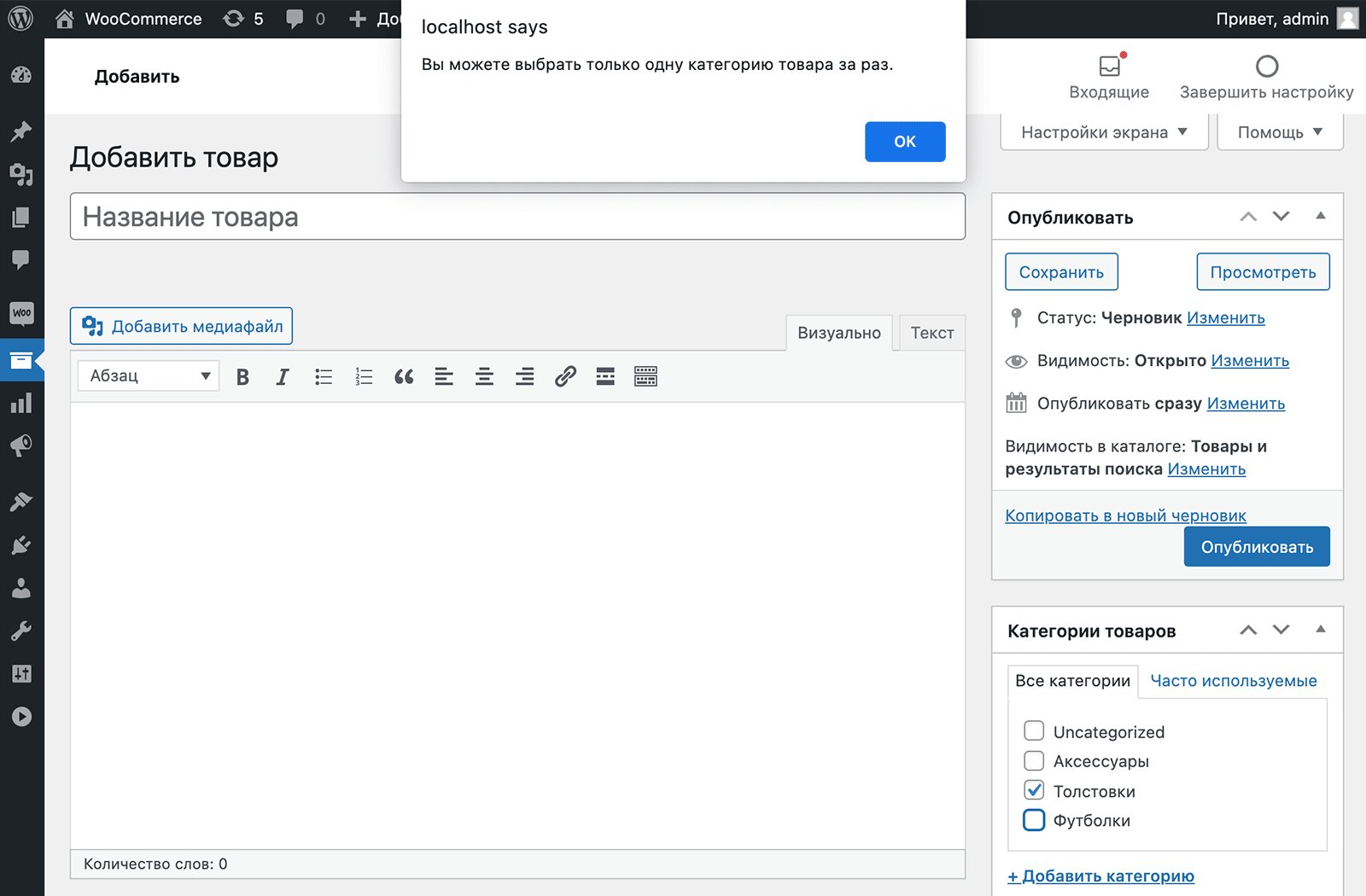
Как разрешить выбор максимум одной категории товара

В этом уроке я поделюсь с вами небольшим jQuery-сниппетом, который позволит ограничить количество категорий, которые можно выбрать для товара WooCommerce.
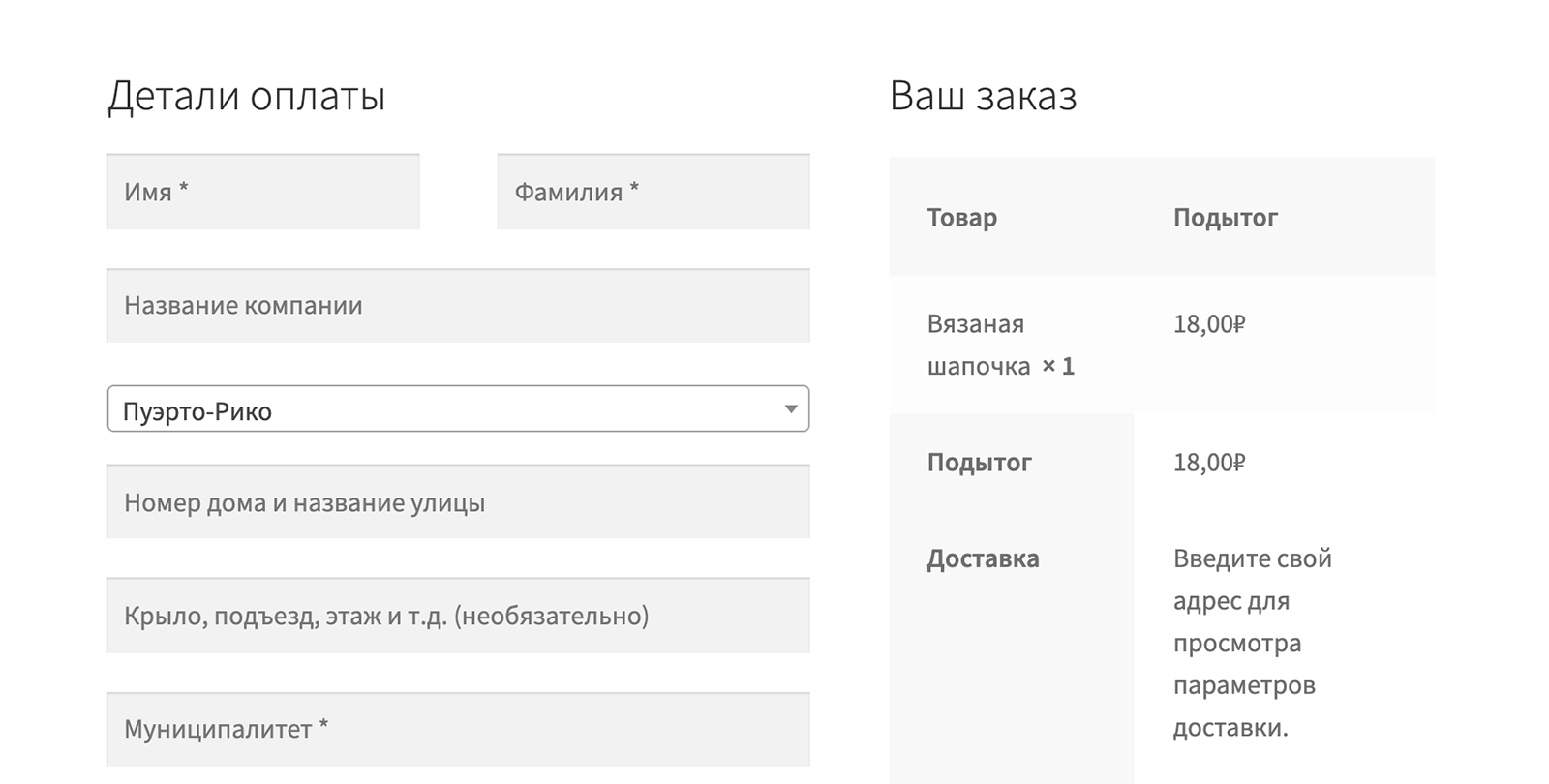
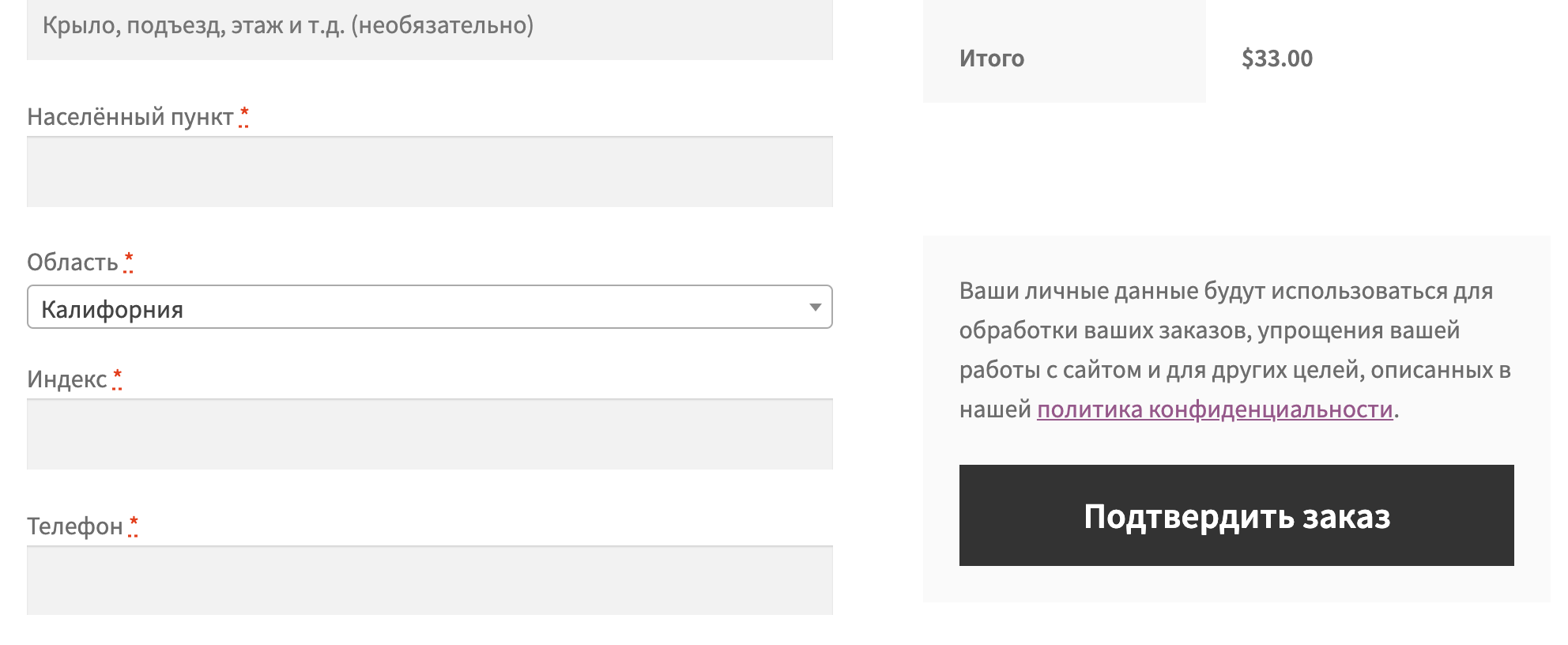
Как переместить лейблы внутрь полей на странице оформления заказа

В этом уроке при помощи небольшого сниппета кода мы переместим надписи внутрь полей на странице оформления заказа WooCommerce.
Редирект при авторизации на предыдущий URL
В этом уроке я покажу, как редиректить пользователей на предыдущую посещённую страницу при входе на сайт через стандартную страницу входа WooCommerce.
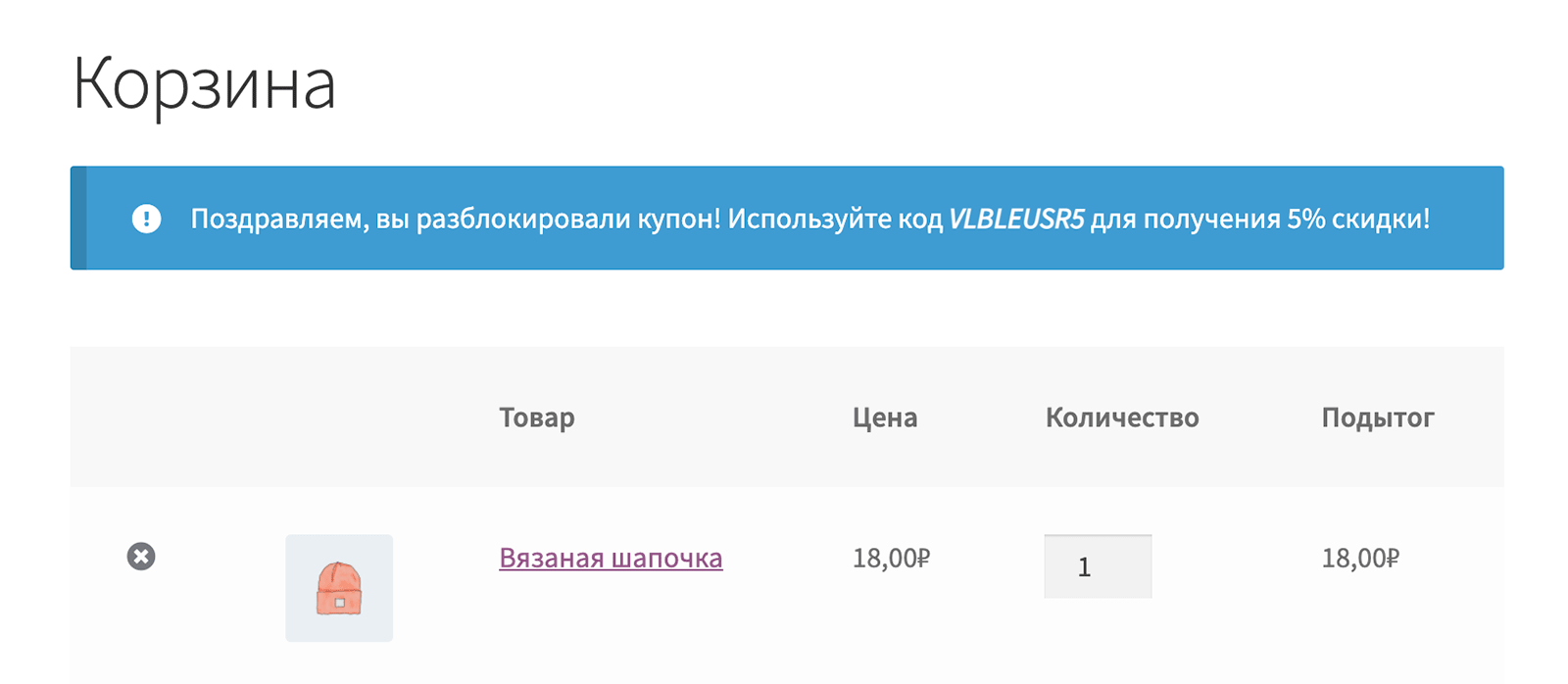
Выводим сообщение для пользователей, потративших определённую сумму

В этом уроке мы выведем сообщение на странице корзины для тех пользователей, кто потратил уже определённую сумму на сайте. Вот как это будет выглядеть в корзине: Для того, чтобы реализовать это, нам потребуется всего лишь две вещи – это хук woocommerce_before_cart и функция wc_get_customer_total_spent(), которая как раз и позволяет определить общую сумму, потраченную пользователем в интернет-магазине…
Как полностью отключить оплату на сайте, но продолжать принимать заказы

Я не раз сталкивался с интернет-магазинами, которые принимают заказы от клиентов, но не обрабатывают платежи – и это нормально.
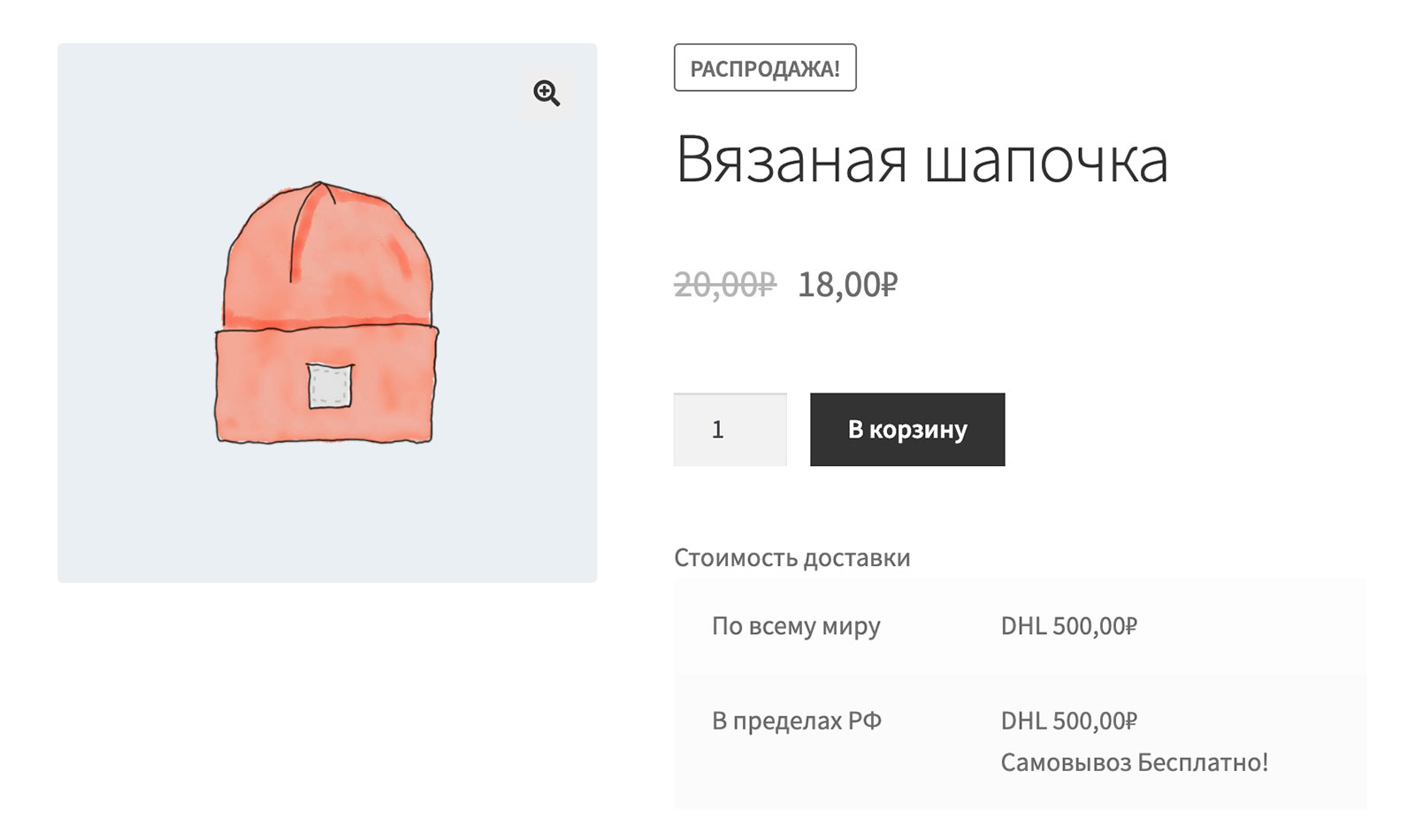
Как вывести стоимость каждого метода доставки на странице товара

В этом уроке я покажу вам, как отобразить доступные методы доставки на странице товара под кнопкой добавления в корзину. Вот так это выглядит у меня на тестовом сайте на стандартной теме Storefront: Кстати говоря, хочу порекомендовать вам свой видеокурс по созданию темы WooCommerce на основе готовой вёрстки! И там есть отдельный урок про страницу товара.…
Смена изображения при переключении вариаций товара
Этот урок будем вам полезен, если вы разрабатываете свою собственную тему для WooCommerce и в магазине планируется использование вариативных товаров. Покажу вам готовый JavaScript-код, который поможет реализовать переключение изображений в галерее товара при смене его вариации.